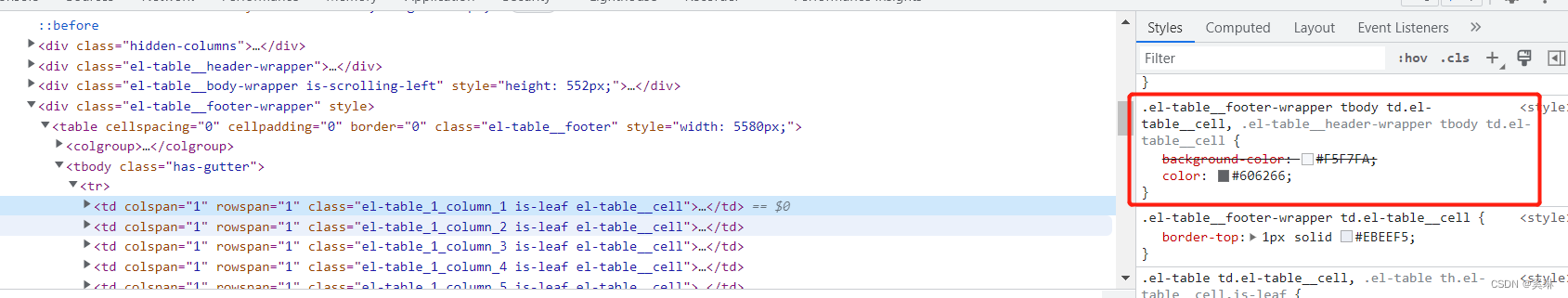
刚开始打开控制台查找elements

这些在网页上直接修改都没有效果,直接将类名贴到代码去执行也没有效果
后来我再这个地方加上background终于有了反应

于是我就把它前面复制到代码里,/deep/一下

/deep/.el-table__footer-wrapper tbody td.el-table__cell {
font-weight: 600;
background: rgb(246, 238, 217);
}背景就出来了
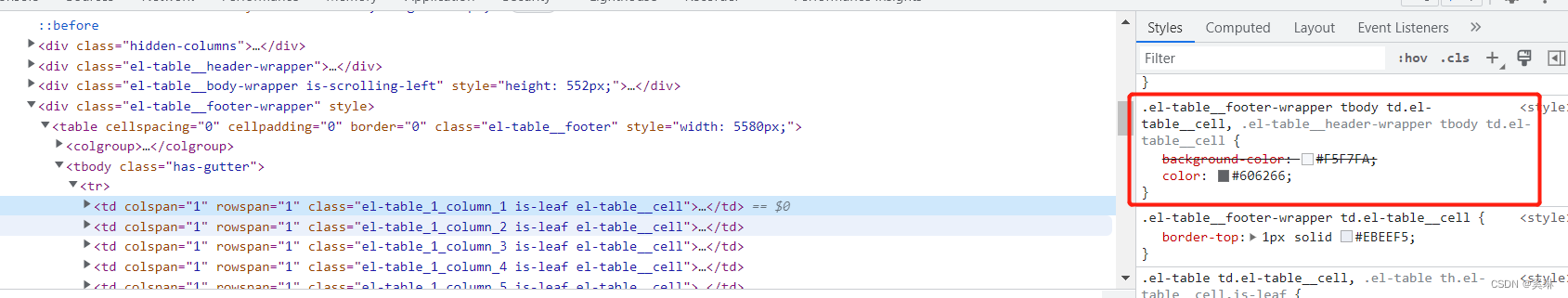
刚开始打开控制台查找elements

这些在网页上直接修改都没有效果,直接将类名贴到代码去执行也没有效果
后来我再这个地方加上background终于有了反应

于是我就把它前面复制到代码里,/deep/一下

/deep/.el-table__footer-wrapper tbody td.el-table__cell {
font-weight: 600;
background: rgb(246, 238, 217);
}背景就出来了
 1886
1886
 2362
2362
 1833
1833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


