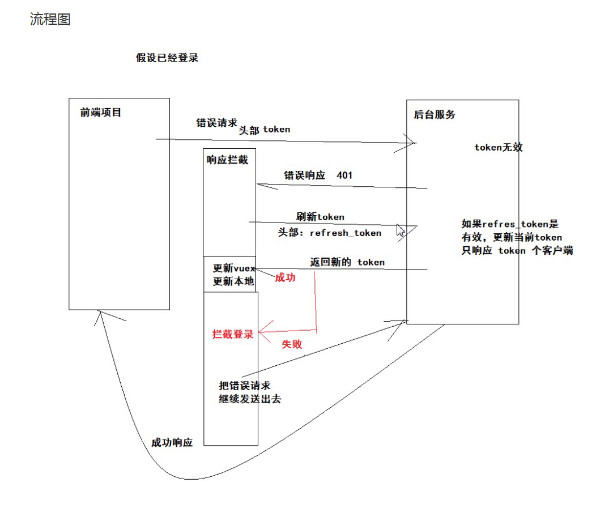
处理token失效
当前路由对应的路由信息对象:https://router.vuejs.org/zh/api/#router-currentroute
token用于访问需要身份认证的普通接口,有效期2小时refresh_token用于在token过期后,获取新的用户token,有效期14天- 它可以获取新的有效token,无需重新登录。

在src/utils/request.js中:
import router from '@/router'
//响应拦截器
instance.interceptors.response.use(res => {
//剥离一些无用的数据 res ={data:{message:'',data:'需要数据'}}
return res.data && res.data.data
}, err => {
// TODO token失效处理
//进入这个错误的拦截 情况:接口请求错误,token失效的,根本没有登录
//响应值存在且响应值是401
if (err.response && err.response.status === 401) {
// login router 跳转登录的配置
//目的:需要query形式传参 进行回跳当前页面的地址.如果是vue组件,用 this.$route.path;但不是,导入router实例——router.currentRoute.path 当前页面的地址
const login = { path: '/login', query: { redirect: router.currentRoute.path } }
// 如果token不存在 或者 refreshToken不存在 则未登录
if (!store.state.auth.token || !store.state.auth.refreshToken) {
//跳转到登录页面
return router.push(login)
}
// 如果token存在 说明失效
// 失效后 使用 refresh_token 来获取有效的token
axios({
url: 'http://ttapi.research.itcast.cn/app/v1_0/authorizations',
method: 'put',
headers: {
Authorization: `Bearer ${store.state.auth.refreshToken}`
}
}).then(res => {
// 更新token 更新Vuex
store.commit('setAuth', res.data.data)
// 继续发送刚才错误的请求
//发送请求的时候 需要请求配置 (url,method,基础配置(请求头 拦截器))
//err.config 指错误请求的配置
return instance(err.config)
}).catch(() => {
//刷新token失效
//清理无效token
store.commit('delUser')
//跳转到登录页面
return router.push(login)
})
}
return Promise.reject(err)
})
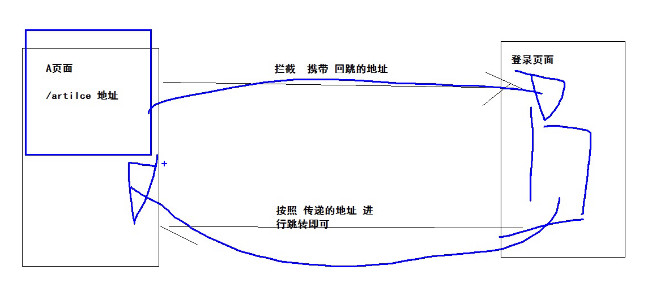
- 需求:拦截到登录页面后,登录成功后,按来源地址返回
- 跳转登录页面的时候:在url地址栏带上回跳地址即可























 6811
6811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








