创建 Android 项目
本节课向您介绍如何使用 Android Studio 创建新的 Android 项目,并介绍该项目中的一些文件。
要创建新的 Android 项目,请按以下步骤操作:
-
安装最新版 Android Studio。
-
在 Welcome to Android Studio 窗口中,点击 Start a new Android Studio project。

图 1. Android Studio 欢迎屏幕
- 如果您已打开一个项目,请依次选择 File > New > New Project。
- 在 Select a Project Template 窗口中,选择 Empty Activity,然后点击 Next。
- 在Configure your project窗口中,完成以下操作:
- 在 Name 字段中输入“My First App”。
- 在 Package name 字段中输入“com.example.myfirstapp”。
- 如果您想将项目放在其他文件夹中,请更改其 Save 位置。
- 从 Language 下拉菜单中选择 Java 或 Kotlin。
- 在 Minimum SDK 字段中选择您的应用支持的最低 Android 版本。
- 如果您的应用需要旧版库支持,请选中 Use legacy android.support libraries 复选框。
- 其他选项保持原样。
- 点击 Finish。
经过一段时间的处理后,Android Studio 主窗口会出现。

图 2. Android Studio 主窗口
-
下面花一点时间了解一下最重要的文件。
首先,确保已打开 Project 窗口(依次选择 View > Tool Windows > Project),并从该窗口顶部的下拉列表中选择 Android 视图。随后,您可以看到以下文件:
-
app > java > com.example.myfirstapp > MainActivity
这是主 Activity。它是应用的入口点。当您构建和运行应用时,系统会启动此
Activity的实例并加载其布局。 -
app > res > layout > activity_main.xml
此 XML 文件定义了 Activity 界面的布局。它包含一个
TextView元素,其中具有“Hello, World!”文本 -
app > manifests > AndroidManifest.xml
清单文件描述了应用的基本特性并定义了每个应用组件。
-
Gradle Scripts > build.gradle
有两个使用此名称的文件:一个针对项目“Project: My First App”,另一个针对应用模块“Module: app”。每个模块均有自己的
build.gradle文件,但此项目当前仅有一个模块。您可以使用每个模块的build.file控制 Gradle 插件构建应用的方式。如需详细了解此文件,请参阅配置构建。
-
运行应用
以上,我们创建了一个会显示“Hello, World!” 的 Android 应用。 现在,可以在真实设备或模拟器上运行应用。
在真实设备上运行
按照以下步骤设置设备:
- 使用一根 USB 数据线将设备连接到开发计算机。 如果您是在 Windows 上开发的,则可能需要为设备安装合适的 USB 驱动程序。
- 执行以下步骤,在开发者选项窗口中启用 USB 调试:
- 打开设置应用。
- 如果设备使用 Android v8.0 或更高版本,请选择系统。 否则,请继续执行下一步。
- 滚动到底部,然后选择关于手机。
- 滚动到底部,然后点按版本号七次。
- 返回上一屏幕,滚动到底部,然后点按开发者选项。
- 在开发者选项窗口中,向下滚动以查找并启用 USB 调试。
按照以下步骤操作,在设备上运行应用:
- 在 Android Studio 中,从工具栏中的运行/调试配置下拉菜单中选择您的应用。
- 在工具栏中,从目标设备下拉菜单中选择要用来运行应用的设备。

图 1. 目标设备下拉菜单
-
点击 Run
 。
。Android Studio 会在连接的设备上安装您的应用并启动它。 您现在会看到设备上的应用中显示了“Hello, World!”。
在模拟器上运行
按照以下步骤操作,在模拟器上运行应用:
-
在 Android Studio 中创建一个 Android 虚拟设备 (AVD),模拟器可以使用它安装和运行您的应用。
-
在工具栏中,从运行/调试配置下拉菜单中选择您的应用。
-
从目标设备下拉菜单中,选择要用来运行应用的 AVD。

图 2. 目标设备下拉菜单
-
点击 Run
 。
。Android Studio 会在 AVD 上安装应用并启动模拟器。 您现在会看到应用中显示了“Hello, World!”。
构建简单的界面
在本节课中,您将学习如何使用 Android Studio Layout Editor 创建包含一个文本框和一个按钮的布局。 这将为下一课打下基础,下节课将学习如何在点按该按钮时让应用将文本框的内容发送到其他 Activity。

图 1. 最终布局的屏幕截图
Android 应用的界面以布局和微件的层次结构形式构建而成。 布局是 ViewGroup 对象,即控制其子视图在屏幕上的放置方式的容器。 微件是 View 对象,即按钮和文本框等界面组件。

图 2. 对象如何在布局中形成分支并包含 对象的图示。ViewGroup``View
Android 提供了 ViewGroup 和 View 类的 XML 词汇表,因此界面的大部分内容都在 XML 文件中定义。不过,本文档将介绍如何使用 Android Studio 的 Layout Editor 创建布局,而不是编写 XML 代码。布局编辑器会在拖放视图构建布局时为我们编写 XML 代码。
打开布局编辑器
首先,请按照以下步骤设置工作区:
- 在 Project 窗口中,依次打开 app > res > layout > activity_main.xml。
- 要给 Layout Editor 留出空间,请隐藏 Project 窗口。 为此,请依次选择 View > Tool Windows > Project,或直接点击 Android Studio 屏幕左侧的 Project
 。
。 - 如果您的编辑器显示 XML 源代码,请点击窗口底部的 Design 标签。
- 点击 Select Design Surface
 ,然后选择 Blueprint。
,然后选择 Blueprint。 - 在 Layout Editor 工具栏中点击 Show
 ,并确保已勾选 Show All Constraints。
,并确保已勾选 Show All Constraints。 - 确保 Autoconnect 处于关闭状态。 当 Autoconnect 处于关闭状态时,工具栏中的提示会显示 Enable Autoconnection to Parent
 。
。 - 点击工具栏中的 Default Margins,然后选择 16。 如果需要,您可以稍后调整每个视图的外边距。
- 点击工具栏中的 Device for Preview
 ,然后选择 5.5, 1440 × 2560, 560 dpi (Pixel XL)。
,然后选择 5.5, 1440 × 2560, 560 dpi (Pixel XL)。
您的布局编辑器现在如图 3 所示。

图 3. 显示 的布局编辑器activity_main.xml
如需了解详情,请参阅 布局编辑器简介。
左下方的 Component Tree 面板显示布局的视图层次结构。在本例中,根视图是 ConstraintLayout,它仅包含一个 TextView 对象。
ConstraintLayout 是一种布局,它根据同级视图和父布局的约束条件定义每个视图的位置。 这样一来,使用扁平视图层次结构既可以创建简单布局,又可以创建复杂布局。 这种布局无需嵌套布局。 嵌套布局是布局内的布局(如图 2 所示),会增加绘制界面所需的时间。

图 4. 内放有两个视图的图示ConstraintLayout
例如,您可以声明以下布局,如图 4 所示:
- 视图 A 距离父布局顶部 16 dp。
- 视图 A 距离父布局左侧 16 dp。
- 视图 B 距离视图 A 右侧 16 dp。
- 视图 B 与视图 A 顶部对齐。
在后面几部分中,您将构建一个与图 4 中的布局类似的布局。
添加文本框

图 5. 按照到父布局顶部和左侧的距离约束文本框
请按照下面的步骤添加文本框:
- 首先,您需要移除布局中已有的内容。在 Component Tree 面板中点击 TextView,然后按 Delete 键。
- 在 Palette 面板中,点击 Text 以显示可用的文本控件。
- 将 Plain Text 拖动到设计编辑器中,并将其放在靠近布局顶部的位置。这是一个接受纯文本输入的
EditText微件。 - 点击设计编辑器中的视图。 现在,您可以在每个角上看到调整视图大小的正方形手柄,并在每个边上看到圆形约束锚点。 为了更好地控制,您可能需要放大编辑器。 为此,请使用 Layout Editor 工具栏中的 Zoom 按钮。
- 点击并按住顶边上的锚点,将其向上拖动,直至其贴靠到布局顶部,然后将其释放。 这是一个约束条件:它会将视图约束在已设置的默认外边距内。 在本例中,您将其设置为距离布局顶部 16 dp。
- 使用相同的过程创建一个从视图左侧到布局左侧的约束条件。
结果应如图 5 所示。
添加按钮

图 6. 按钮按照到文本框右侧的距离及其基线加以约束
- 在 Palette 面板中,点击 Buttons。
- 将 Button 微件拖到设计编辑器中,并将其放在靠近右侧的位置。
- 创建一个从按钮左侧到文本框右侧的约束条件。
- 如需按水平对齐约束视图,请创建一个文本基线之间的约束条件。 为此,请右键点击按钮,然后选择 Show Baseline
 。 基线锚点显示在按钮内部。 点击并按住此锚点,然后将其拖动到相邻文本框中显示的基线锚点上。
。 基线锚点显示在按钮内部。 点击并按住此锚点,然后将其拖动到相邻文本框中显示的基线锚点上。
结果应如图 6 所示。
注意:您还可以根据顶边或底边实现水平对齐。 但按钮的图片周围有内边距,因此如果以这种方式对齐,那么它们看上去是没有对齐的。
更改界面字符串
要预览界面,请点击工具栏中的 Select Design Surface  ,然后选择 Design。 请注意,文本输入和按钮标签应设置为默认值。
,然后选择 Design。 请注意,文本输入和按钮标签应设置为默认值。
如需更改界面字符串,请按以下步骤操作:
-
打开 Project 窗口,然后依次打开 app > res > values > strings.xml。
这是一个字符串资源文件,您可在此文件中指定所有界面字符串。 该文件可让您在一个位置管理所有界面字符串,使字符串的查找、更新和本地化变得更加容易。
-
点击窗口顶部的 Open editor。 此时将打开 Translations Editor,它提供了一个可以添加和修改默认字符串的简单界面。 它还有助于让所有已翻译的字符串井然有序。
-
点击 Add Key
 ) 可以创建一个新字符串作为文本框的“提示文本”。 此时会打开如图 7 所示的窗口。
) 可以创建一个新字符串作为文本框的“提示文本”。 此时会打开如图 7 所示的窗口。
图 7. 用于添加新字符串的对话框
在 Add Key 对话框中,完成以下步骤:
- 在 Key 字段中输入“edit_message”。
- 在 Default Value 字段中输入“Enter a message”。
- 点击 OK。
-
再添加一个名为“button_send”且值为“Send”的键。
现在,您可以为每个视图设置这些字符串。 要返回布局文件,请点击标签栏中的 activity_main.xml。 然后,添加字符串,如下所示:
- 点击布局中的文本框,如果右侧还未显示 Attributes 窗口,请点击右侧边栏上的 Attributes
 。
。 - 找到 text 属性(当前设为“Name”)并删除相应的值。
- 找到 hint 属性,然后点击文本框右侧的 Pick a Resource
 。 在显示的对话框中,双击列表中的 edit_message。
。 在显示的对话框中,双击列表中的 edit_message。 - 点击布局中的按钮,找到其 text 属性(当前设为“Button”)。 然后点击 Pick a Resource
 ,并选择 button_send。
,并选择 button_send。
让文本框大小可灵活调整
要创建一个适应不同屏幕尺寸的布局,您需要让文本框拉伸以填充去除按钮和外边距后剩余的所有水平空间。
继续操作之前,请点击工具栏中的 Select Design Surface  ,然后选择 Blueprint。
,然后选择 Blueprint。
如需让文本框大小可灵活调整,请按以下步骤操作:

图 8. 选择 Create Horizontal Chain 后所得到的结果

图 9. 点击以将宽度更改为 Match Constraints

图 10. 文本框现在拉伸以填充剩余空间
-
选择两个视图。要执行此操作,请点击一个视图,在按住 Shift 键的同时点击另一个视图,然后右键点击任一视图并依次选择 Chains > Create Horizontal Chain。布局随即显示出来,如图 8 所示。
链是两个或多个视图之间的双向约束条件,可让您采用一致的方式安排链接的视图。
-
选择按钮并打开 Attributes 窗口。 然后,使用 Attributes 窗口顶部的视图检查器,将右外边距设为 16 dp。
-
点击文本框以查看其属性。 然后,点击两次宽度指示器,确保将其设为 Match Constraints,如图 9 中的标注 1 所示。
“Match constraints”表示宽度将延长以符合水平约束条件和外边距的定义。 因此,文本框将拉伸以填充去除按钮和所有外边距后剩余的水平空间。
现在,布局已经完成,如图 10 所示。
如果您的布局看起来不像预期的那样,请查看最终布局 XML,查看您的 XML 应该是什么样子。 将其与您在 Text 标签中看到的内容进行比较。 如果您的属性以不同的顺序显示,也没关系。
最终布局 XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.myfirstapp.MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:ems="10"
android:hint="@string/edit_message"
android:inputType="textPersonName"
app:layout_constraintEnd_toStartOf="@+id/button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:text="@string/button_send"
app:layout_constraintBaseline_toBaselineOf="@+id/editText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/editText" />
</androidx.constraintlayout.widget.ConstraintLayout>
如需详细了解链以及 ConstraintLayout 的其他各种用途,请阅读使用 ConstraintLayout 构建自适应界面。
运行应用
如果已在以上的内容中我们已经将我们的应用安装到设备上,现在只需点击工具栏中的 Apply Changes  ,即可使应用更新为新的布局。 或者,点击 Run
,即可使应用更新为新的布局。 或者,点击 Run  以安装并运行应用。
以安装并运行应用。
当前该按钮没有任何作用。 接着我们将学习构建在点按该按钮后会启动的另一个 Activity。
启动另一个 Activity
学完以上内容后,我们已经构建了一个应用,该应用将显示一个 Activity(单个屏幕),其中包含一个文本字段和一个发送按钮。 在本课中,将向 MainActivity 添加一些代码,以便在用户点按 Send 按钮时启动一个显示消息的新 Activity。
响应“Send”按钮
我们可以按照以下步骤向 MainActivity 类添加一个在点按 Send 按钮时调用的方法:
-
在 app > java > com.example.myfirstapp > MainActivity 文件中,添加以下
sendMessage()方法存根:public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } /** Called when the user taps the Send button */ public void sendMessage(View view) { // Do something in response to button } }我们可能会看到一条错误,因为 Android Studio 无法解析用作方法参数的
View类。要清除错误,请点击View声明,将光标置于其上,然后按 Alt+Enter(或在 Mac 上按 Option+Enter)进行快速修复。如果出现一个菜单,请选择 Import class。 -
返回到 activity_main.xml 文件,并从该按钮调用此方法:
- 选择 Layout Editor 中的相应按钮。
- 在 Attributes 窗口中,找到 onClick 属性,并从其下拉列表中选择 sendMessage [MainActivity]。
现在,当我们点按该按钮时,系统将调用
sendMessage()方法。请记下此方法中的详细信息。 系统需要这些信息来识别此方法是否与
android:onClick属性兼容。 具体来说,此方法具有以下特性:- 公开访问。
- 返回值为空,或在 Kotlin 中为隐式单元。
View是唯一的参数。这是您在第 1 步结束时点击的View对象。
-
接下来,您将填写此方法,以读取文本字段的内容,并将该文本传递给另一个 Activity。
构建一个 Intent
Intent 是在相互独立的组件(如两个 Activity)之间提供运行时绑定功能的对象。Intent 表示应用执行某项操作的意图。您可以使用 Intent 执行多种任务,但在本课中,您的 Intent 将用于启动另一个 Activity。
在 MainActivity 中,添加 EXTRA_MESSAGE 常量和 sendMessage() 代码,如下所示:
public class MainActivity extends AppCompatActivity {
public static final String EXTRA_MESSAGE = "com.example.myfirstapp.MESSAGE";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/** Called when the user taps the Send button */
public void sendMessage(View view) {
Intent intent = new Intent(this, DisplayMessageActivity.class);
EditText editText = (EditText) findViewById(R.id.editTextTextPersonName);
String message = editText.getText().toString();
intent.putExtra(EXTRA_MESSAGE, message);
startActivity(intent);
}
}
预计 Android Studio 会再次遇到 Cannot resolve symbol 错误。如需清除这些错误,请按 Alt+Enter(在 Mac 上则按 Option+Return)。您最后应导入以下内容
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
DisplayMessageActivity 仍有错误,但没有关系。 您将在下一部分中修复该错误。
-
sendMessage()将发生以下情况:-
Intent构造函数会获取两个参数:Context和Class。首先使用
Context参数,因为Activity类是Context的子类。在本例中,系统将
Intent,传递到的应用组件的Class参数为要启动的 Activity。 -
putExtra()方法将EditText的值添加到 Intent。Intent能够以名为“extra”的键值对形式携带数据类型。您的键是一个公共常量
EXTRA_MESSAGE,因为下一个 Activity 将使用该键检索文本值。为 Intent extra 定义键时,最好使用应用的软件包名称作为前缀。这样可以确保这些键是独一无二的,万一您的应用需要与其他应用进行交互。 -
startActivity()方法将启动一个由Intent指定的DisplayMessageActivity实例。接下来,您需要创建该类。
-
注意:通过导航架构组件,您可以使用导航编辑器将一个 Activity 与另一个 Activity 相关联。 建立这种关联后,您可以利用 API 在用户触发关联的操作(例如,用户点击某个按钮时)时启动第二个 Activity。 如需了解详情,请参阅导航。
创建第二个 Activity
如需创建第二个 Activity,请按以下步骤操作:
- 在 Project 窗口中,右键点击 app 文件夹,然后依次选择 New > Activity > Empty Activity。
- 在 Configure Activity 窗口中,输入“DisplayMessageActivity”作为 Activity Name。将所有其他属性保留为默认设置,然后点击 Finish。
Android Studio 会自动执行三项操作:
- 创建
DisplayMessageActivity文件。 - 创建与
DisplayMessageActivity文件对应的布局文件activity_display_message.xml。 - 在
AndroidManifest.xml中添加所需的 元素。
如果您运行应用并点按第一个 Activity 上的按钮,将启动第二个 Activity,但它为空。这是因为第二个 Activity 使用模板提供的空布局。
添加文本视图
 图 1. 位于布局顶部中心的文本视图。
图 1. 位于布局顶部中心的文本视图。
新 Activity 包含一个空白布局文件。 请按以下步骤操作,在显示消息的位置添加一个文本视图:
- 打开 app > res > layout > activity_display_message.xml 文件。
- 点击工具栏中的 Enable Autoconnection to Parent
 。 系统将启用 Autoconnect。 参见图 1。
。 系统将启用 Autoconnect。 参见图 1。 - 在 Palette 面板中,点击 Text,将 TextView 拖动到布局中,然后将其放置在靠近布局顶部中心的位置,使其贴靠到出现的垂直线上。 Autoconnect 将添加左侧和右侧约束条件,以便将该视图放置在水平中心位置。
- 再创建一个从文本视图顶部到布局顶部的约束条件,使该视图如图 1 中所示。
或者,您可以对文本样式进行一些调整,方法是在 Attributes 窗口的 Common Attributes 面板中展开 textAppearance,然后更改 textSize 和 textColor 等属性。
显示消息
在此步骤中,您将修改第二个 Activity 以显示第一个 Activity 传递的消息。
-
在
DisplayMessageActivity中,将以下代码添加到onCreate()方法中:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_display_message); // Get the Intent that started this activity and extract the string Intent intent = getIntent(); String message = intent.getStringExtra(MainActivity.EXTRA_MESSAGE); // Capture the layout's TextView and set the string as its text TextView textView = findViewById(R.id.textView2); textView.setText(message); } -
按 Alt+Enter(在 Mac 上则按 Option+Return)导入其他所需的类:
import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.widget.TextView;
添加向上导航功能
在您的应用中,不是主入口点的每个屏幕(所有不是主屏幕的屏幕)都必须提供导航功能,以便将用户引导至应用层次结构中的逻辑父级屏幕。 为此,请在应用栏中添加向上按钮。
要添加向上按钮,您需要在 AndroidManifest.xml 文件中声明哪个 Activity 是逻辑父级。打开 app > manifests > AndroidManifest.xml 文件,找到 DisplayMessageActivity 的 <activity> 标记,然后将其替换为以下代码:
<activity android:name=".DisplayMessageActivity"
android:parentActivityName=".MainActivity">
<!-- The meta-data tag is required if you support API level 15 and lower -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>
Android 系统现在会自动向应用栏添加向上按钮。
运行应用
点击工具栏中的 Apply Changes  以运行应用。 当应用打开后,在文本字段中输入一条消息,点按 Send 即会看到该消息显示在第二个 Activity 中。
以运行应用。 当应用打开后,在文本字段中输入一条消息,点按 Send 即会看到该消息显示在第二个 Activity 中。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IkbrVGmk-1627188721967)(https://cdn.jsdelivr.net/gh/llz-github/image/img1/20210112222421.png)]
图 2. 应用已打开,文本输入在左侧屏幕并显示在右侧。
本课到此就结束了,您已经构建了自己的第一个 Android 应用!
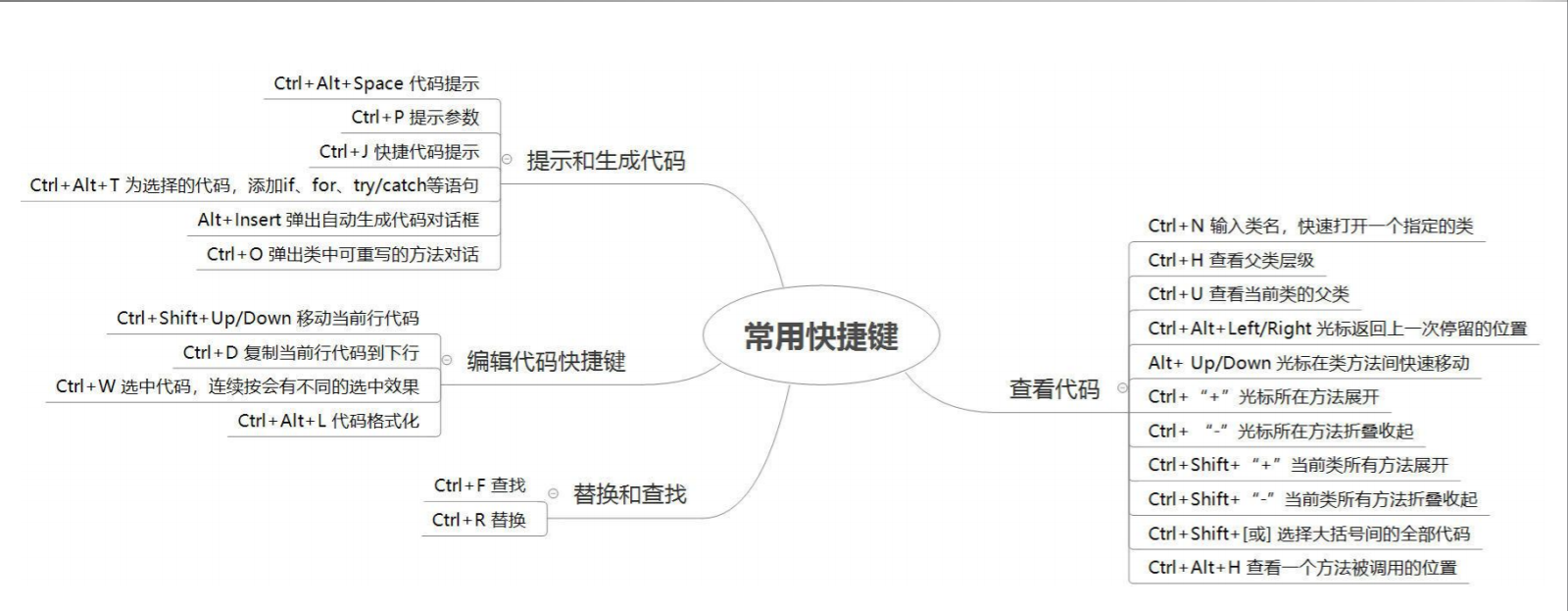
Android-Studio快捷键
level 15 and lower -->
Android 系统现在会自动向应用栏添加**向上**按钮。
## 运行应用
点击工具栏中的 **Apply Changes** [外链图片转存中...(img-bR1v5MHN-1627188721963)]以运行应用。 当应用打开后,在文本字段中输入一条消息,点按 **Send** 即会看到该消息显示在第二个 Activity 中。
[外链图片转存中...(img-IkbrVGmk-1627188721967)]
**图 2.** 应用已打开,文本输入在左侧屏幕并显示在右侧。
本课到此就结束了,您已经构建了自己的第一个 Android 应用!
# Android-Studio快捷键























 4627
4627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








