今天调Jmeter脚本遇到一个问题:接口的请求体为Body Data时,没有在HTTP信息头管理加Content-Type参数,Content-Type: application/json,导致脚本一直跑不通,报错,一顿排查,才发现是请求头的原因。
简单介绍下Content-Type的三种设置方式:
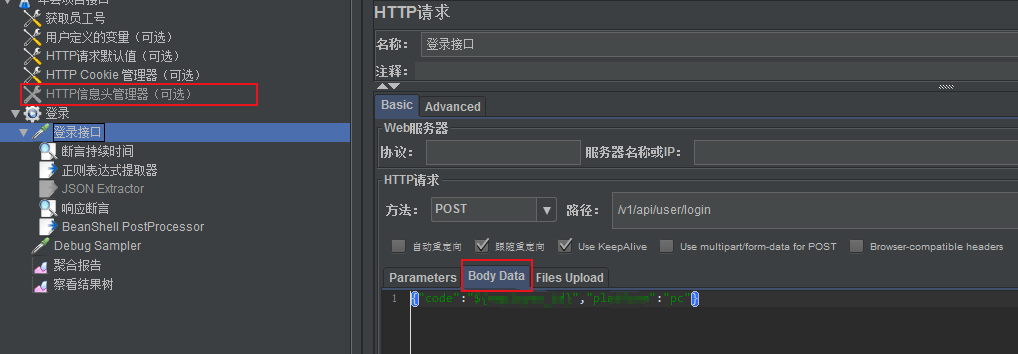
一、Content-Type: application/json
接口的请求体为Body Data时,可以在HTTP信息头管理加Content-Type: application/json参数,有些接口不需要加,脚本也能跑通,这应该跟开发同学的接口处理有关


二、Content-Type: application/x-www-form-urlencoded
jmeter中如果不指定Content-Type参数,默认使用: Content-Type:application/x-www-form-urlencoded
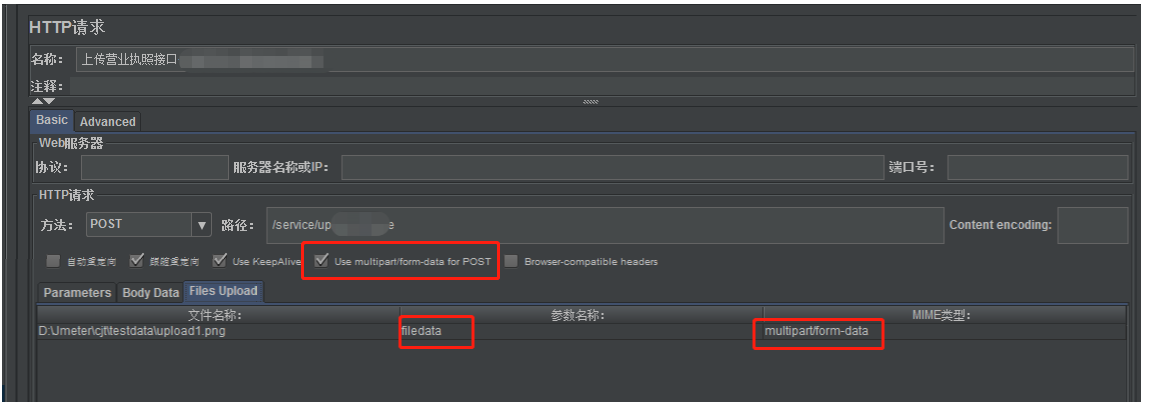
三、Content-Type: multipart/form-data
接口需要上传文件时,不需要在在HTTP信息头管理加content-type参数,否则报500的错误
直接在HTTP请求中,勾选: use multipart/form-data for POST,在Files Upload中的文件名称,参数名和MIME类型如下:

Parameters中输入除了上传文件以外的参数:参数名和参数值

PS:全网同名,转载请注明出处





















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








