简介
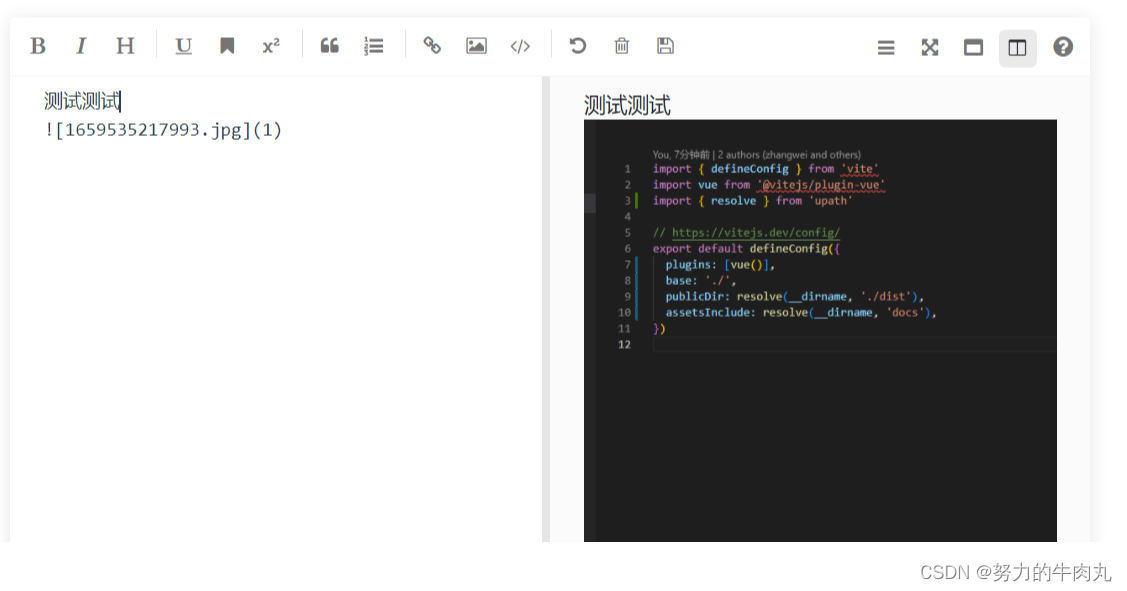
mavon-editor是一款基于vue的markdown编辑器,可以用来做文本的编辑,比如是某种业务需要发送公告、个人博客等,都可以用到,操作也十分简单。
官方地址:http://www.mavoneditor.com/
github:https://github.com/hinesboy/mavonEditor
安装 mavon-editor
npm install mavon-editor --save
安装好了之后就需要在全局进行注册
// 全局注册
import Vue from 'vue'
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
// use
Vue.use(mavonEditor)
使用 mavon-editor
注册好了就能够直接使用标签进行引用
<mavon-editor ref="mdedit" v-model="ruleForm.content" style="height: 80vh" @imgAdd="$imgAdd">
</mavon-editor>

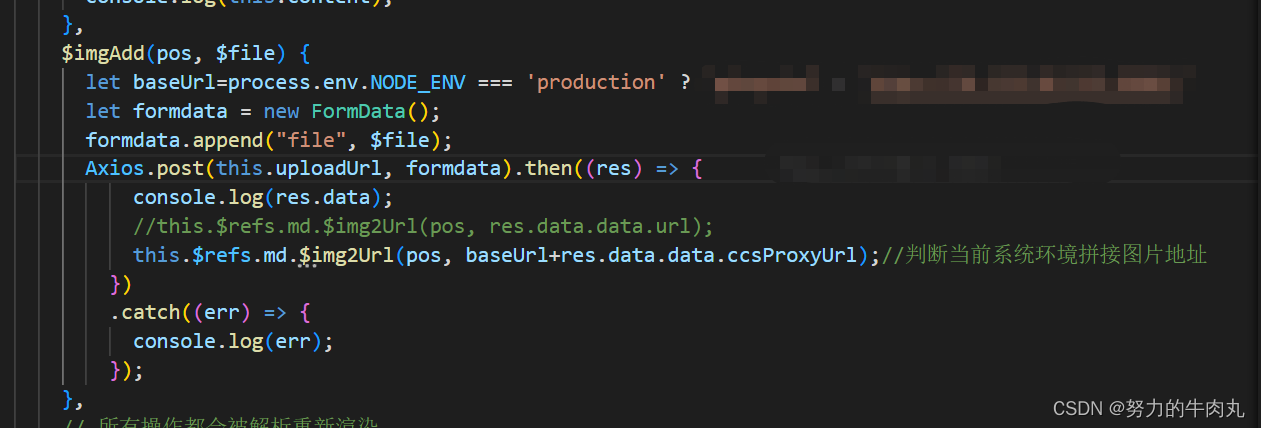
图片上传
在组件标签中引入@imagAdd事件
<mavon-editor ref="mdedit" v-model="ruleForm.content" style="height: 80vh" @imgAdd="$imgAdd">
</mavon-editor>
因为公司需求,将图片转化为文件流上传后接口会返回下载路径,但是由于不同环境ip不同,需要前端判断当前环境ip然后拼接地址才能回显成功。
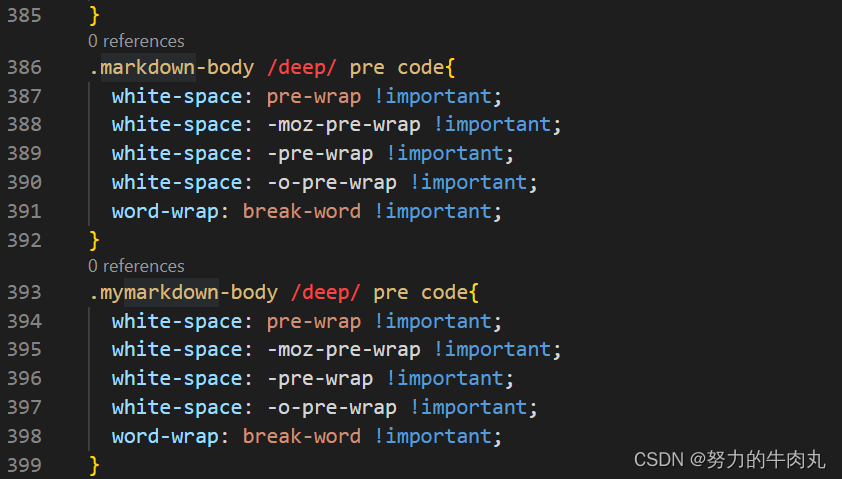
设置富文本框默认首行缩进

其他功能
mavon-editor提供了许多的API,就包括语言选择、工具栏、工具栏背景等等。
toolbars
/*
例如: {
bold: true, // 粗体
italic: true,// 斜体
header: true,// 标题
}
此时, 仅仅显示此三个功能键
*/
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
strikethrough: true, // 中划线
mark: true, // 标记
superscript: true, // 上角标
subscript: true, // 下角标
quote: true, // 引用
ol: true, // 有序列表
ul: true, // 无序列表
link: true, // 链接
imagelink: true, // 图片链接
code: true, // code
table: true, // 表格
fullscreen: true, // 全屏编辑
readmodel: true, // 沉浸式阅读
htmlcode: true, // 展示html源码
help: true, // 帮助
/* 1.3.5 */
undo: true, // 上一步
redo: true, // 下一步
trash: true, // 清空
save: true, // 保存(触发events中的save事件)
/* 1.4.2 */
navigation: true, // 导航目录
/* 2.1.8 */
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
/* 2.2.1 */
subfield: true, // 单双栏模式
preview: true, // 预览
}
并且还能通过自定义工具
<mavon-editor>
<!-- 左工具栏前加入自定义按钮 -->
<template slot="left-toolbar-before">
<button
type="button"
@click="$click('test')"
class="op-icon fa fa-mavon-align-left"
aria-hidden="true"
title="自定义"
></button>
</template>
<!-- 左工具栏后加入自定义按钮 -->
<template slot="left-toolbar-after">
<button
type="button"
@click="$click('test')"
class="op-icon fa fa-mavon-align-left"
aria-hidden="true"
title="自定义"
></button>
</template>
<!-- 右工具栏前加入自定义按钮 -->
<template slot="right-toolbar-before">
<button
type="button"
@click="$click('test')"
class="op-icon fa fa-mavon-align-left"
aria-hidden="true"
title="自定义"
></button>
</template>
<!-- 右工具栏后加入自定义按钮 -->
<template slot="right-toolbar-after">
<button
type="button"
@click="$click('test')"
class="op-icon fa fa-mavon-align-left"
aria-hidden="true"
title="自定义"
></button>
</template>
</mavon-editor>
事件绑定
组件也提供了许多的事件绑定,这里不加以赘述,官网都有。可以看一下下图






















 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








