目录
什么是 vue
- 构建用户界面
- 用 vue 往 html 页面中填充数据,非常的方便
- 框架
- 框架是一套现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能!
- 要学习 vue,就是在学习 vue 框架中规定的用法!
- vue 的指令、组件(是对 UI 结构的复用)、路由、Vuex、vue 组件库
- 只有把上面老师罗列的内容掌握以后,才有开发 vue 项目的能力!
vue 的两个特性
- 数据驱动视图:
- 数据的变化会驱动视图自动更新
- 好处:程序员只管把数据维护好,那么页面结构会被 vue 自动渲染出来!
- 双向数据绑定:在网页中,form 表单负责采集数据,Ajax 负责提交数据。
- js 数据的变化,会被自动渲染到页面上
- 页面上表单采集的数据发生变化的时候,会被 vue 自动获取到,并更新到 js 数据中
注意:数据驱动视图和双向数据绑定的底层原理是 MVVM(Mode 数据源、View 视图、ViewModel 就是 vue 的实例)
vue指令
1. 内容渲染指令
v-text指令的缺点:会覆盖元素内部原有的内容!{{ }}插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!v-html指令的作用:可以把带有标签的字符串,渲染成真正的 HTML 内容!
2. 属性绑定指令
注意:插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中!
- 在 vue 中,可以使用
v-bind:指令,为元素的属性动态绑定值; - 简写是英文的
: - 在使用 v-bind 属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号,例如:
<div :title="'box' + index">这是一个 div</div>
3. 事件绑定
v-on:简写是@- 语法格式为:
<button @click="add"></button>
methods: {
add() {
// 如果在方法中要修改 data 中的数据,可以通过 this 访问到
this.count += 1
}
}
$event的应用场景:如果默认的事件对象 e 被覆盖了,则可以手动传递一个 $event。例如:
<button @click="add(3, $event)"></button>
methods: {
add(n, e) {
// 如果在方法中要修改 data 中的数据,可以通过 this 访问到
this.count += 1
}
}
- 事件修饰符:
.prevent
<a @click.prevent="xxx">链接</a>
.stop
<button @click.stop="xxx">按钮</button>
4. v-model 指令
- input 输入框
- type=“radio”
- type=“checkbox”
- type=“xxxx”
- textarea
- select
5. 条件渲染指令
v-show的原理是:动态为元素添加或移除display: none样式,来实现元素的显示和隐藏- 如果要频繁的切换元素的显示状态,用 v-show 性能会更好
v-if的原理是:每次动态创建或移除元素,实现元素的显示和隐藏- 如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时 v-if 性能更好
在实际开发中,绝大多数情况,不用考虑性能问题,直接使用 v-if 就好了!!!
v-if 指令在使用的时候,有两种方式:
- 直接给定一个布尔值 true 或 false
<p v-if="true">被 v-if 控制的元素</p>
- 给 v-if 提供一个判断条件,根据判断的结果是 true 或 false,来控制元素的显示和隐藏
<p v-if="type === 'A'">良好</p>
用法:
- v-if:
写法:
v-if=“表达式”
v-else-if=“表达式”
v-else
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被打断 - v-show:
写法:v-show=“表达式”
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 - 注意:
- 使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
- template标签不影响结构,页面html中不会有此标签,但只能配合v-if,不能配合v-show
6. 循环渲染
v-for指令:
1. 用于展示列表数据
2. 语法:<li v-for="(item, index) in xxx" :key="yyy">,其中key可以是index,也可以是遍历对象的唯一标识,拿索引当 key 没有意义,最好是:key="item.id"
3. 可遍历:数组、对象、字符串(用的少)、指定次数(用的少)
<body>
<div id="root">
<!-- 遍历数组 -->
<ul>
<li v-for="(person,index) in persons" :key="index">
{{index}}-{{person.name}}-{{person.age}}-{{person.sex}}
</li>
</ul>
<!-- 遍历对象 -->
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
</div>
</body>
<script>
new Vue({
el:'#root',
data:{
persons:[
{
name:'张三',
age:18,
sex:'男'
},
{
name:'李四',
age:13,
sex:'女'
},
{
name:'王五',
age:20,
sex:'男'
}
],
car:{
name:'奥迪',
price:'50w',
color:'黑色'
}
},
})
</script>
7.过滤器
全局过滤器
Vue.filter('名字', function(过滤器前面的值) { return 结果 })
私有过滤器
定义到组件的 filters 节点之下
调用
{{ message | dateFormat }}
过滤器的注意点
- 要定义到 filters 节点下,本质是一个函数
- 在过滤器函数中,一定要有 return 值
- 在过滤器的形参中,可以获取到“管道符”前面待处理的那个值
- 如果全局过滤器和私有过滤器名字一致,此时按照“就近原则”,调用的是”私有过滤器“
watch侦听器
watch 侦听器 监视数据的变化,从而针对数据的变化做特定的操作。
两种格式:
1.方法格式
username(newVal, oldVal) {}
- 缺点1:无法在刚进入页面的时候,自动触发!!!
- 缺点2:如果侦听的是一个对象,如果对象中的属性发生了变化,不会触发侦听器!!!
2.对象格式
username: {
handler(newVal, oldVal) {},
deep: true,
immediate: true
}
- 好处1:可以通过 immediate 选项,让侦听器自动触发!!!
- 好处2:可以通过 deep 选项,让侦听器深度监听对象中每个属性的变化!!!
计算属性computed
特点:
- 定义的时候,要被定义为“方法”
- 在使用计算属性的时候,当普通的属性使用即可
好处:
- 实现了代码的复用
- 只要计算属性中依赖的数据源变化了,则计算属性会自动重新求值!
用法:
- 在定义的时候,要定义为 function
- 在使用的时候,当作普通属性使用即可
- 在 template 模板结构中可以使用
- 在 methods 方法中,也可以使用(this.计算属性的名字)
- 要 return 一个计算的结果
- 只要任何一个依赖的数据项发生了变化,计算属性就会重新旧值
vue-cli
- 全局安装 npm install @vue/cli -g
- 创建项目 vue create 项目的名称
- 组件的构成
- template 只能有唯一的根节点
- script
export default {}- .vue 中的 data 必须是方法
- style
- 启用 less 语法 lang=“less”
- 防止组件之间样式冲突
- scoped
- /deep/ 深度选择器(在需要覆盖第三方组件样式的时候,会用到)
props
- props 是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性!
它的语法格式如下:
- 数组格式

b. 对象格式
props: {
init: {
type: Number,
default: 0,
required: true
}
}
- props是只读的
vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错。
要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!

- props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值。
- props 的 type 值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。
- props 的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。
生命周期
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。生命周期函数强调的是时间点。
三个阶段

生命周期图示

需要注意的三个生命周期函数

组件之间的数据共享
父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性。示例代码如下:

说明:
- 子组件中,通过 props 来自定义属性
- 父组件中,负责把数据,通过 v-bind: 绑定给子组件
子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下:

说明:
- 在子组件中调用 this.$emit() 来触发自定义事件
- 参数1:字符串,表示自定义事件的名称
- 参数2:值,要发送给父组件的数据
- 在父组件中,通过 v-on: 来绑定自定义事件,并提供一个事件处理函数。通过事件处理函数的形参,接收到子组件传递过来的数据。
兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus。

使用步骤:
① 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象 export default new Vue()
② 在数据发送方,导入 eventBus.js,调用 bus.
e
m
i
t
(
′
事件名
称
′
,
要发送的数据
)
方法触发自定义事件③在数据接收方,在
c
r
e
a
t
e
d
生命周期函数中调用
b
u
s
.
emit('事件名称', 要发送的数据) 方法触发自定义事件 ③ 在数据接收方,在created生命周期函数中调用 bus.
emit(′事件名称′,要发送的数据)方法触发自定义事件③在数据接收方,在created生命周期函数中调用bus.on(‘事件名称’, 事件处理函数) 方法注册一个自定义事件
ref引用
- 什么是ref引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下, 组件的 $refs 指向一个空对象。
- 使用ref引用DOM元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:

- 使用ref引用组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:

- this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。

动态组件
动态组件指的是动态切换组件的显示与隐藏
动态组件渲染
vue 提供了一个内置的 组件,专门用来实现动态组件的渲染。示例代码如下:

使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 <keep-alive> 组件保持动态组件的状态。示例代码如下:

keep-alive 对应的生命周期函数
- 当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
- 当组件被激活时,会自动触发组件的 activated 生命周期函数。

keep-alive 的 include 属性
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:

组件的name属性
<script>
export default {
// 当提供了name属性之后,组件的名称就是name的值
// 主要应用场景:结合<keep-alive>标签实现组件缓存以及在调试工具中看到的组件名称
name: 'MyRight'
}
</script>
插槽
定义
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
插槽的基础用法
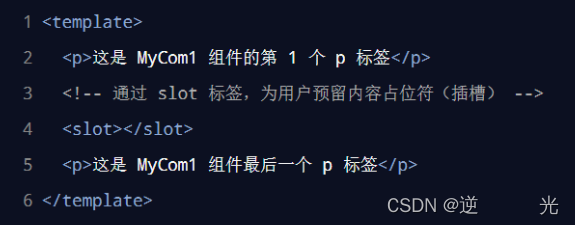
- 在封装组件时,可以通过 元素定义插槽,从而为用户预留内容占位符。示例代码如下:


- 如果在封装组件时没有预留任何 插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:


- 后备内容
封装组件时,可以为预留的 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:

具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:

注意:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:

具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header可以被重写为 #header

作用域插槽
在封装组件的过程中,可以为预留的 插槽绑定 props 数据,这种带有 props 数据的 叫做“作用域插槽”。示例代码如下:

使用作用域插槽
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:

解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:

自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
vue 中的自定义指令分为两类,分别是:
- 私有自定义指令
- 全局自定义指令
私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:

使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:

为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值

通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:

update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:

函数简写
如果 insert 和update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:

全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:

Vue Router路由
概念
路由(英文:router)就是对应关系
SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
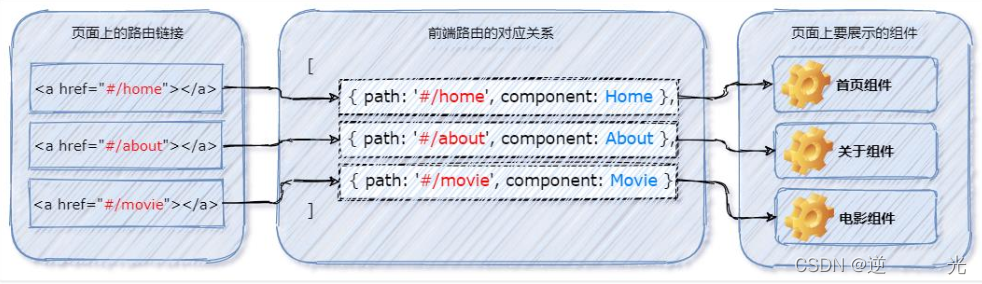
前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系。
工作方式
① 用户点击了页面上的路由链接
② 导致了 URL 地址栏中的 Hash 值发生了变化
③ 前端路由监听了到 Hash 地址的变化
④ 前端路由把当前 Hash 地址对应的组件渲染到浏览器中

结论:前端路由,指的是 Hash 地址与组件之间的对应关系!
实现简易的前端路由(原理)
步骤1:通过 标签,结合 comName 动态渲染组件。示例代码如下:

步骤2:在 App.vue 组件中,为 链接添加对应的 hash 值:

步骤3:在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称:

vue-router 的基本用法
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目
中组件的切换。
vue-router 的官方文档地址:vue-router官方文档
vue-router 安装和配置的步骤
- 安装 vue-router 包
在 vue2 的项目中,安装 vue-router 的命令如下:
npm i vue-router@3.5.2 -S
- 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:

- 导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:

说明:将router对象挂载到vue实例上 以后就可以使用this.$router对象
- 声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的 <router-link> 和 <router-view> 声明路由链接和占位符:

声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:

vue-router 的常见用法
路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

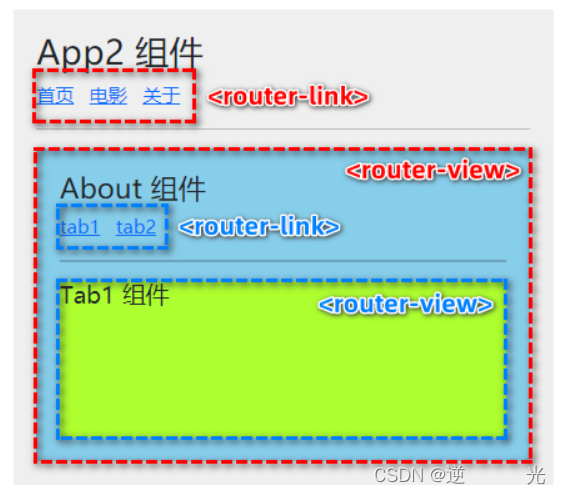
嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

① 模板内容中又有子级路由链接
② 点击子级路由链接显示子级模板内容
声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:

通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

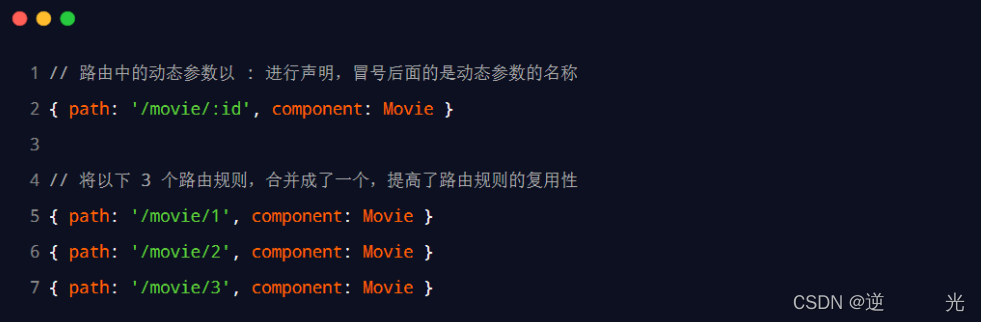
动态路由匹配
概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

$route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params对象访问到动态匹配的参数值。

使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

路由的query参数
- 传递参数
<!--跳转并携带query:参数,to的字符串写法-->
<router-link to="/home/message/detail?id=${m.id}&title=${m.title}"</router-link>
<!--跳转并携带query:参数,to的对象写法(推荐)-->
<router-link
:to="{
path:'/home/message/detail',
query:
id:m.id,
title:m.title
}
}"
>跳转</router-link>
- 接收参数
$route.query.id
$route.query.title
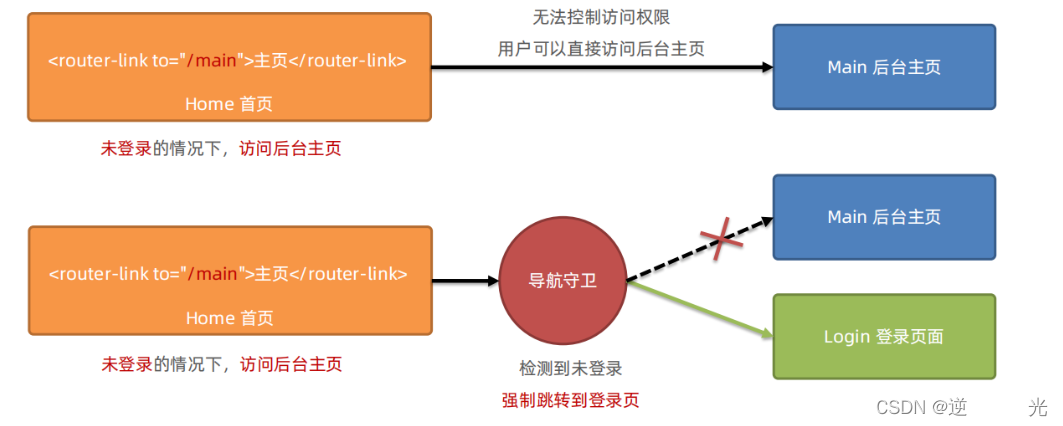
导航守卫
导航守卫可以控制路由的访问权限。示意图如下:

全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:

守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:

next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

- 当前用户拥有后台主页的访问权限,直接放行:
next() - 当前用户没有后台主页的访问权限,强制其跳转到登录页面:
next('/login') - 当前用户没有后台主页的访问权限,不允许跳转到后台主页:
next(false)
控制后台主页的访问权限























 6785
6785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








