因滚动条的出现导致的页面抖动问题
问题描述如下
(此处采用的下拉菜单为w3school中的模板套用修改,原文链接)

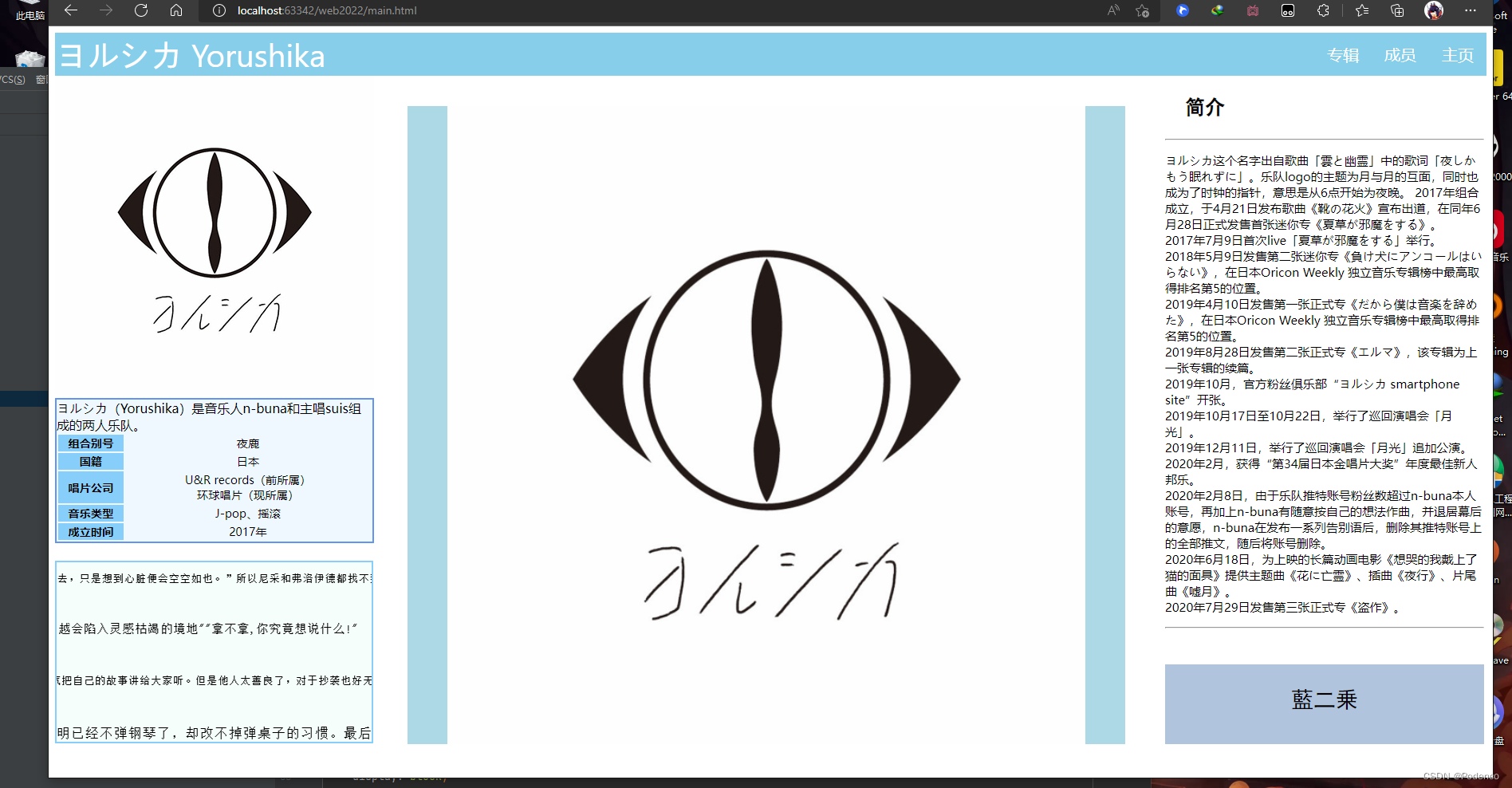
这是一个最大化情况下正常的页面,右上角为下拉菜单,可以看到,专辑菜单的下拉界面非常长。

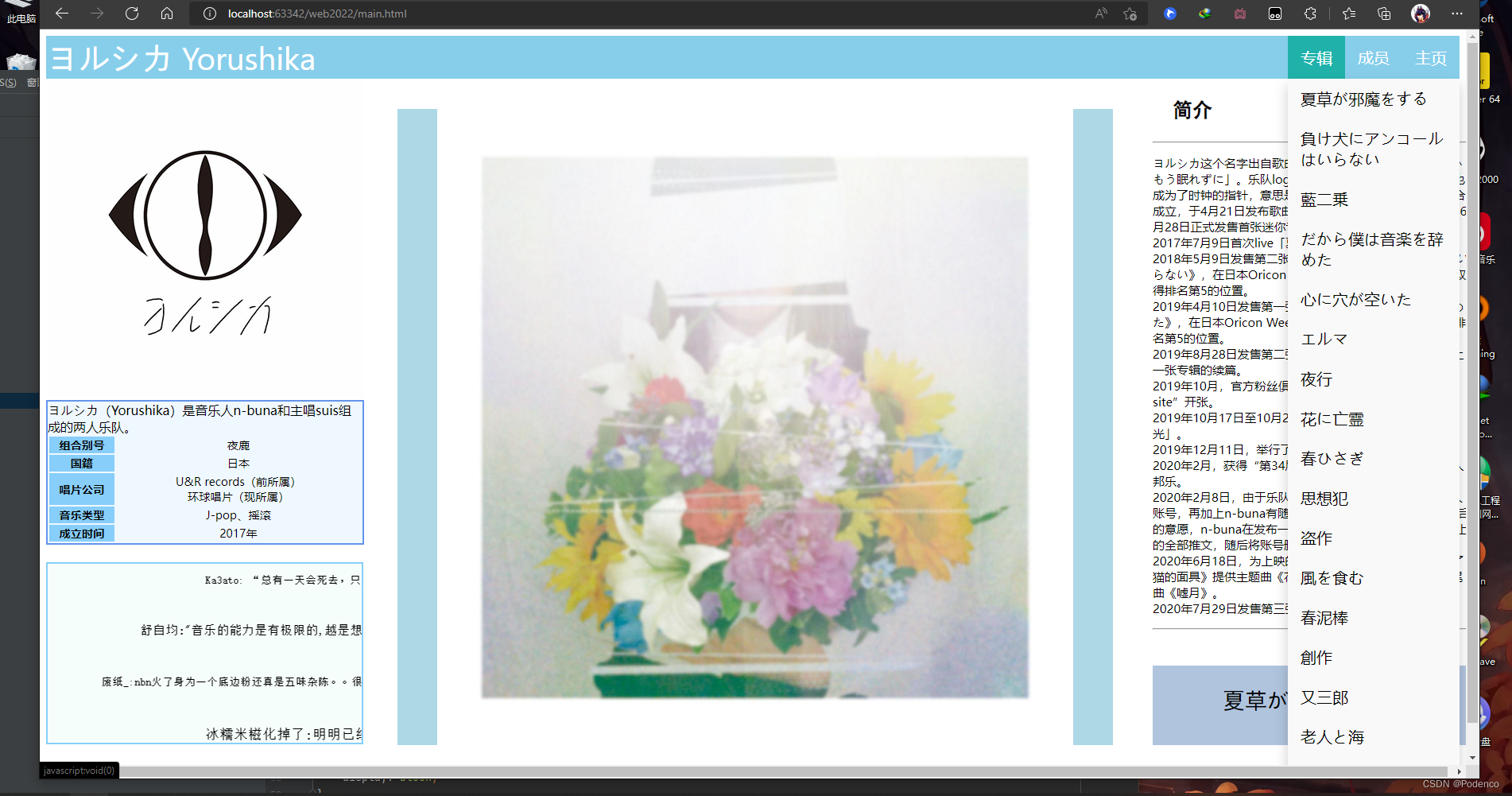
接下来将浏览器窗口化,可以看到此时还没有滚动条

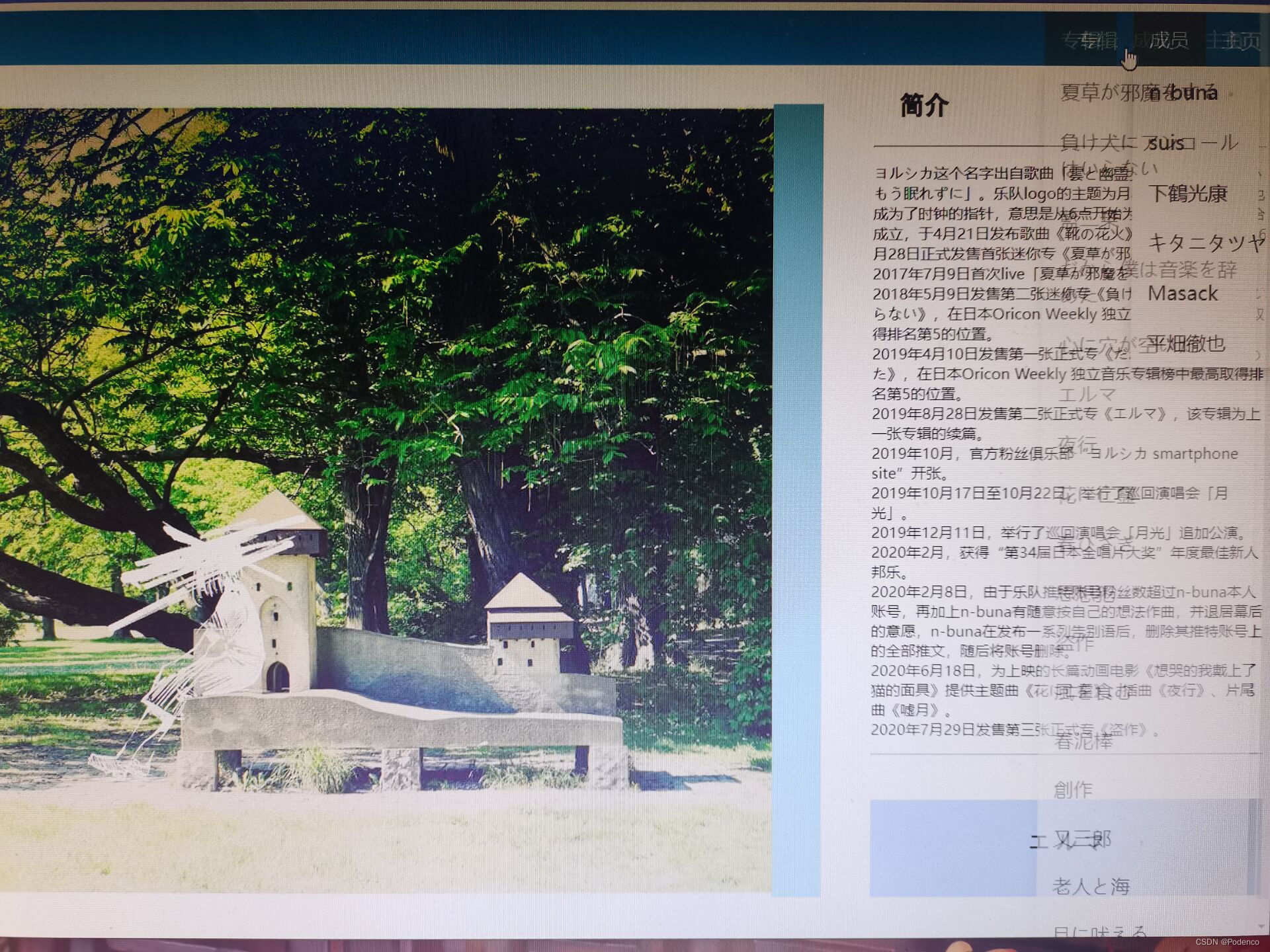
接下来鼠标瞄准专辑时就出现了滚动条。但是滚动条会占据浏览器水平位置的一定空间,而我的下拉菜单又是采用float进行布局的,因而滚动条的产生会导致我下拉菜单位置发生相应变化(左移)。而在鼠标已经瞄准专辑的情况下右移瞄准成员,就会导致滚动条消失,此时浮动的标签右移,鼠标又自己瞄准回了专辑,如此,陷入死循环,产生了bug

(截屏无法看到效果,所以用手机照相)





















 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








