文章目录
一、form表单
1.form表单的基本使用
表单在网页中主要负责数据采集功能。HTML中的< form >标签,就是用于采集用户输入的信息,并通过< form >标签的提交操作,把采集到的信息提交到服务器端进行处理。
(1)表单的三个基本组成部分
表单标签,表单域(用来采集用户信息的文本输入框:密码框,文本框,单选框…),表单按钮
<form>
<input type="text" name="username">
<input type="password" name="password">
<input type="checkbox" name="remember_me">
<button type="submit">提交</button>
</form>
(2)< form >标签的属性
< form >标签用来采集数据,< form >标签的属性则是用来规定如何把采集到的数据发送到服务器
action:后端提供的URL地址(规定当提交表单时,向何处发送表单数据);如果未指定值,默认是当前页面的URL地址。注意:当提交表单后,页面会立即跳转到action属性指定的URL地址。
method:GET/POST(规定以何种方式把表单数据提交到action URL)
enctype(规定在发送表单数据之前如何对其进行编码):
application/x-www-form-urlencoded(默认),
multipart/form-data (上传文件,必须使用该值),
text/plain
target:_blank/_self/_parent/_top/framename(规定在何处打开action URL)
(3)表单的同步提交及缺点
**什么是表单的同步提交?**通过点击submit按钮,触发表单提交操作,从而使页面跳转到action URL的行为,叫做表单的同步提交。
缺点:会使页面跳转到action URL指定的页面,用户体验很差;页面之前的状态和数据会丢失;
解决方案:表单只负责采集数据,Ajax负责将数据提交到服务器
2.通过Ajax提交到表单数据
(1)监听表单的提交事件
jQuery两种:
$(’#form’).submit(function(e){
alert(‘监听到了表单提交事件’)
})
$(’#form’).on(‘submit’ , function(e){
alert(‘监听到了表单提交事件’)
})
(2)阻止表单默认提交行为
调用事件对象的event.preventDefault()函数,来阻止表单的提交和页面的跳转
$(’#form’).submit(function(e){
e.preventDefault()
})
$(’#form’).on(‘submit’ , function(e){
e.preventDefault()
})
(3)快速获取表单中的数据
serialize( )函数:可以一次性获取到表单中的所有数据
$(’#form1’).serialize()
必须给input标签设置name属性
调用结果:username=用户名的值&password=密码的值
二、模版引擎
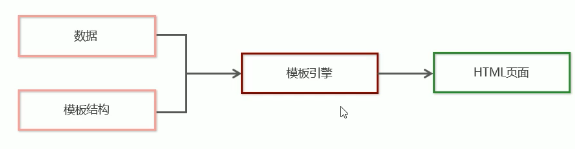
1.概念
它可以根据程序员指定的模版结构和数据,自动生成一个完整的HTML页面。
好处:
不用手动拼接字符串去渲染页面,
代码结构清晰,
代码更易于阅读与维护

2.art-template模版引擎
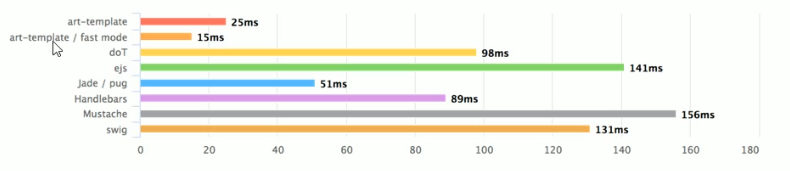
模版引擎有很多,ejs,art-template,Jade/pug…

3.art-template的使用步骤
(1)导入art-template
(2)定义数据
< script>
var data={ name : ’ zs ’ }
</ script >
(3)定义模版
模版的HTML结构,必须定义在script标签中,指定type属性为text/html。
script标签默认type属性为text/javascript,意思是标签中的代码都当作js去解析,可是模版中的内容是html内容,所以需要制定type属性为text/html。
< script type=“text/html” id=“tpl-user” >
< h1 >{{ name }}</ h1 >
</ script >
(4)调用template函数:导入art-template函数,则在全局就会多出template函数。类似jQuery,导入jQuery后,则在全局多处$函数。
此函数接收两个参数:数据,模版
返回渲染好的HTML结构
template( ’ tpl-user’ , data )
(5)渲染html结构:
< div id=“container” ></ div >
var htmlStr=template( ’ tpl-user’ , data )
$(’#container’).html(htmlStr)
4.art-template标准语法
(1)什么是标准语法?
art-template提供了**{{}}这种语法,在{{}}内可以进行变量输出**,或循环数组等操作,这种{{}}语法在art-template中被称为标准语法
(2)标准语法——输出
{{value}},{{obj.key}},{{obj[’ key ']}},{{a ? b : c}},{{a || b}},{{a+b}}
(3)标准语法——原文输出
{{ @ value }}
如果要输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染。
(4)标准语法——条件输出
{{ if value}} 按需输出的内容 {{ /if }}
{{ if v1}} 按需输出的内容 {{ else if v2 }} 按需输出的内容 {{ /if }}
(5)标准语法——循环输出
{{each arr}}
< li >索引: {{ $ index }},循环项:{{ $ value }}</ li >
{{/each}}
(6)标准语法——过滤器

想要把value值做进一步处理之后再进行输出:
{{ value | filterName }}
定义过滤器:
template.defaults.imports.filterName=function(value){
// return 处理的结果
}





















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








