document.getElementById(“aTag”).addEventListener(‘click’,aTag);
document.getElementById(“span”).addEventListener(‘click’,span);
document.getElementById(“div”).addEventListener(‘click’,div);
function aTag(e) {
alert(“点击的是a标签”);
}
function span(e) {
alert(“点击的是span标签”);
}
function div(e) {
alert(“点击的是div标签”);
}
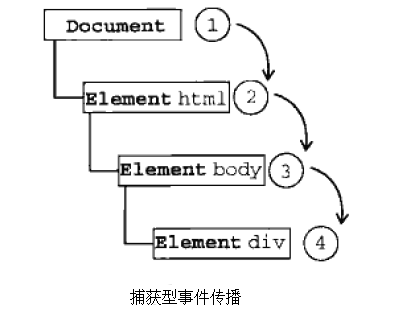
事件捕获
事件捕获即事件最早由不太具体的节点接收,而最具体的节点最后接收到事件。(由外及内)

示例:
document.getElementById(“div”).addEventListener(‘click’,div,true);
document.getElementById(“aTag”).addEventListener(‘click’,aTag,true);
document.getElementById(“span”).addEventListener(‘click’,span,true);
第三个参数设置为true,即为捕获事件,默认为false;否则的话,事件流还是和上面的一样,因为不管是在IE还是标准浏览器下,事件冒泡浏览器都支持的。
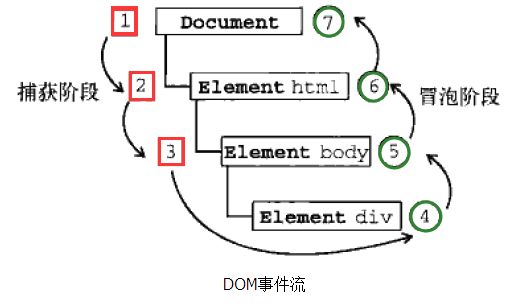
DOM事件流
DOM2级事件流:
DOM2级事件 规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。

- 捕获阶段:实际目标(
元素)在捕获阶段不会接收事件,意思是事件从 [ document->html->body ] 后就停止了。【1、2、3】
-
目标阶段:事件在目标元素上发生。但事件处理被看作是冒泡阶段的一部分。
-
冒泡阶段:从目标元素开始处理事件,一直传播到文档。也就是 [ div->body->html->document ]【4、5、6、7】
DOM事件级别
(1)DOM0级
DOM0级事件具有极好的跨浏览器优势,会以最快的速度绑定。绑定方式有如下两种
- 行内绑定(内联模型)
将函数名直接作为html标签中属性的属性值。
- 动态绑定(脚本模型)
通过在JS中选中某个节点,然后给节点添加onclick属性。
(2)DOM2级
DOM2级定义了两个事件处理程序。(观察者模式)
-
addEventListener() :添加事件侦听器
-
removeEventListener() :删除事件侦听器
(3)DOM3级
对DOM2增加了内容模型 (DTD 、Schemas) 和文档验证。定义了一些新的事件,比如键盘事件,还可以自定义事件。
自定义事件:
自定义事件不是由DOM原生触发的,它的目的是让开发人员创建自己的事件。
要创建的自定义事件可以由createEvent(“CustomEvent”); 返回的对象有一个initCustomEvent()方法接收如下四个参数。
-
type:字符串,触发的事件类型,自定义。例如 “keyDown”,“selectedChange”;
-
bubble(布尔值):标示事件是否应该冒泡;
-
cancelable(布尔值):标示事件是否可以取消;
-
detail(对象):任意值,保存在event对象的detail属性中;
事件委托
一个事件本来是要绑定到某个元素上,然而却绑定到了该元素的父(或祖先)元素上,利用事件冒泡原理,触发执行效果。
事件委托优点:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。























 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








