React 自发布以来已经 11 年了,这是有史以来第一次 State of React 社区调查的结果!本次调查是非官方组织的与 Meta、Vercel 或 React 团队无关。
注意这些数据是在 2023 年 10 月 27 日至 11 月 15 日之间收集的,结果花了一段时间才发布。这也意味着 React 19 以及在这段时间之后可能发生的任何其他开发没有被涵盖。
Hook 方式是成功的
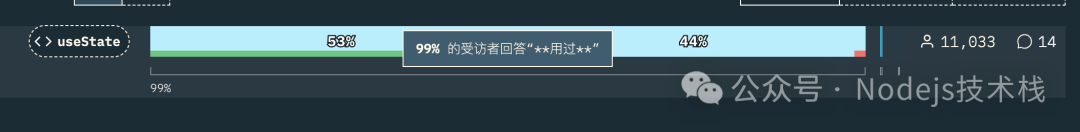
React 类组件已经成为过去。React Hooks 自 2018 年推出,现在已有 5 年,useState 这个是用的最多的,99% 的受访者都使用过它且没有对此表达不满意。

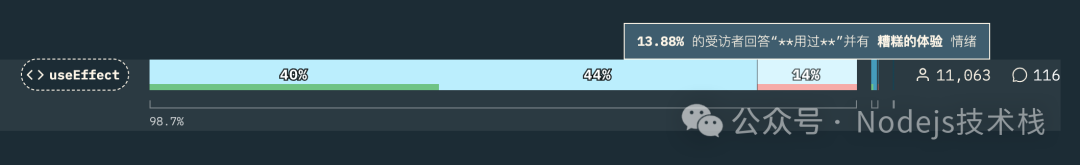
useEffect 有 14% 的受访者表示使用后有糟糕的体验。特别是那个依赖,有时很难搞定...

在 hooks 的痛点中 useEffect 也是最靠前。

组件库
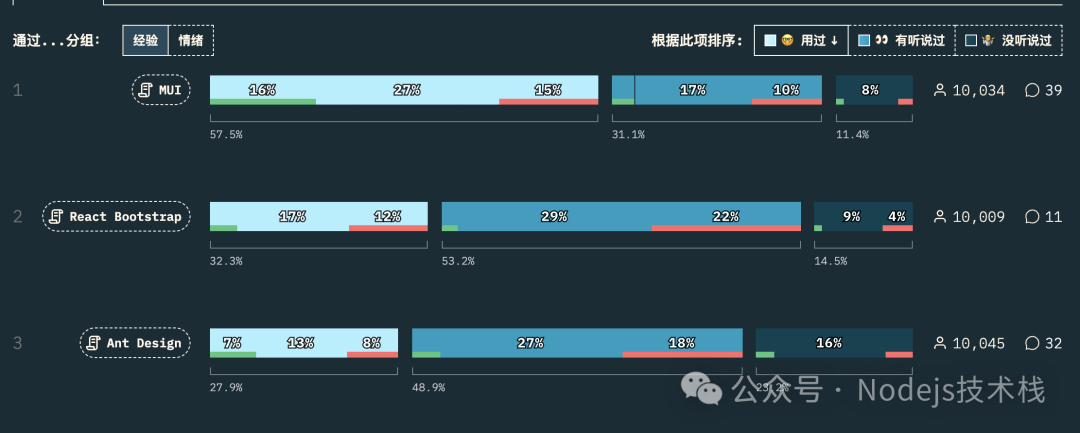
UI 框架排名中,我们这里先看下前 3 名,MUI 第一,国内的 antd 第三。两个都有使用过,MUI 是国外的一个框架,设计风格上明显能感觉到和 antd 是有差异的,这很正常。对于国内来用户来讲可能 antd 的风格会感觉更合适。

CSS 工具和库
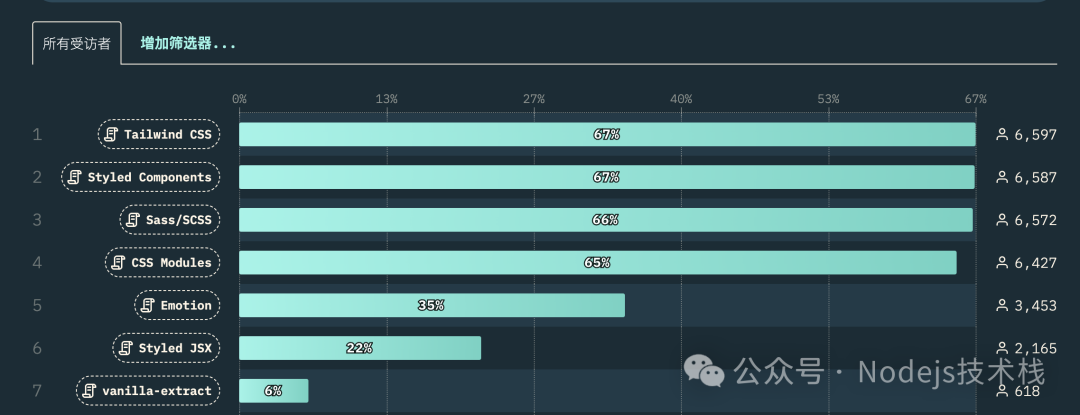
前 4 名差别不是很大。日常工作中您使用哪些库来设置 React 应用程序的样式?

元框架
尽管经常会看到 Next.js 被抱怨,但它在元框架排名中仍名列前茅,其次是 Astro、Remix。

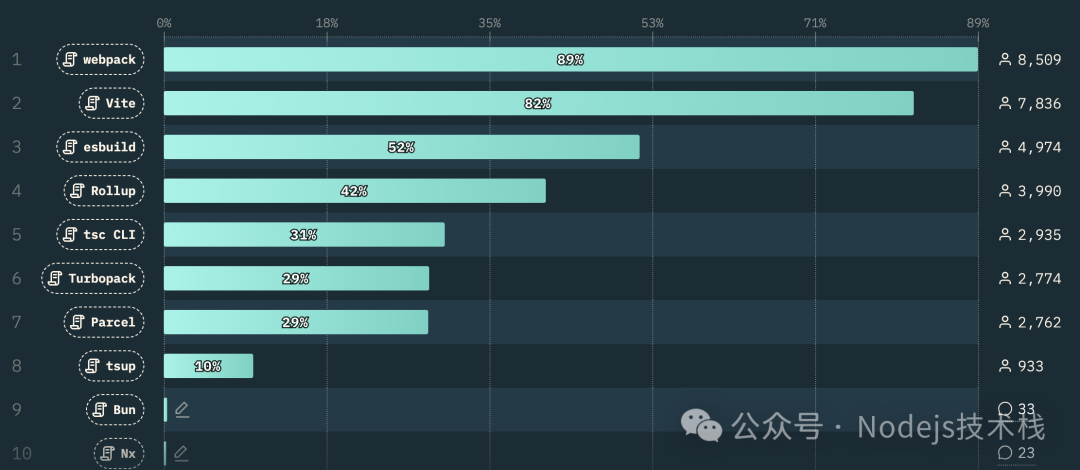
构建工具
构建工具上 Vite 现在已经很接近 Webpack 了,毕竟 Vite 比 Webpack 速度可不止快了一点点啊... 期待 Next.js 的 Turbopack 继续发力 😄

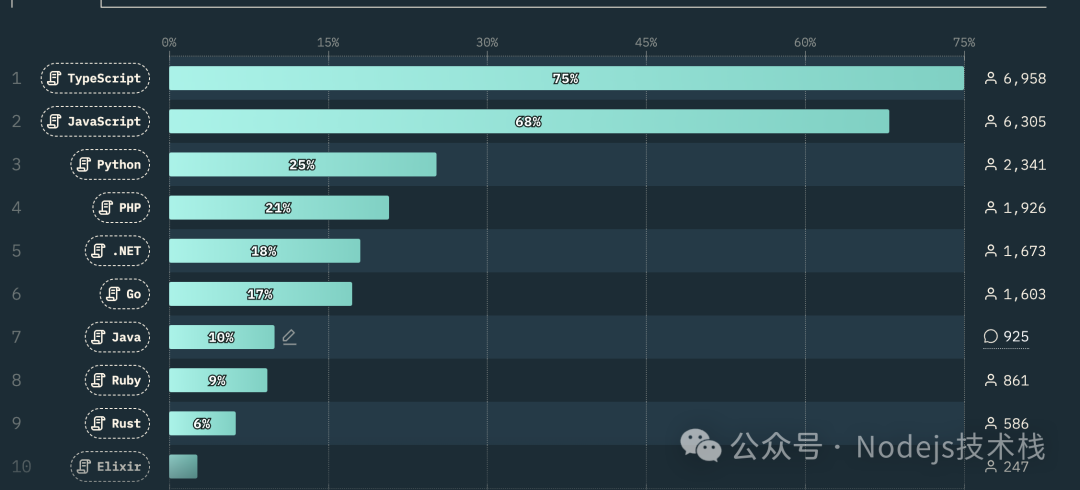
后端语言
后端语言方面 TypeScript、JavaScript 遥遥领先,没有说具体的运行时环境,但根据之前的一些统计结果来看,基本上大差不差,都是运行在 Node.js 运行时中。

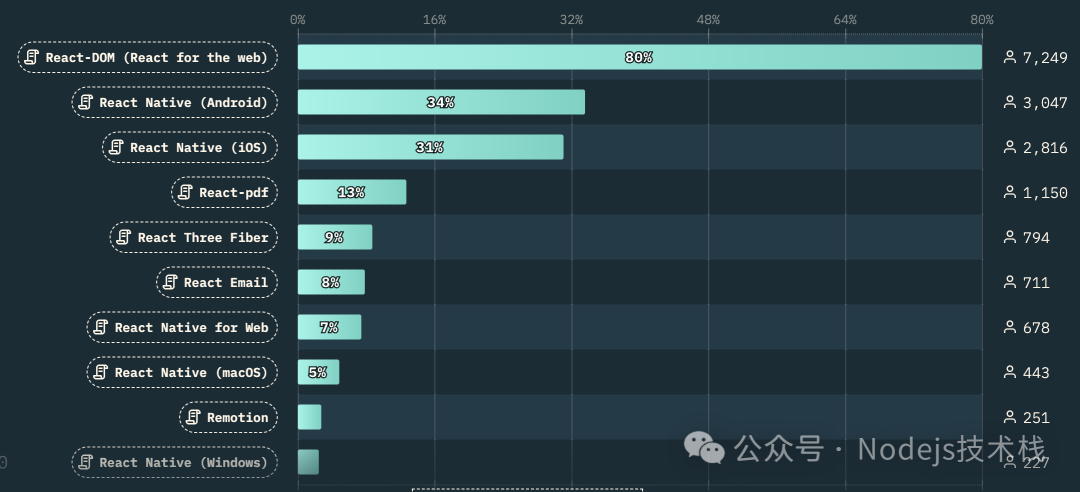
React 渲染器
React 不仅仅是运行在 Web 之上(使用 react-dom)。有超过 30+% 使用 React Native 运行在移动端。

总结
这份调查报告是分析我们所喜欢框架生态系统趋势的最佳工具。以上只是从笔者个人角度选取了一些点做了介绍,更详细的欢迎大家去官方网站查看完整调查指南。
https://2023.stateofreact.com/
- 这是底线 -
想加入 Next.js 技术交流群的请扫描下方二维码先添加小编微信,备注:nextjs






















 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








