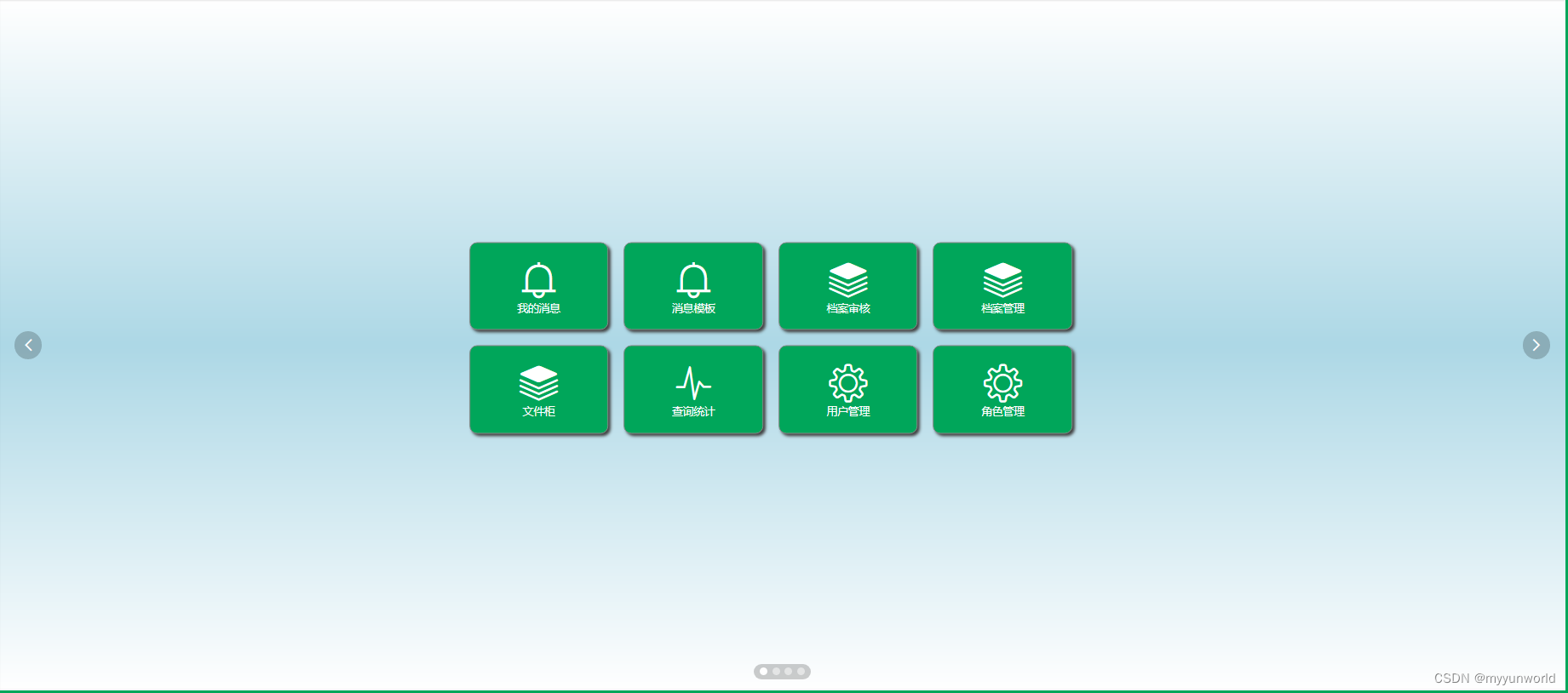
一. 先看效果

二.业务背景:
近期在做一个系统, 由于首页界面显示的内容太多, 太杂, 看起来很是让人眼花缭乱, 不知道大佬们你们有没有这样觉得哈!
而且首页显示的内容的太复杂需要去数据库查询很多信息, 想了想太浪费时间了不太省事, 又不是做大数据显示, 没必要搞那么复杂,
主要的还是功能, 于是在网上看了一些首页界面的显示, 感觉首页还是要简单看起来让人更舒服一点. 如上图; css这个东西需要慢慢
去调试, 我调了3个小时终于搞定了, 主要我是做Java后端开发的, 前端对我还是比较有挑战的, 不过人确实需要
不断的去挑战自已才能够提升, 人生才有意义!
三.直接上代码
<!DOCTYPE html>
<html lang="zh">
<head>
<style>
.parent {
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
}
.child {
flex: 1;
height: 140px;
text-align: center;
/*// 间隙为20px*/
margin: 0 20px 20px 0;
padding-top: 20px;
border: 1px solid #888;
box-sizing: border-box;
/*// 我这里一行显示4个 所以是/4 一行显示几个就除以几*/
width: calc((100% - 60px) / 4);
/*// 这里的60px = (分布个数4-1)*间隙20px, 可以根据实际的分布个数和间隙区调整*/
min-width: calc((100% - 60px) / 4);
max-width: calc((100% - 60px) / 4);
}
.child:nth-child(4n + 4) {
margin-right: 0;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">我的消息</div>
<div class="child">消息管理</div>
<div class="child">查询统计</div>
<div class="child">系统管理</div>
<div class="child">用户管理</div>
<div class="child">显示更多</div>
</div>
</body>
</html>
四.动态设置宽度width(仅供参考)
setTimeout(function () {
if (menus.length >= 4){
$('.parent ').css({'width': '40%'});
}else {
$('.parent ').css({'width': menus.length * 10 + '%'});
}
var size = menus.length >= 4 ? 4 : menus.length;//代表每行分布个数
// 这里的60px = (分布个数4-1)*间隙20或者30px, 可以根据实际的分布个数和间隙区调整
var marginW = ((size - 1) * 30) + 'px';
var width = 'calc((100% - ' + marginW + ') / '+ size +')';
var minWidth = 'calc((100% - ' + marginW + ') / '+ size +')';
var maxWidth = 'calc((100% - ' + marginW + ') / '+ size +')';
$('.child').css({'height': '115px', 'width': width, 'min-width': minWidth, 'max-width': maxWidth});
}, 10)
最后, 有问题的记得点赞再私信, 哈哈哈哈哈!!! 或者百度!























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








