滚动条造成页面抖动
最近在做一个项目对于页面 UI 要求十分严格,需要精确到 1px 这就导致了有时候页面可以折叠
在折叠与打开之后难免会出现滚动条,这就造成了出现滚动条之后页面会出现抖动
这里我先采用的 js+padding-right 实现后面发现 css 有个属性可以直接实现
第一种 js+padding-right 实现
实现原理
内层元素有 24px 的padding 滚动条的整体宽度为 10px
通过实现一个方法在点击的时候来调用此方法实现判断是否有滚动条设置 padding 值
步骤:1获取出现滚动条的元素
步骤:2判断是否出现滚动条
步骤:3设置 padding-right 值
<template>
<div id="main">
<div class="app-container"
:style="{
paddingRight: isScrollY ? '14px' : '24px',
}"></div>
</div>
</template>
<script>
export default {
data: () => {
return {
isScrollY: false
}
},
methods: {
isShowScrollY() {
this.$nextTick(() => {
const el = document.getElementById("main");
if (!el) return (this.isScrollY = false);
this.isScrollY = el.scrollHeight > el.clientHeight;
});
}
,
}
}
</script>
说明: 此方法实现比较复杂,但兼容性好
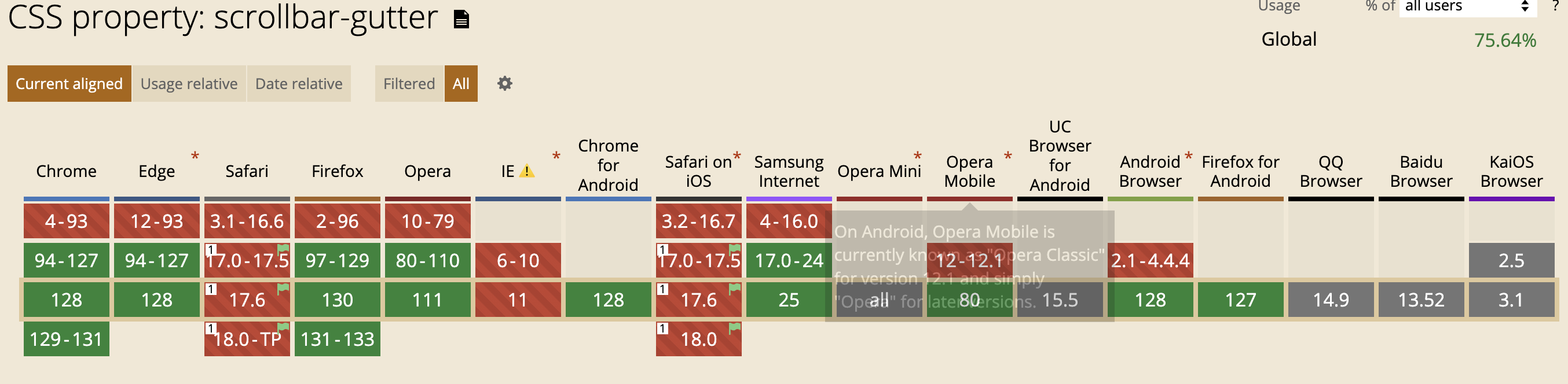
第二种 css 实现
直接在 出现滚动条的元素上添加
scrollbar-gutter: stable;即可实现
scrollbar-gutter: stable这个属性确保滚动条出现时不会改变
div 的内容宽度,避免布局抖动。它会预留滚动条的空间,即使滚动条没有出现也不会影响布局。
说明: 但这种方法兼容性不是很友好

























 1854
1854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










