所谓去重,就是去掉数组中重复的项
1. 数组遍历
思路分析:
新建一个空数组,循环获取当前数组中的每一项,并添加到空数组中,每次添加的时候进行检验,如果新数组中存在该项不添加,不存在则添加
function unique(arr){
// 1. 新建一个数组
let newArr = [];
// 2. 对数组进行遍历
for(let i = 0; i< arr.length;i++){
// 3. 获取当前项
let item = arr[i];
// 4. 如果新数组中已经有当前项,跳过
// 也可以使用indexOf
if(newArr.includes(item)){
continue;
}
// 5. 如果不包含该项,则push到新数组中
newArr.push(item);
}
// 6. 返回新数组
return newArr;
}
let arr = [1,2,3,3,2,1,2,2,3];
console.log(unique(arr));
function unique(arr) {
var array = [];
for (var i = 0; i < arr.length; i++) {
// 使用indexOf判断是否包含当前项
if (array.indexOf(arr[i]) === -1) {
array.push(arr[i])
}
}
return array;
}
2. 两次循环遍历当前数组

思路:循环原数组中的每一项,每次拿出来的值A都和后面的每项进行比较,比较过程中遇到一项和A相同的,使用splice把这一项从数组中删除
但是会出现数组塌陷的问题
var arr = [1,2,3,1,2,1,2,3,2,1,2,3];
for(var i= 0; i<arr.length;i++){
// 1. 拿到当前项
var item = arr[i];
// 2. 把当前项和后面的每一项进行比较
for(var j = i+1;j < arr.length; j++){
// 如果第j项和当前项相同
if(arr[j] === item) {
// 把当前项从数组中删除
arr.splice(j,1);
// 数组塌陷了,j后面的索引都提前了一位,下一次要比较的应该还是j这个索引的内容
// 改进,j--
j--;
}
}
}
3. 利用对象
该方法和第一种类似,是使用对象的方式,先建立一个空对象,然后遍历数组,把数组的每一项对应的值当做属性,也当做属性值。如果在对象中找到和当前一样的属性,说明该项重复,在数组中删除该项,如果没有找到一样的,将之添加到对象中。
var arr = [1,2,3,1,2,1,2,3,2,1,2,3];
// 1. 创建一个空对象
let obj = {}
// 2. 循环数组中每一项,把每一项向对象中进行存储
for(let i = 0; i< arr.length;i++){
// 每一次存储之前进行判断:验证obj中是否有当前项
let item = arr[i];
if(obj[item] !== undefined){
// 对象中已经存在和这一项相同的值,在数组中删除该项
arr.splice(i,1);
i--;
continue;
}
// 如果没有,将属性名和属性值放在对象中
obj[item] = item;
}
改进:基于splice实现删除性能不好,当前项被删后,后面每一项的索引都要向前提一位,如果后面内容过多,会影响性能。
var arr = [1,2,3,1,2,1,2,3,2,1,2,3];
// 1. 创建一个空对象
let obj = {}
// 2. 循环数组中每一项,把每一项向对象中进行存储
for(let i = 0; i< arr.length;i++){
// 每一次存储之前进行判断:验证Obj中是否存在
let item = arr[i];
if(obj[item] !== undefined){
// 改进的办法是,当前项和最后一项替换位置,然后删除最后一项,这样就不用改变很多数的索引
arr[i] = arr[arr.length-1];
arr.length--;
i--;
continue;
}
// 如果没有,将属性名和属性值放在对象中
obj[item] = item;
}
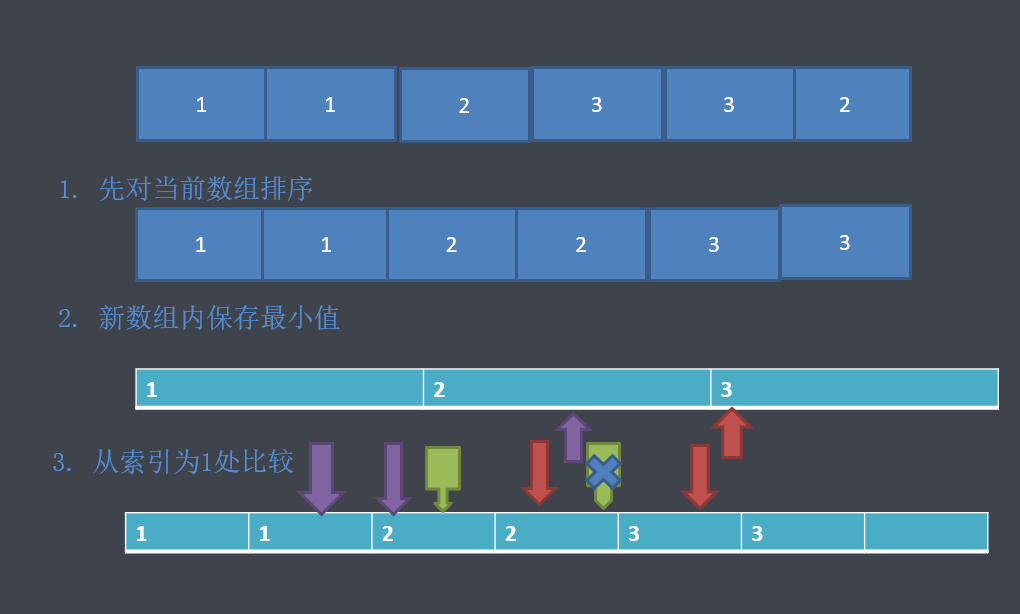
4. 先排序后去重
思路,先利用sort函数将当前数组排序后,再去重。

function unique(arr) {
// 1. 排序
arr.sort((a,b) => a-b)
// 2. 新建一个数组,只存放最小的一个数
var arrry = [arr[0]];
// 3. 从索引为1处遍历原数组,将当前项与前一项进行比较,如果不同,将当前项push到新数组
for (var i = 1; i < arr.length; i++) {
if (arr[i] !== arr[i - 1]) {
arrry.push(arr[i]);
}
}
// 4. 返回新数组
return arrry;
}
let arr = [1,2,3,3,2,1,2,2,3];
console.log(unique(arr));
5. ES6 set去重
function unique(arr) {
return Array.from(new Set(arr))
}






















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








