Bootstarp学习
oneday
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<!-- 指定为一个容器 -->
<div class="navbar-header">
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav>
CSSDemo
bootstarp将全局的font-size设置为14px,行高为1.248
p标签被设置为等高为1/2行高,10px的底部外边距
class=“lead” 突出显示
del 被删除文本
s 无用文本
ins 插入文本
u 带下划线文本

<p class="text-left">你好吗?</p>
<p class="text-right">你好吗?</p>
<p class="text-center">你好吗?</p>
<p class="text-lowercase">hloDe</p>
<p class="text-uppercase">sadfDEG</p>
<p class="text-capitalize">dsfgFFF</p>
<abbr title="attribute">信管系</abbr>
<ul class="list-unstyled" 无样式>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
bootstrap无样式类–
栅格系统 grid system
class:conteiner
好处:提供判定属性,要使用的话需要包裹一个容器(div)
class:container-fluid
百分百最宽,达到最大的适用范围
class=“conteiner”
class="row"
class="col-md-1"
col-md-1:md是电脑 换成xs是手机 sm是pad
栅格化文字,一行最多十二个
栅格内文字内容过多会自适应换行
class="col-md-4 col-md-offset-4"
col-md-offset-4为向右偏移4格的距离
列的排序
<div class="now">
<div class="col-md-9 col-md-push-3">col-md-9</div>
<div class="col-md-3 col-md-pull-9">col-md-3</div>
</div>
Code

<!-- Code -->
For example <code><section></code>as inline;<br>
<!-- 用户输入 -->
我希望现在能键入<kbd>cmd</kbd>命令
<!-- 代码块 -->
<pre>
sample text here...;
</pre>
<!-- 数字字符 -->
x=y+z<br>
<var>x</var> = <var>y</var>+<var>z</var>
<!-- 输出 --><br>
<samp>Hello word</samp>
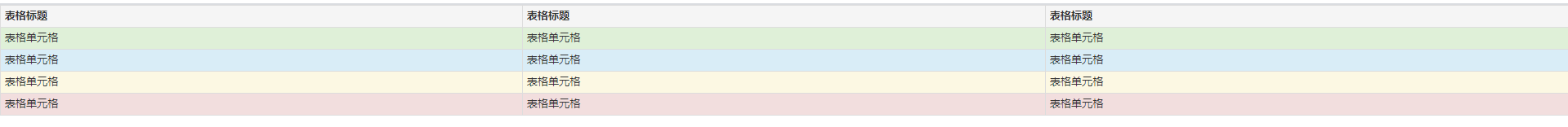
表格
在这里插入代码片
<div class="container">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
<div>
| 表格标题 | 表格标题 | 表格标题 |
|---|---|---|
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
| 表格单元格 | 表格单元格 | 表格单元格 |
class= "tabletable-striped table-bordered table-hover table-condensed "
table-striped: 加粗部分为设置表格有斑马线效果
table-bordered: 斜体部分为加边框
table-hover: 设置鼠标经过单元格的效果s
table-condensed: 让表格变得更紧凑——————上面没有加
状态类
1.鼠标悬停在单元格上所设置的颜色 class="active"
2.成功的颜色 class="success"
3.信息颜色 class="info"
4.警告颜色 class="warning"
5.忽略颜色 class="danger"

显入式
class=“table0responsive”
当表格内容太多,展示不完全的时候,网页下面会有一个滚动
CSS表单、按钮、图片
内联表单,水平排列表单、被支持的控件、静态控件、焦点状态、禁用状态、只读状态、校验状态、控件尺寸、辅助文本
基本表单
class=“form-group”: 设置表单之间的间距
placeholder=“Enter email”:

class=“form-control”: 可以为文本域textarea元素添加CSS定制样式
class="form-control“: 让表单中有这个属性的标签变得更长,占位广
class=“help-block”: 给定一个浅色的提示信息


内联表单
"
class=“form-inline”: 所有表单控件在同一行(位置够的情况下)
label class=“sr-only”: 用来隐藏 label标签
水平表单
:靠左的水平对齐
可以利用栅格来调整位置

被支持的控件
动态控件
输入框input: rows=“5” 文本框最多显示多少行
<input type="text" class="form-control">
<textarea class="form-control" rows="5">Hello</textarea>

多选框:

单选框:

下拉列表:

加multiple属性会将内容全部显示在列表中
























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








