前言:
有这么一种可能,新项目,还未部署我们的项目,但是有时候,同事又想看我们的项目,除了,在我们自己的电脑上运行项目,还可以使用pushstate-server在前端临时起一个服务器,然后给我们电脑的Ip及 pushstate-server指定的端口给到同事,然后你的同事的电脑只要和你的在同一个局域网,就可以访问到你的项目
使用流程
安装
npm install pushstate-server --save然后在你的vue 项目的根目录下 创建一个server.js文件,下面是其文件内容
var server = require('pushstate-server');
server.start({
port: 3000, // 指定的端口
directory: './dist' // 一般会使用打包的目录
});
console.log('服务器启动发了)打开运行我们的项目,然后,再在终端运行 node server.js

win + r 打开cmd ,就是这个黑框框

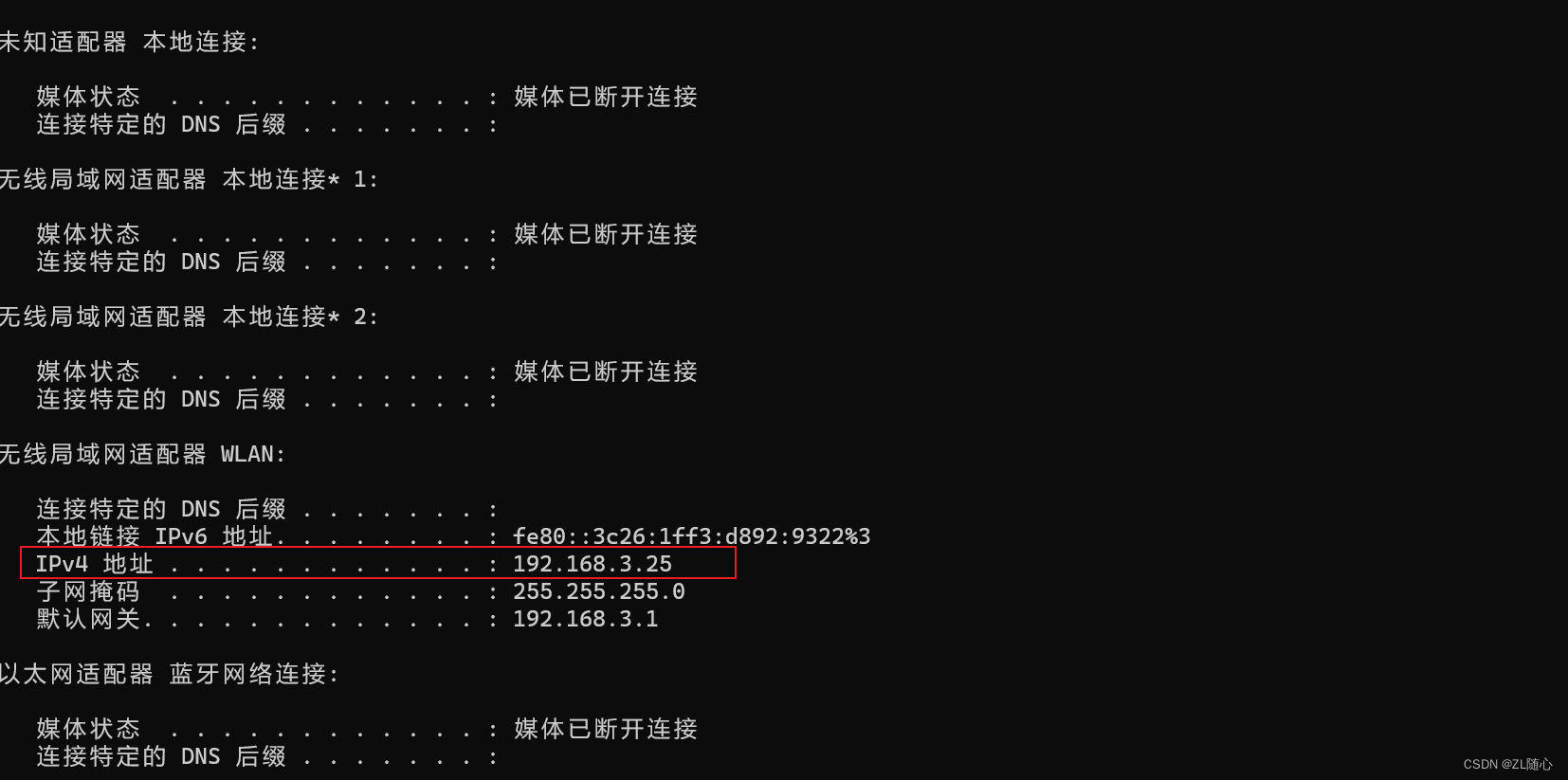
然后输入 ipconfig

将上面红框框的地址 加server.js 中指定的端口,即 192.168.3.25:3000,不同人的电脑ip不一样,根据实际情况来即可,拿到这个就可以在同一个局域网下任何一台电脑访问我们的项目了。
记得 npm run build 将项目打一下包






















 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










