先贴一下文档 → CSS3 box-shadow 属性
突然间想让按钮的周围添加一层阴影来让按钮效果看起来更加立体,于是就有了这篇文章
代码:
.view03_02_01{
box-shadow: 0 0 6rpx 5rpx #9BC1BC;
}
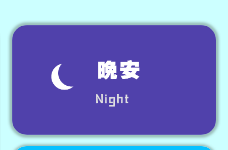
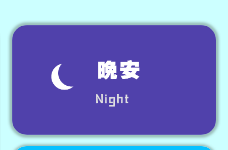
示例:


这个效果看的不太显眼,大家可以自己调一下box-shadow的参数来让他更逼真
box-shadow 参数解释:

太懒了哈哈哈哈只能贴图了
突然间想让按钮的周围添加一层阴影来让按钮效果看起来更加立体,于是就有了这篇文章
.view03_02_01{
box-shadow: 0 0 6rpx 5rpx #9BC1BC;
}


这个效果看的不太显眼,大家可以自己调一下box-shadow的参数来让他更逼真

太懒了哈哈哈哈只能贴图了
 2153
2153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


