刚刚接触手机测试的同学,或多或少都有过这样的疑问:APP页面哪些是H5页面?哪些是原生页面?单凭肉眼,简直太难区分了!我总结了6个小技巧,希望能帮大家答疑解惑。
1、看断网的情况
断开网络,显示404或错误页面的,说明是一个H5页面,如果还有控件基本上就是原生的。

2、看页面布局边界(仅针对安卓手机适用)
在手机设置--开发者选项中,开启显示布局边界功能,进入应用,原生页面则可以看到页面各个控件的布局,而H5页面则显示整个页面的边界(左边是原生,右边是H5)。

3、看加载方式
打开该页面时,发现顶部或底部有进度条加载标识的,该页面为H5。

4、看导航栏
顶部导航栏种出现【X】关闭图标按钮,该页面为H5。

5、长按页面
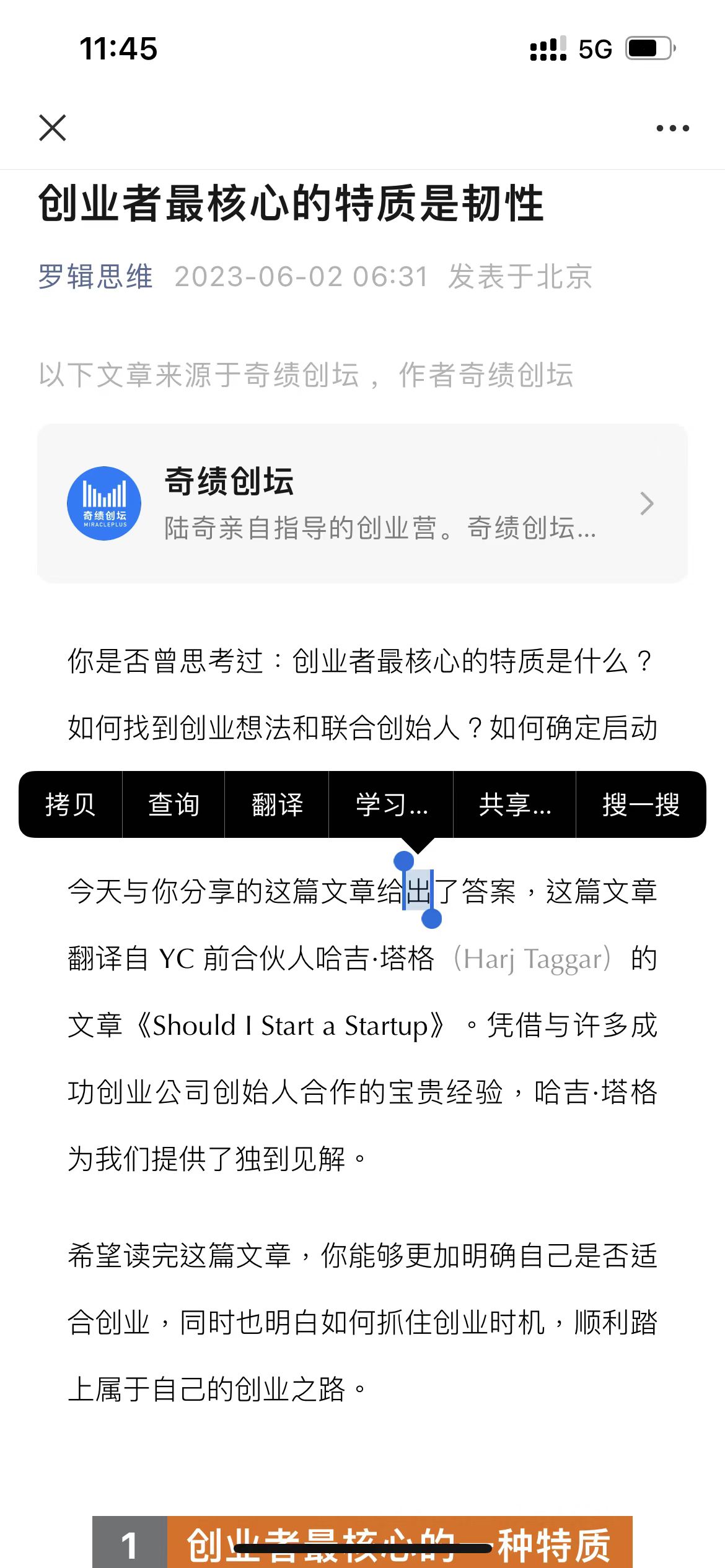
长按页面后,出现特殊标记、放大镜,复制,粘贴等等,甚至手机震动(Android)的,大都是H5。
注意,有些原生APP也开放了复制粘贴功能,有些H5的css屏蔽了复制选择功能,这时候需要通过对测试APP进行对比才可知道。

6、看网页提供方
下拉页面,显示页面提供方的URL,该页面为H5。





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








