网上搜了好多,改的都好麻烦,也不知道是不是我没搜对,找小哥哥解决了,很简单。
table中自带的合计行是对当前页所有数据进行了合计,但是当对数据进行分页之后,想要所有数据的合计就没有办法直接通过官网上的直接获取,需要自己改。

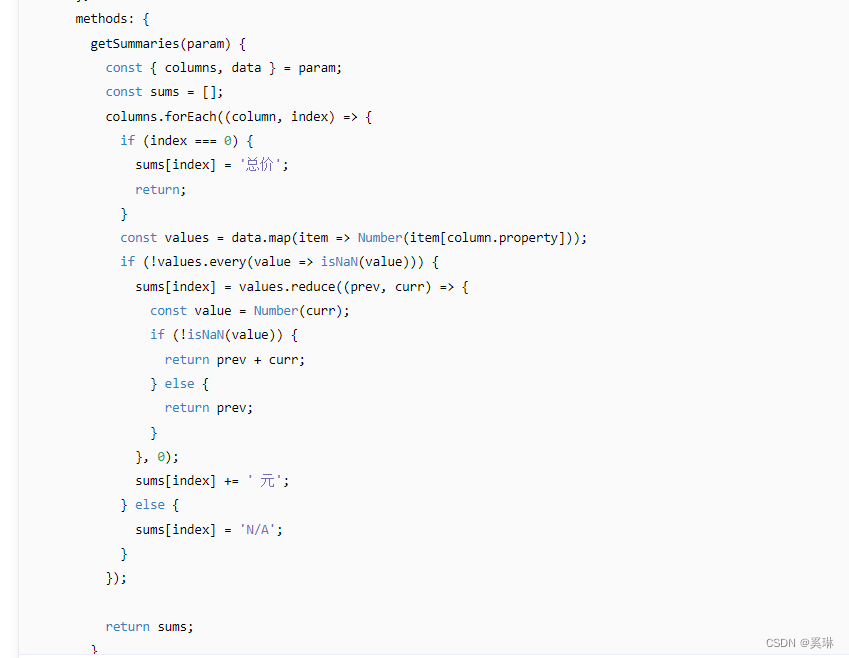
这是官网上关于合计行方法定义,其中的data就是合计行统计的数据来源 ,data就是当前页的所有数据,那么只需要将data进行替换,换成我们需要合计的所有数据就好了。
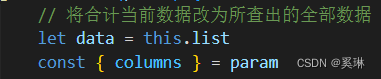
把第一行改成如下两行代码(this.list是我查出来的需要合计的数据):

let data = this.list
const { columns } = param






















 2112
2112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








