1. 配置路由缓存
component: () => import('views/entrance/index')
}, {
path: '/seniorList',
name: 'list',
title: '高级查询列表',
meta: {
secTitle: '高级查询列表',
keepAlive: true
},
component: () => import('views/entrance/seniorList')
}, {
path: '/list',
name: 'list',
title: '普通查询列表',
meta: {
secTitle: '普通查询列表',
keepAlive: true
},
其中对应配置为 keepAlive: true
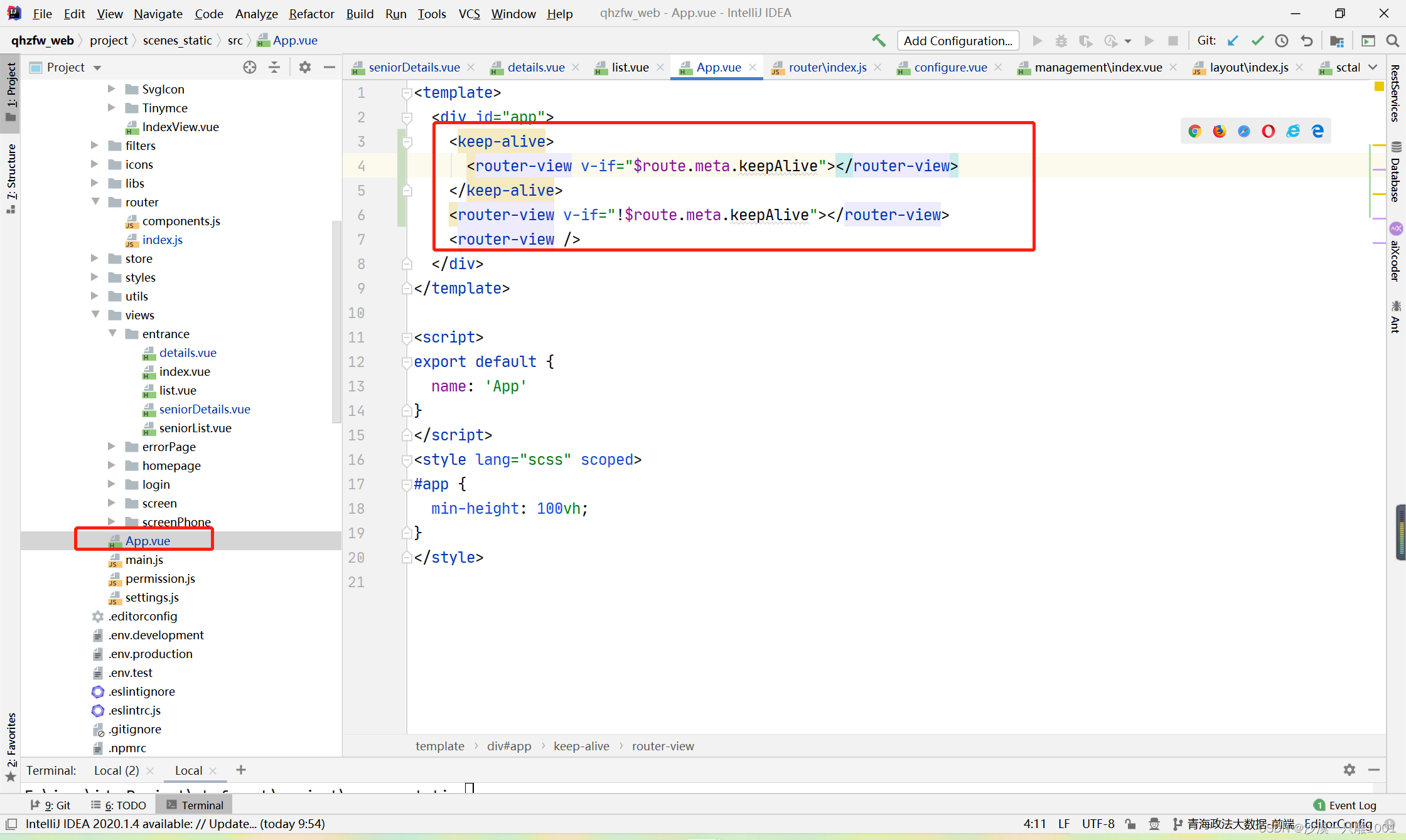
2. 配置App.vue文件 router-view

<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
3.用户返回时使用this.$router.back()返回
当用户点击返回时,将 this.router.go(-1)改成this.router.back(),不然不生效。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








