06-webpack-打包css
加载css:https://www.webpackjs.com/guides/asset-management/#加载-css
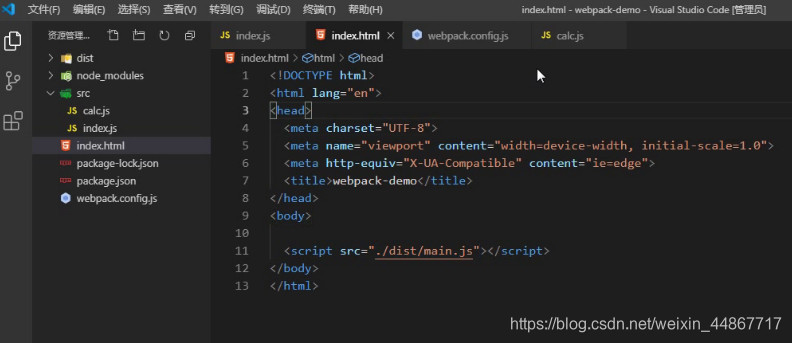
第一步:创建文件 src/index.html,引入main.js文件,

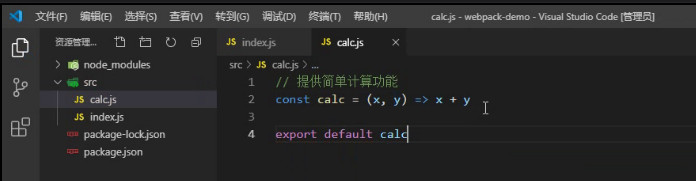
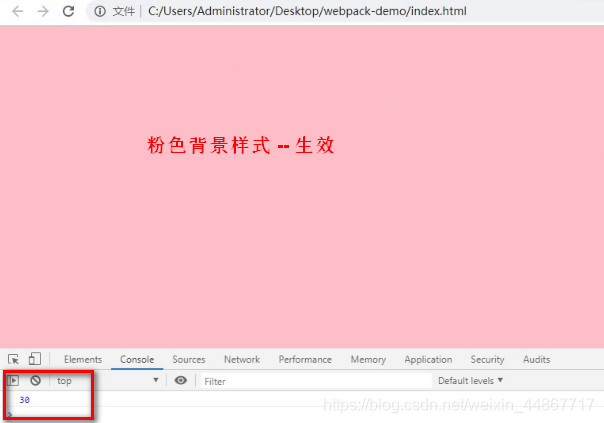
第二步:创建calc.js功能文件,打开html网页,按F12,可以显示打印出来——30,检测webpack默认打包成功

应用:打包css文件,并进行页面显示验证
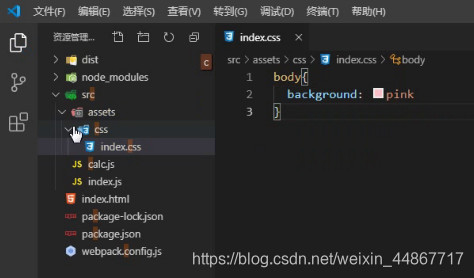
第三步:在src下,创建静态资源文件夹assets,新建src/assets/css/index.css文件

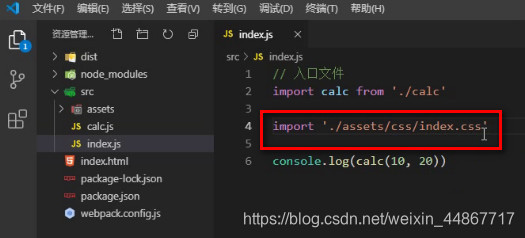
第四步:模块化开发,让css文件生效,需要在src/index.js入口文件中进行引入

第五步:webpack.config.js中配置文件,因为webpack默认打包js文件,如果引入其他格式css文件,需要用对应的加载器插件处理该文件,把代码解析成js文件,才可以加载css等格式文件
- 命令行(开发依赖)中安装css加载包
npm install --save-dev style-loader css-loader
- webpack.config.js中配置文件
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
//加载器配置
+ module: {
//加载规则
+ rules: [
+ {
//加载后缀名.css文件
+ test: /\.css$/,
//loader 加载器,解析器
//执行按照 从下往上执行
//通过css-loader加载了css代码,通过style-loader 把加载代码追加到style标签上进行预览
+ use: [
+ 'style-loader',
+ 'css-loader'
+ ]
+ }
+ ]
+ }
};
第七步:命令行中,运行代码:
npm run build
第八步:打开html文件,检测css样式是否生效

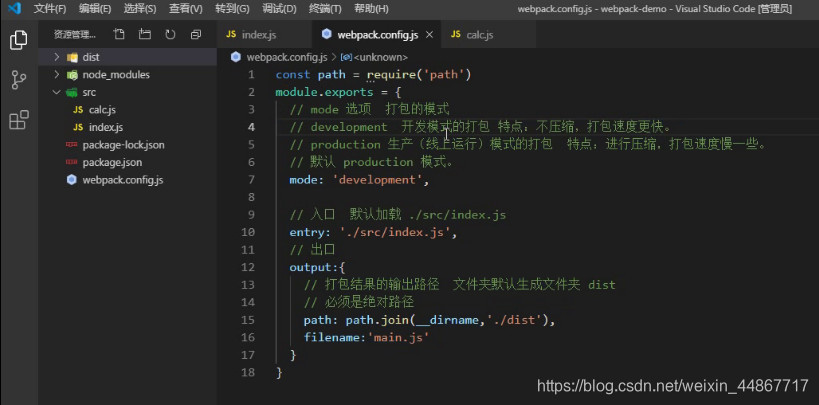
webpack配置文件目录如下:

07-webpack-打包less
应用:打包less文件,并进行页面显示验证
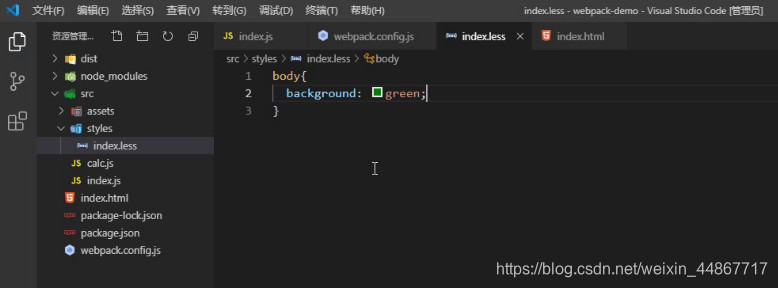
第一步:在src下,创建样式文件夹styles,新建src/styles/index.less文件

第二步:模块化开发,让less文件生效,需要在src/index.js入口文件中进行引入

第三步:webpack.config.js中配置文件,因为webpack默认打包js文件,如果引入其他格式less文件,需要用对应的加载器插件处理该文件,把代码解析成js文件,才可以加载less等格式文件
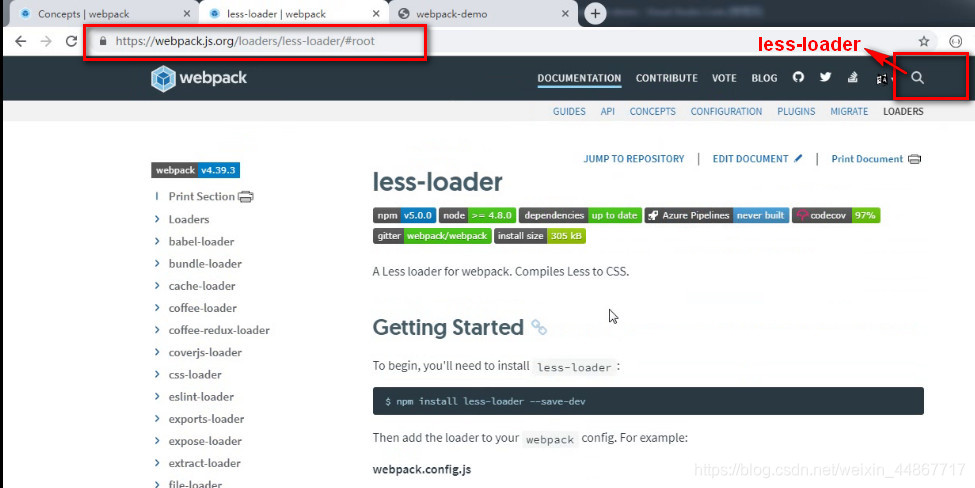
- 在webpack官网,没有直接less-loader加载器,需要进行输入框关键字“less-loader”搜索,
https://webpack.js.org/loaders/less-loader/#root

- 注意:less-loader 依赖 less 的,所以提前在命令行 安装 less 模块。
npm install less-loader --save-dev
- webpack.config.js中配置文件
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve('./dist'),
filename: 'main.js'
},
//加载器配置
module: {
//加载规则
rules: [
{
//加载后缀名.css文件
test: /\.css$/,
//loader 加载器,解析器
//执行按照 从下往上执行
//通过css-loader加载了css代码,通过style-loader 把加载代码追加到style标签上进行预览
use: [
'style-loader',
'css-loader'
]
},
//加载后缀名.less文件
//less-loader less解析成css,需要依赖Less核心包
+ {
+ test: /\.less$/,
+ use: [
+ 'style-loader', //3.把css放到节点里面进行编译
+ 'css-loader', //2.加载css
+ 'less-loader' //1.编译less
+ ]
+ }
]
}
}
第四步:安装less核心包
npm install --save-dev less
第五步:命令行中,运行代码:
npm run build
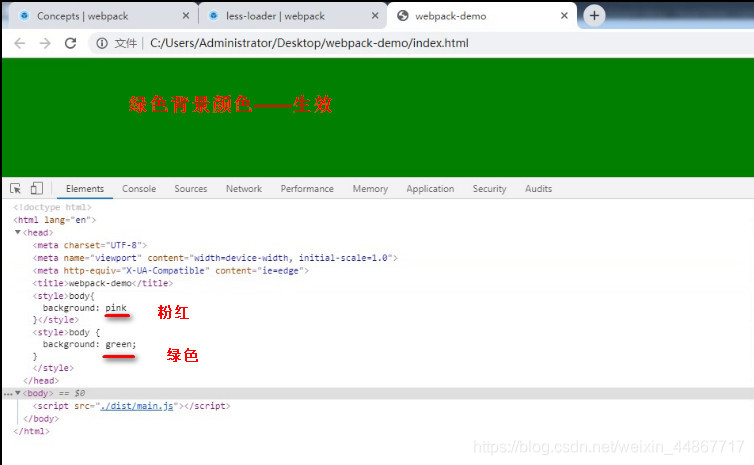
第六步:打开html文件,检测less样式是否生效

注意:
打包less,命令行一共需要安装下面4个包
npm install --save-dev style-loader css-loader less less-loader






















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








