创建一个文件夹进入中的输入以下指令
npm init -y
npm install express
npm install express-generator -g
express -e anchen(anchen自己命名的文件夹)
就会得到你命名的文件夹这边以anchen命名我就会得到一个anchen的文件夹复制路径(你也可以用终端使用指令进入这个文件夹 )打开vscode>文件>打开文件夹>粘贴你刚刚复制的路径
进行下面的命名
npm i
npm start
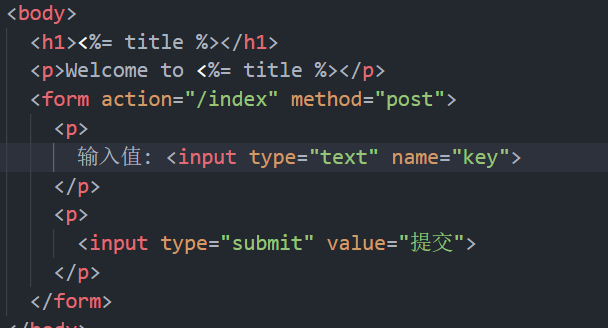
修改views下面的index.ejs 如下图

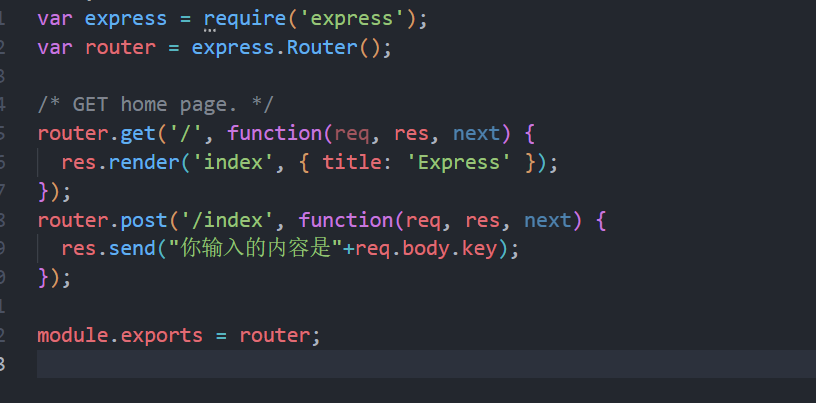
修改routes文件夹的index.js如下图

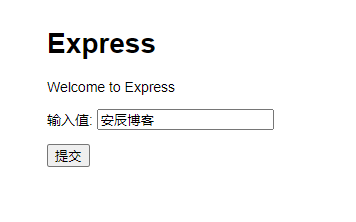
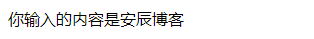
浏览器输入localhost:3000就可以了(每修改一次就需要终止再重新打开在终端按两次Ctrl+c再按一次方向↑键)
运行效果























 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








