最近整合了几个之前做的vue微型前端项目,整合以后发现需要全局修改meta,顺便根据不同路由设定一下title和keywords之类的头部信息。
搜索网上的解决方案,大部分解决方案是对vue2的,使用vue-meta插件。
vue3之后,对应的vue-meta版本默认是alpha版,可能会出现问题,需要强制修改版本号。想换个方法处理,于是想到在导航守卫中,可以对document头部信息进行动态修改和设置。
主要思路:
- 在router/index.js中,对需要单独设置meta和title信息的路由,写入meta信息,以便导航守卫中调用的函数可以读取这些数据,写入head当中,格式如下:
//router/index.js const routes = [ { path: '/', alias: '/home', name: 'home', component: menus.home, //写入meta信息,让导航守卫中的方法调用↓============================================= meta: { title: "小项目合集-观察蚂蚁的人", data: [ { keywords: "动画效果,小工具,小游戏,合集" }, { description: "包含动画效果(特效),研究向的小工具,以及自己做的小游戏的项目合集" } ] } //写入meta信息,让导航守卫中的方法调用↑============================================= }, //中间省略其他路由 ] - 在router/index.js中定义一个函数,用来实现对head中的meta进行识别,删除和写入的操作,代码如下:
//router/index.js const writer = (to) => { //首先找到head里的meta const deleArr = []; document.head.childNodes.forEach(item => { switch (item.tagName) { case "META": deleArr.push(item); break; case "TITLE": //顺便设置title document.title = to.meta.title || to.name; break; } }); //删除原来的meta deleArr.forEach(item => { document.head.removeChild(item); }) //添加想要的meta(全局) const metas = document.createElement("META"); const creatArr = [ { charset: "utf-8" }, { "http-equiv": "X-UA-Compatible", content: "IE=edge" }, //视图缩放 { name: "viewport", content: "width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no,minimal-ui" } ]; //将单个路由设定的meta加到creatArr数组中 //局部meta和全局meta重复时,局部meta替换全局meta const tmpArr = to.meta.data ? to.meta.data.concat() : []; if (tmpArr.length > 0) { to.meta.data.forEach((item, index) => { creatArr.forEach((ele, ind) => { if (Object.keys(item)[0] == Object.keys(ele)[0]) { creatArr[ind] = JSON.parse(JSON.stringify(item)); tmpArr.splice(index, 1); } }); }); } //生成合并后的数组 const eleArr = creatArr.concat(tmpArr); //将设定的值写入文档片段 const creatFrag = document.createDocumentFragment(); eleArr.forEach(ele => { creatFrag.append(metas.cloneNode()); Object.entries(ele).forEach(item => { creatFrag.lastChild.setAttribute(item[0], item[1]); }); }); //将文档片段写入head document.head.prepend(creatFrag); } - 在导航守卫中,通过对beforeEach事件进行监听,每当路由即将要发生跳转时,会调用刚才定义的函数,从而更新页面中的meta,由于vue是一个单页面应用,meta的更新优先于组件加载是可以的,代码如下:
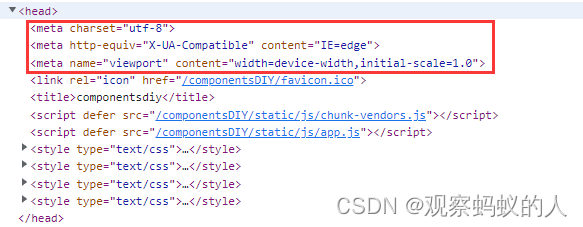
//router/index.js router.beforeEach((to, from, next) => { writer(to); //调用自动添加meta next(); }) - 下图为不使用该函数的头部信息截图:

- 下图为使用该函数的头部信息截图:

以上方法是基于vue3批量管理、修改meta的现成方案不多的现状,采取的临时办法。为了避免在router/index.js中写入过多代码,可以将该函数单独放到一个js文件中,然后引用这个文件。






















 1375
1375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










