
代码:
使用的bootstrap版本为5!!
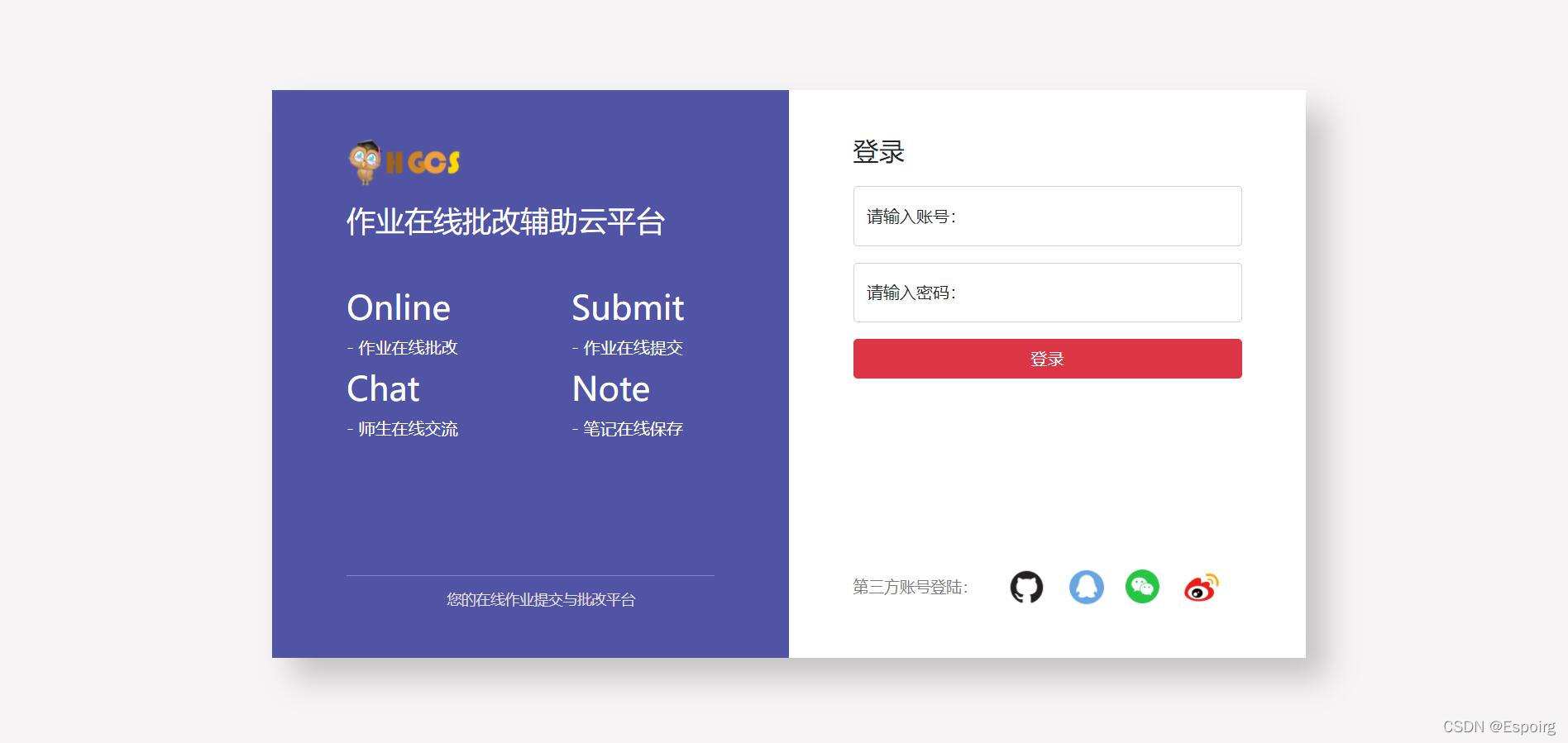
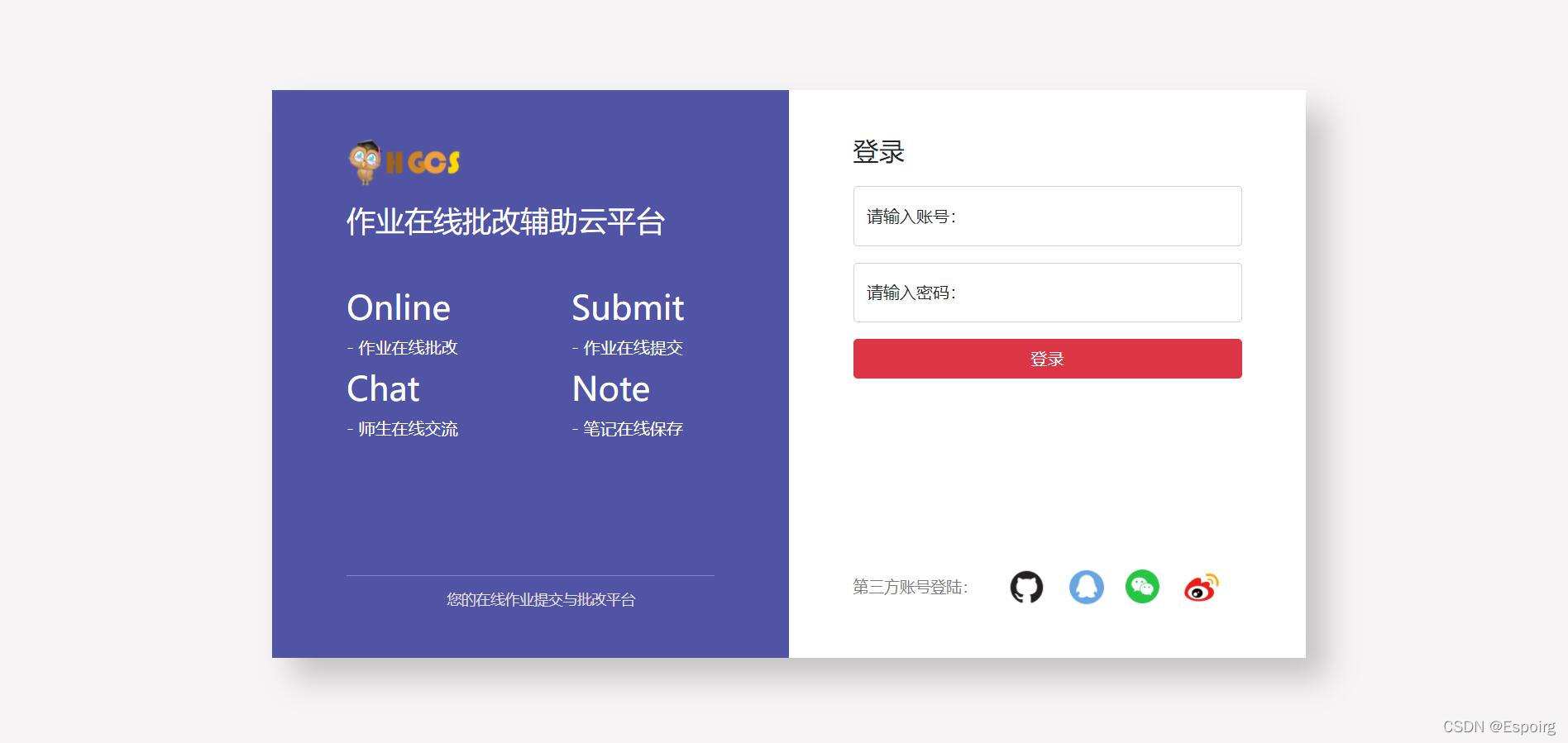
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>作业批改辅助系统</title>
<link rel="stylesheet" th:href="@{/css/login.css}"/>
<link th:href="@{/bootstrap/css/bootstrap.css}" rel="stylesheet">
<script th:src="@{/bootstrap/js/bootstrap.bundle.min.js}"></script>
</head>
<body style="background-color: #f6f4f5;" >
<div class="container">
<div class="row" style="height: 550px;width: 1000px;margin: 50px auto;box-shadow:20px 20px 30px rgba(0, 0, 0, .2);">
<div class="col-md-6" style="background-color: #5154a4">
<div style="margin: 40px 60px;">
<div style="height: 430px">
<img class="logo" th:src="@{/img/logo.png}">
<h3 style="color: white;margin-top: 10px">作业在线批改辅助云平台</h3>
<div style="float: left;color: white;margin-top: 40px">
<dl>
<h2>Online</h2>
<dd>- 作业在线批改</dd>
<h2>Chat</h2>
<dd>- 师生在线交流</dd>
</dl>
</div>
<div style="float: left;color: white;margin-top: 40px;margin-left: 110px">
<dl>
<h2>Submit</h2>
<dd>- 作业在线提交</dd>
<h2>Note</h2>
<dd>- 笔记在线保存</dd>
</dl>
</div>
</div>
<div style="width: 100%;background-color: #fffdfe;height: 1px;opacity: 0.3">
</div>
<div style="width: 100%;color: #e0dedf;margin: 10px;text-align: center">
<small>您的在线作业提交与批改平台</small>
</div>
</div>
</div>
<div class="col-md-6" style="background-color: white">
<div style="margin: 40px 50px;">
<form action="/login" method="post">
<a style="font-size:25px;">登录</a>
<div class="form-floating mt-3 mb-3">
<input type="text" class="form-control" id="username" placeholder="请输入账号:" name="username" required>
<label for="username">请输入账号:</label>
</div>
<div class="form-floating mt-3 mb-3">
<input type="password" class="form-control" id="pwd" placeholder="请输入密码:" name="password" required>
<label for="pwd">请输入密码:</label>
</div>
<div>
<input style="width: 100%;" type="submit" class="btn btn-danger" id="submit" value="登录">
</div>
<div style="margin-top: 10px;height: 30px">
<a style="color: red" th:if="${!#strings.isEmpty(msg)}" th:text="${msg}"></a>
</div>
</form>
<div class="row" style="width:100%;margin-top: 150px">
<div style="width: 40%">
<a style="font-size: 15px;color:#7c7c7c;">第三方账号登陆:</a>
</div>
<div style="width: 15%">
<img th:src="@{/img/github.png}" style="margin-top: -5px" width="35px">
</div>
<div style="width: 15%">
<img th:src="@{/img/QQ.png}" style="margin-top: -7px" width="38px">
</div>
<div style="width: 15%">
<img th:src="@{/img/微信.png}" style="margin-top: -5px" width="33px">
</div>
<div style="width: 15%">
<img th:src="@{/img/微博.png}" style="margin-top: -5px" width="35px">
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
CSS:
body {
padding-top: 40px;
padding-bottom: 40px;
background-size: cover;
}
.logo{
height: 60px;
}
主写后端,前端水平较差。本页面是用做毕设登录,因为图省事css大部分都写到了html里。





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








