文字和文本的属性
文字属性
color:red; 文字颜色 #ffeeees
font-size:12px; 文字大小
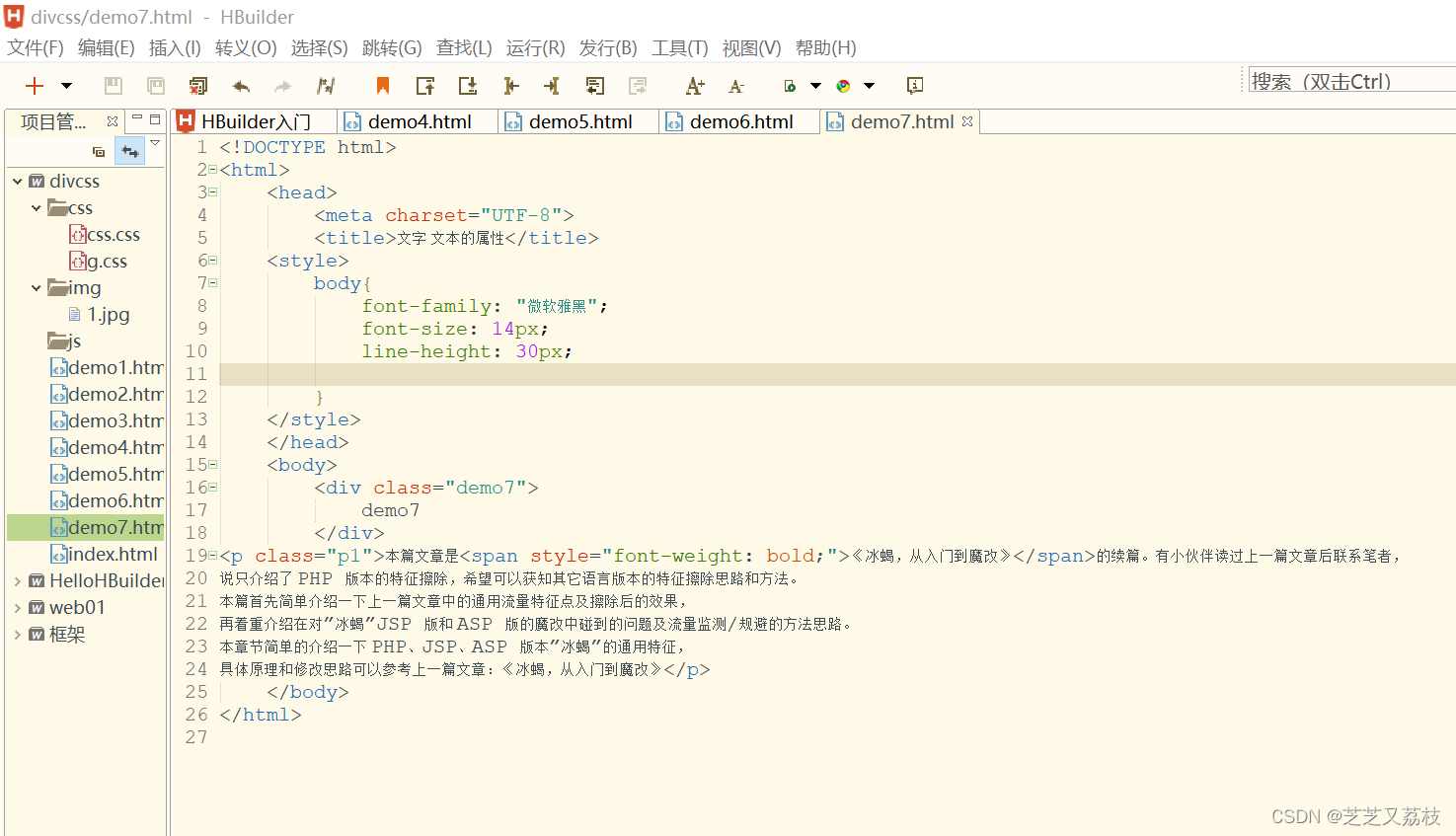
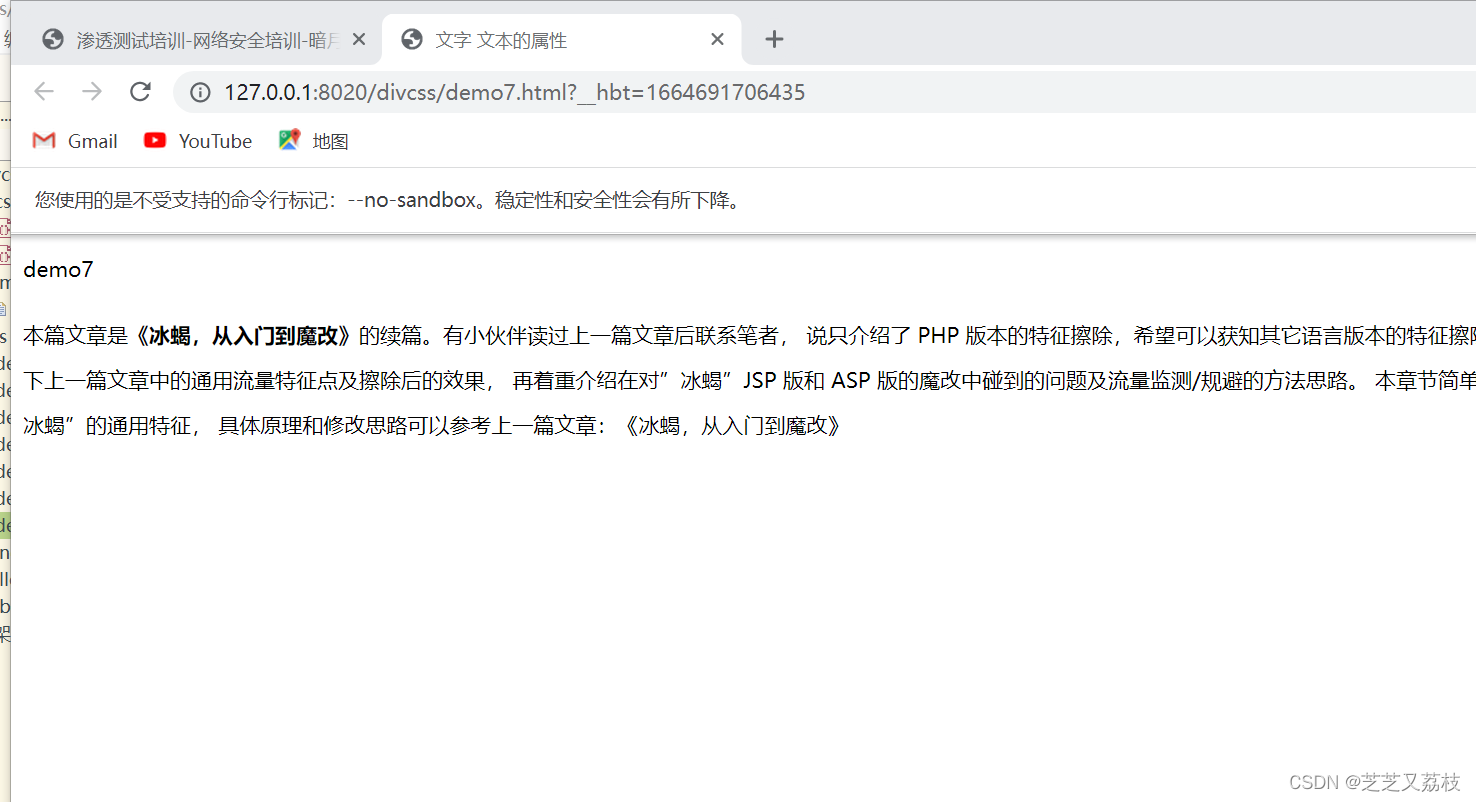
font-weight:bolds 文字粗细(bold/normal)
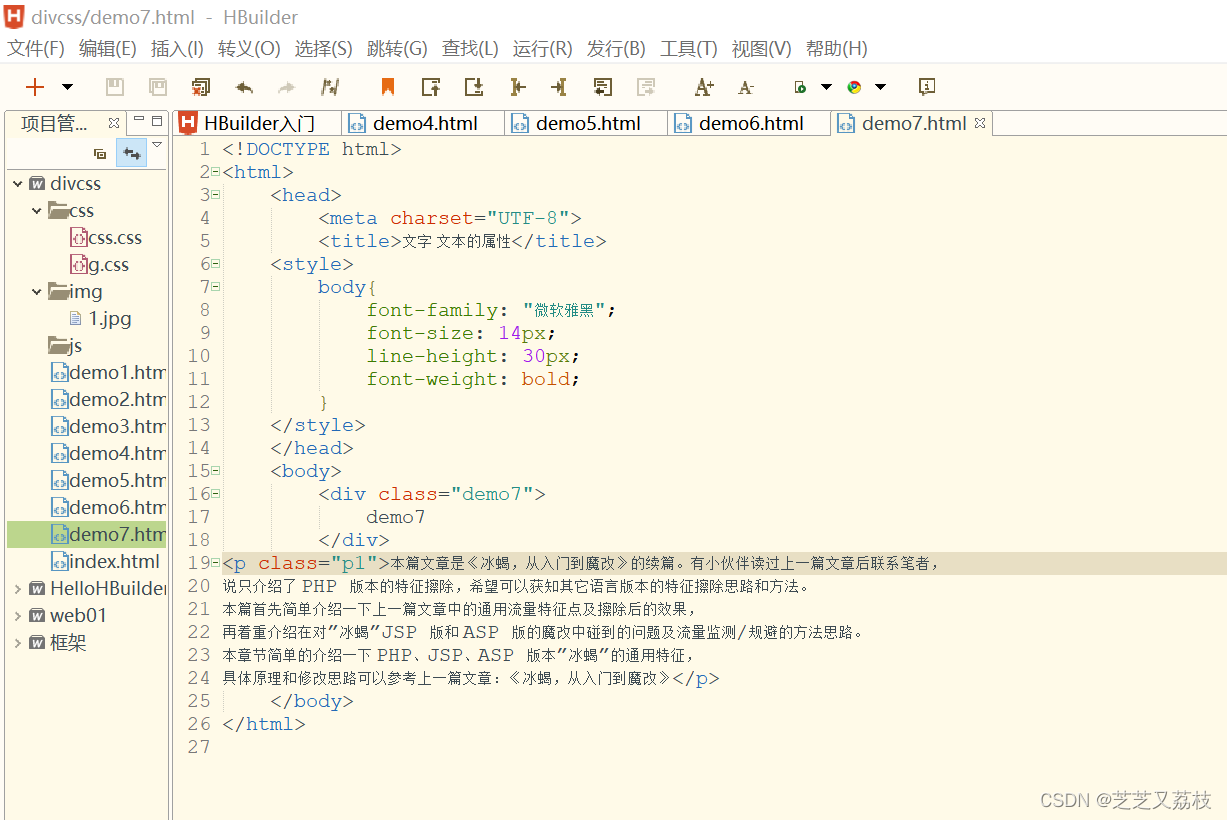
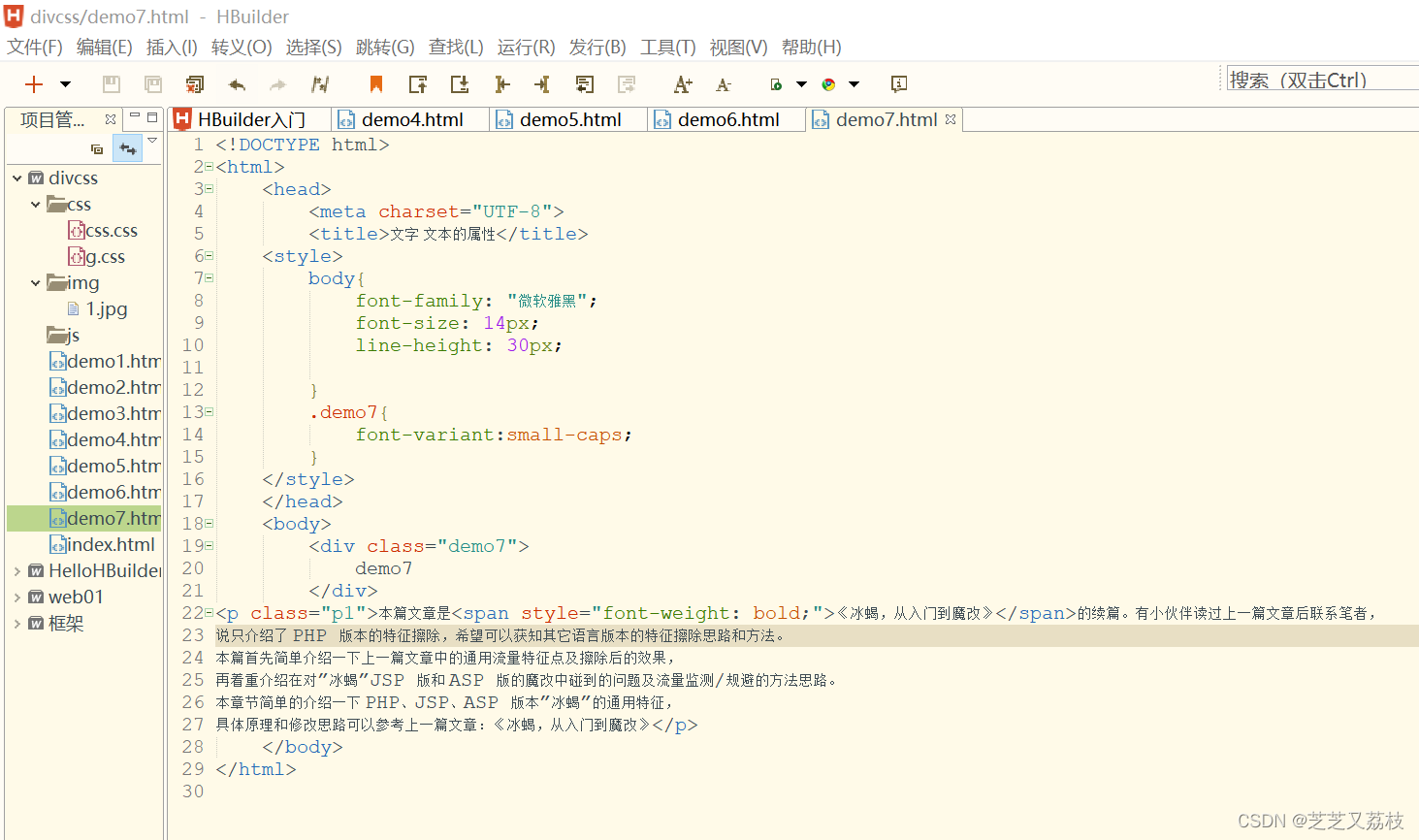
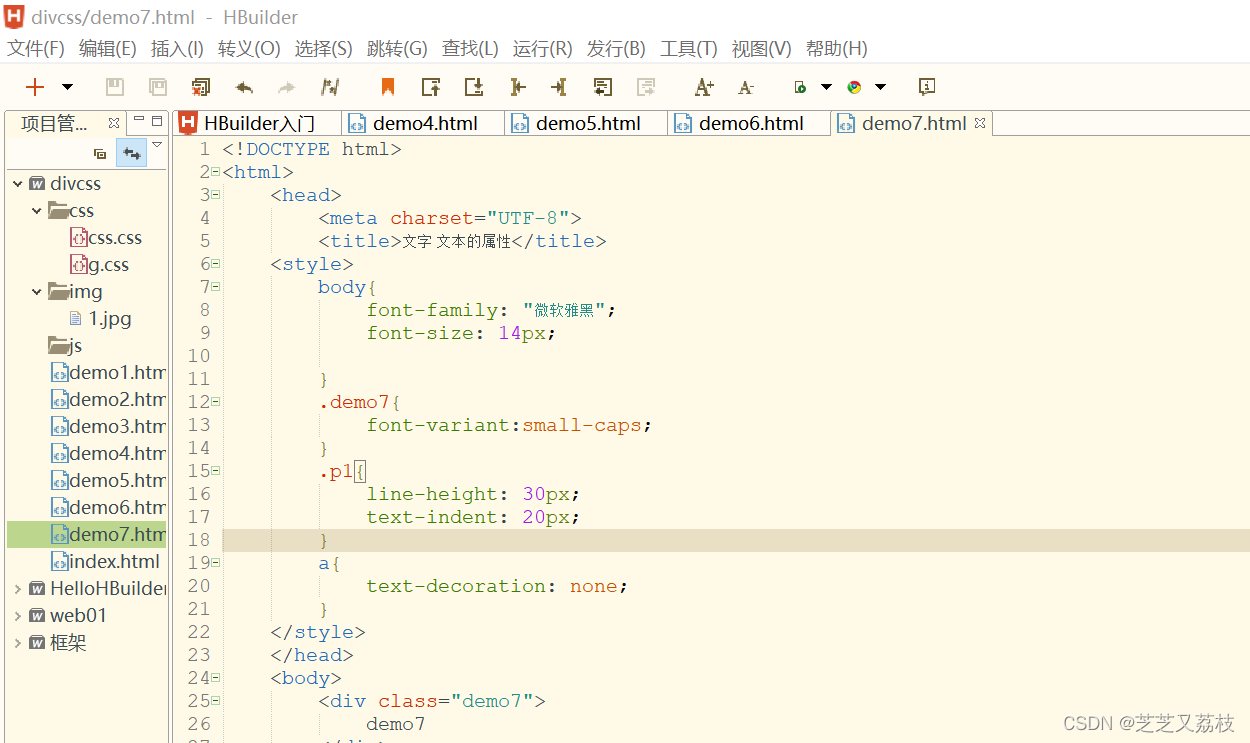
font-family:”宋体”文字字体
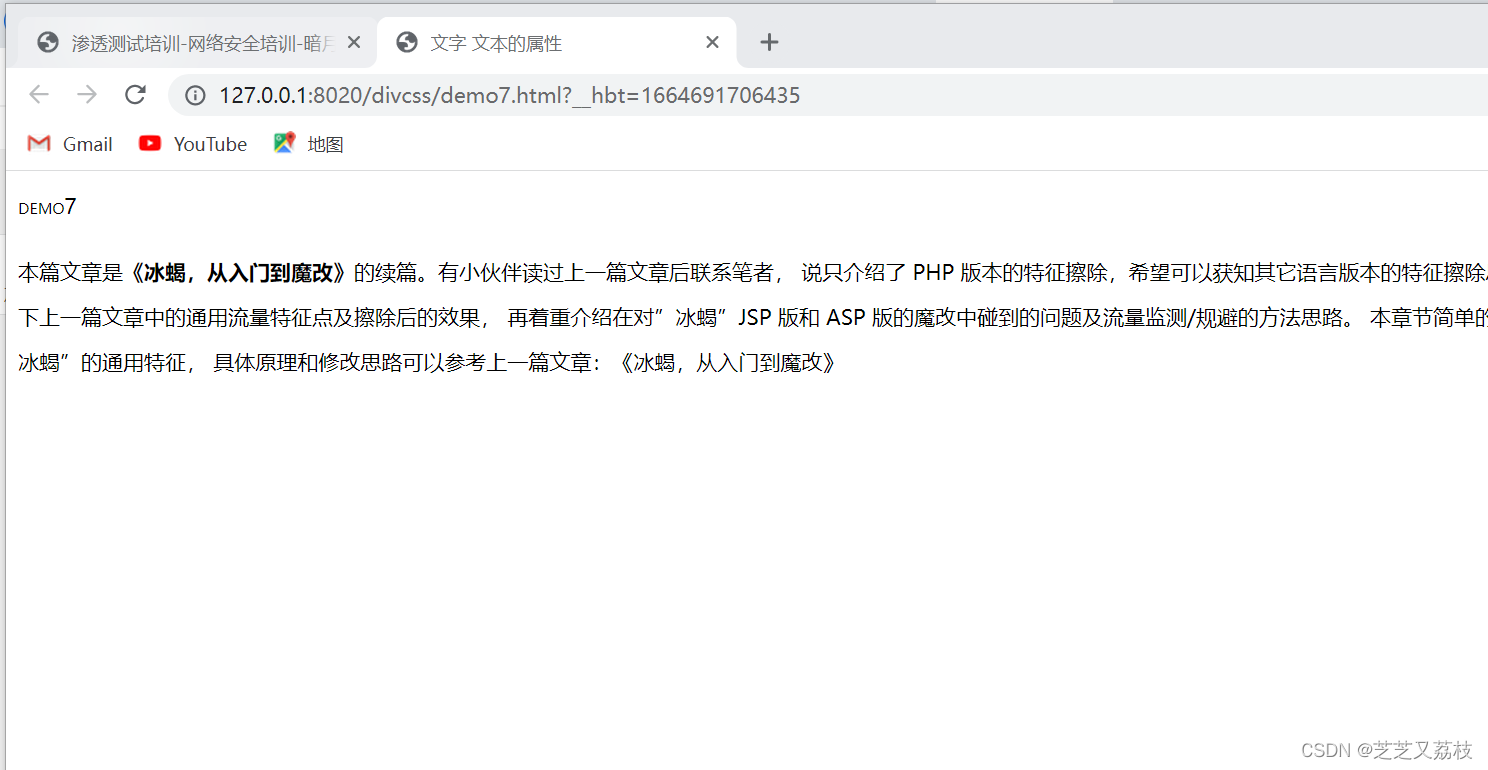
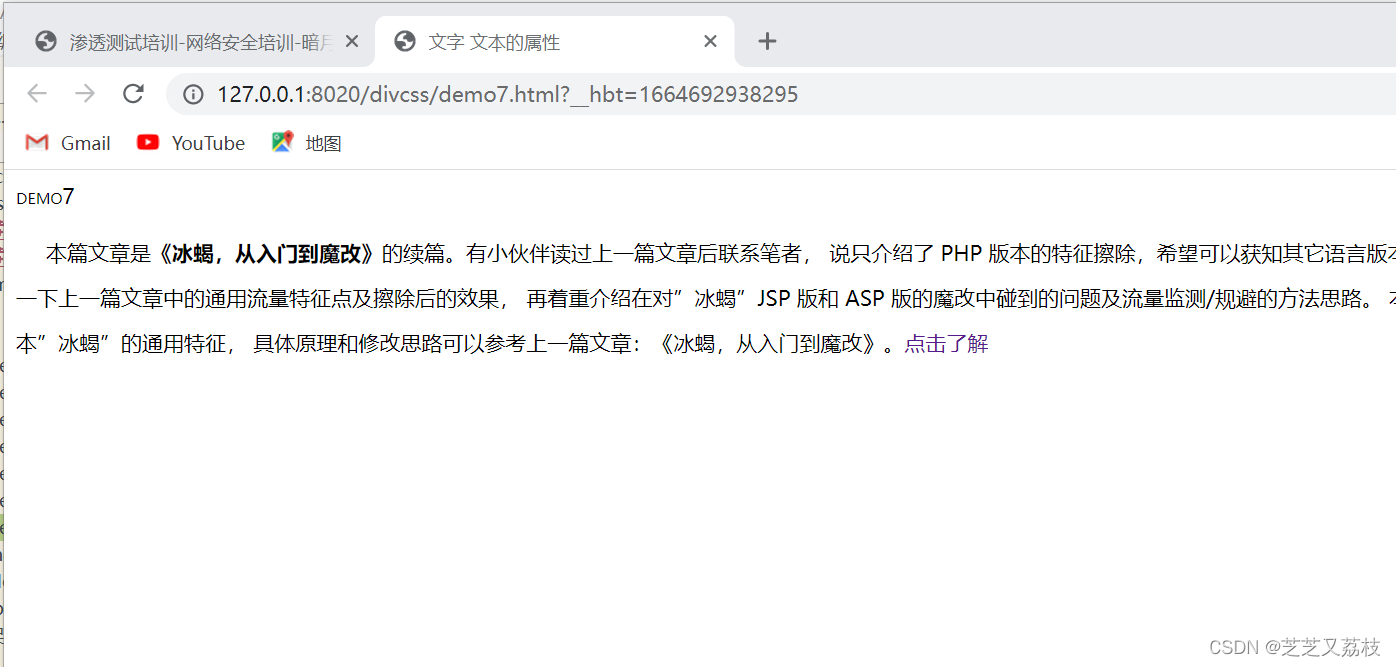
font-variant:small-caps小写字母以大写字母显示
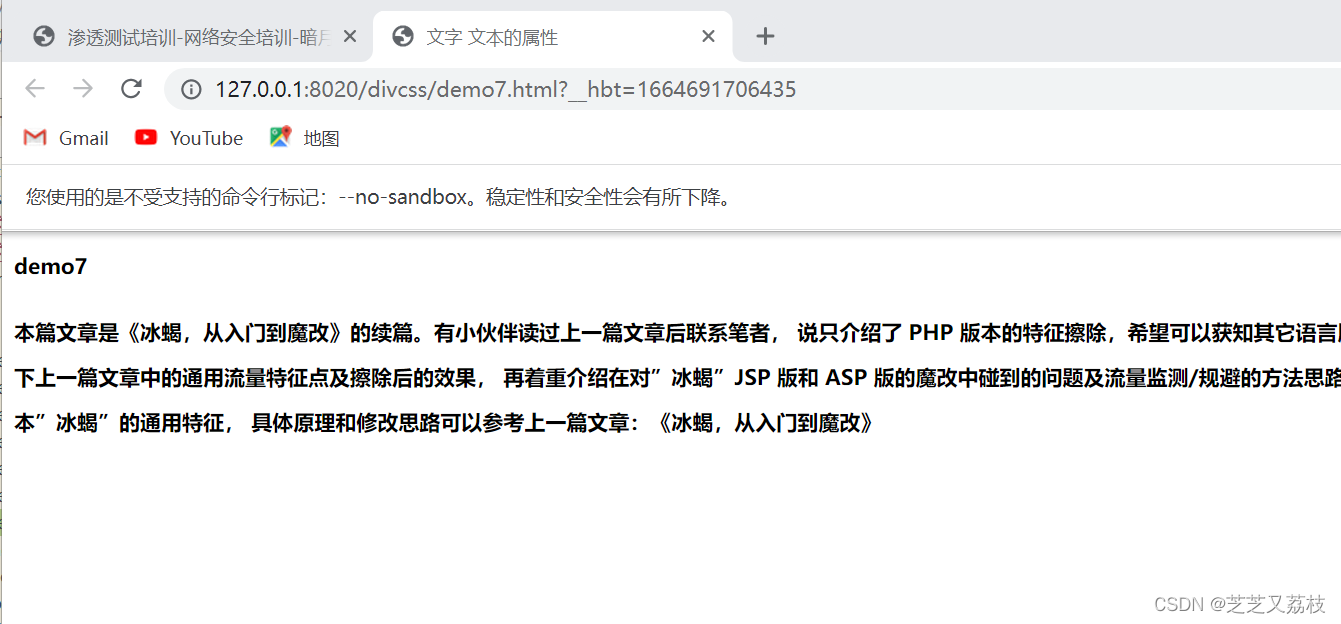
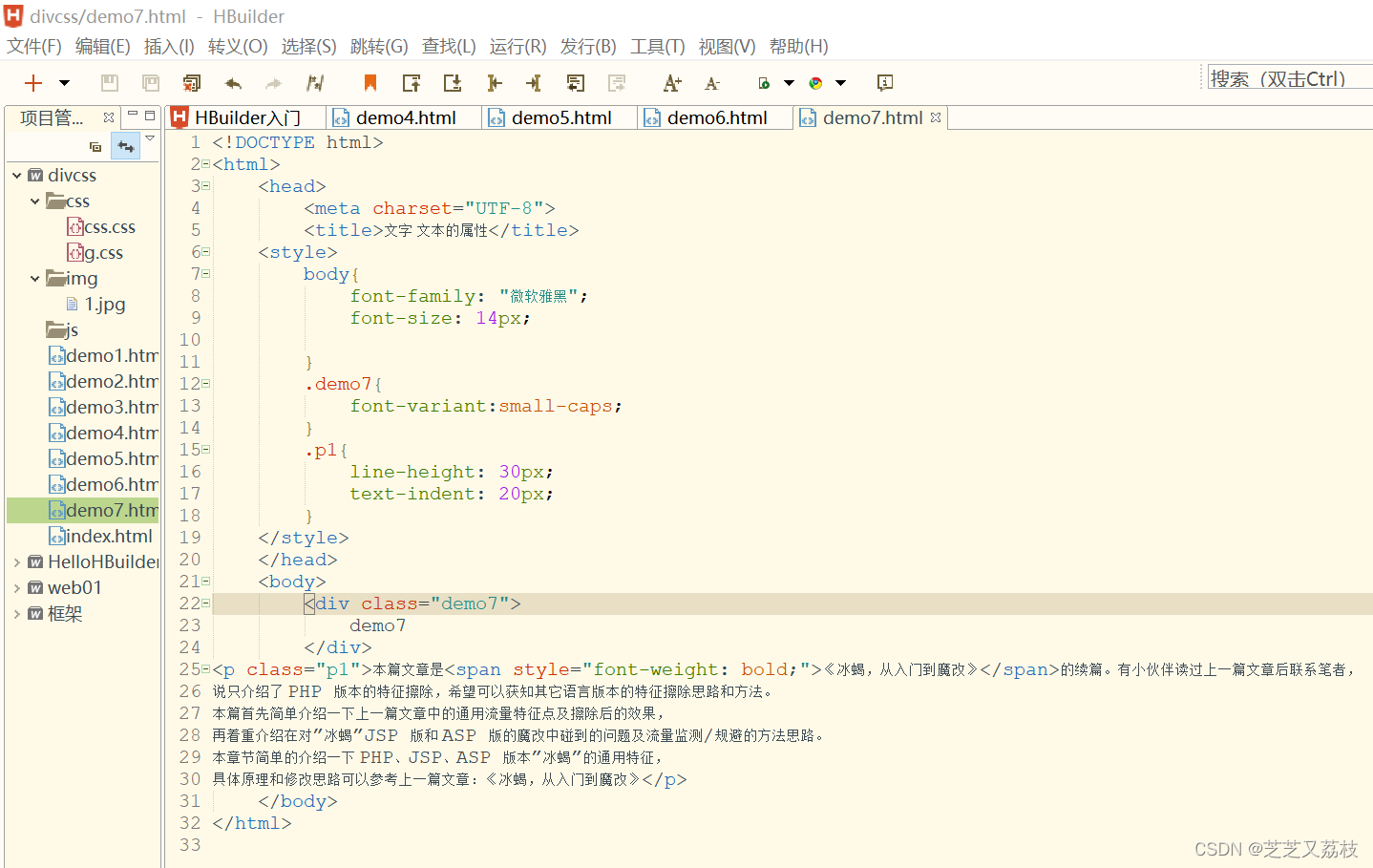
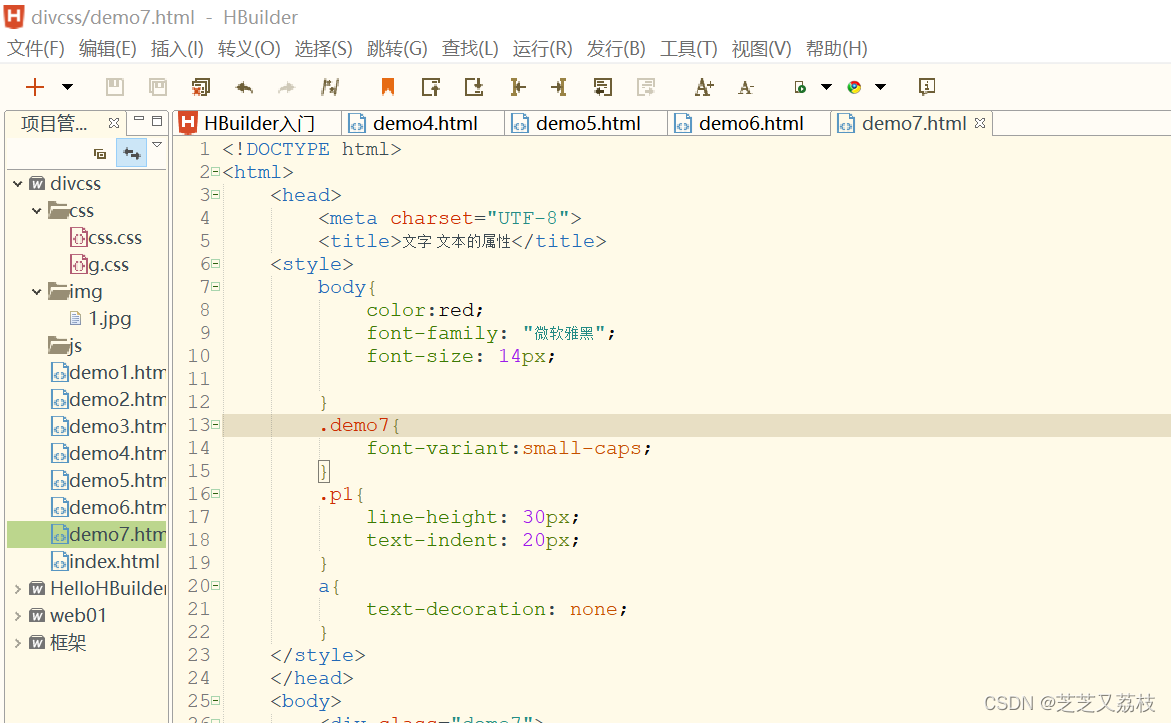
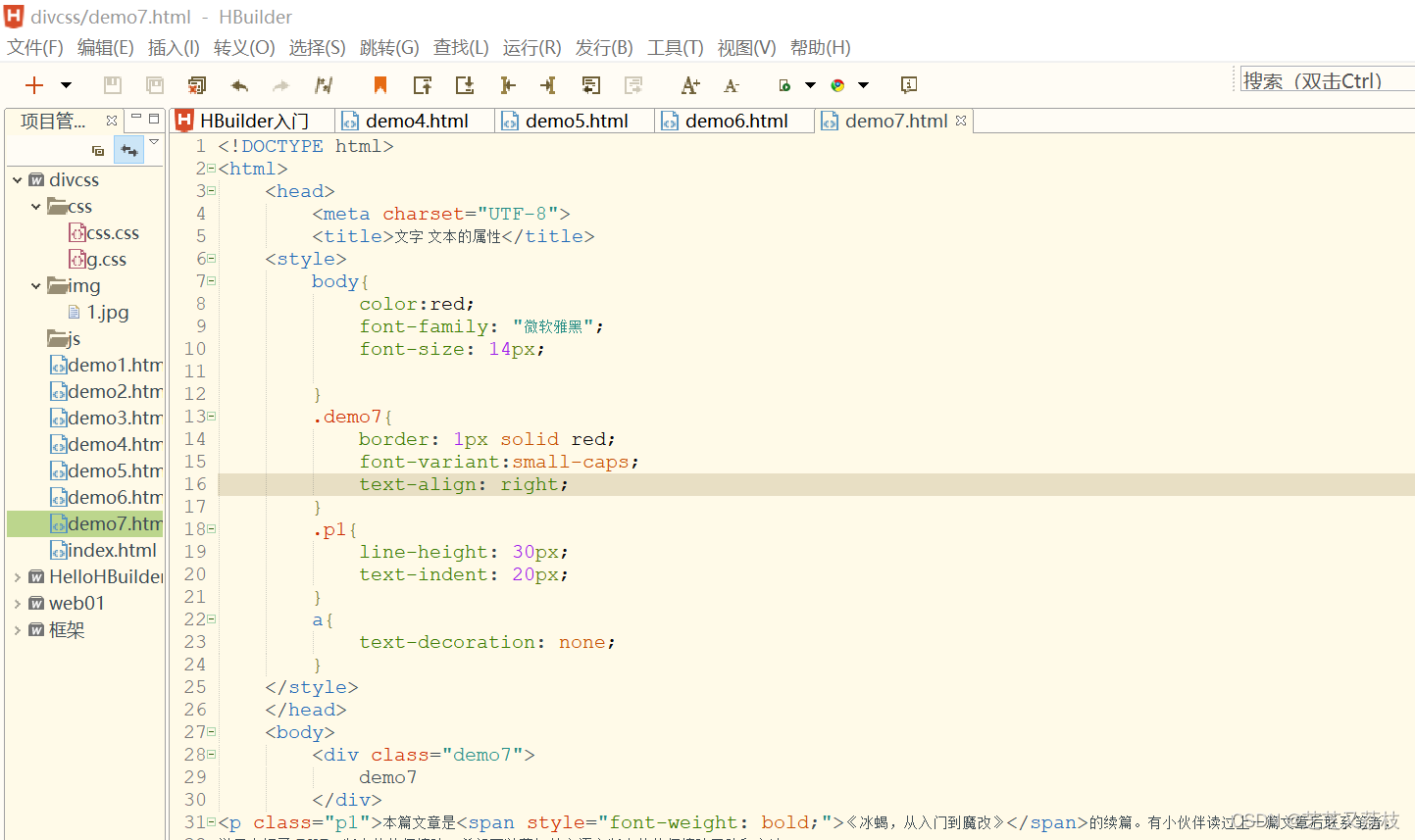
- 摘取文档,设置样式表(body里面的字体、字大小、行高=上下两行间距、文字粗细(style body设置))




- font-variant:small-caps小写字母以大写字母显示


文本属性
text-align:center; 文本对齐(right/left/center)
line-height:10px; 行间距(可通过它实现文本的垂直居中)
text-indent:20px; 首行缩进
text-decoration:none;
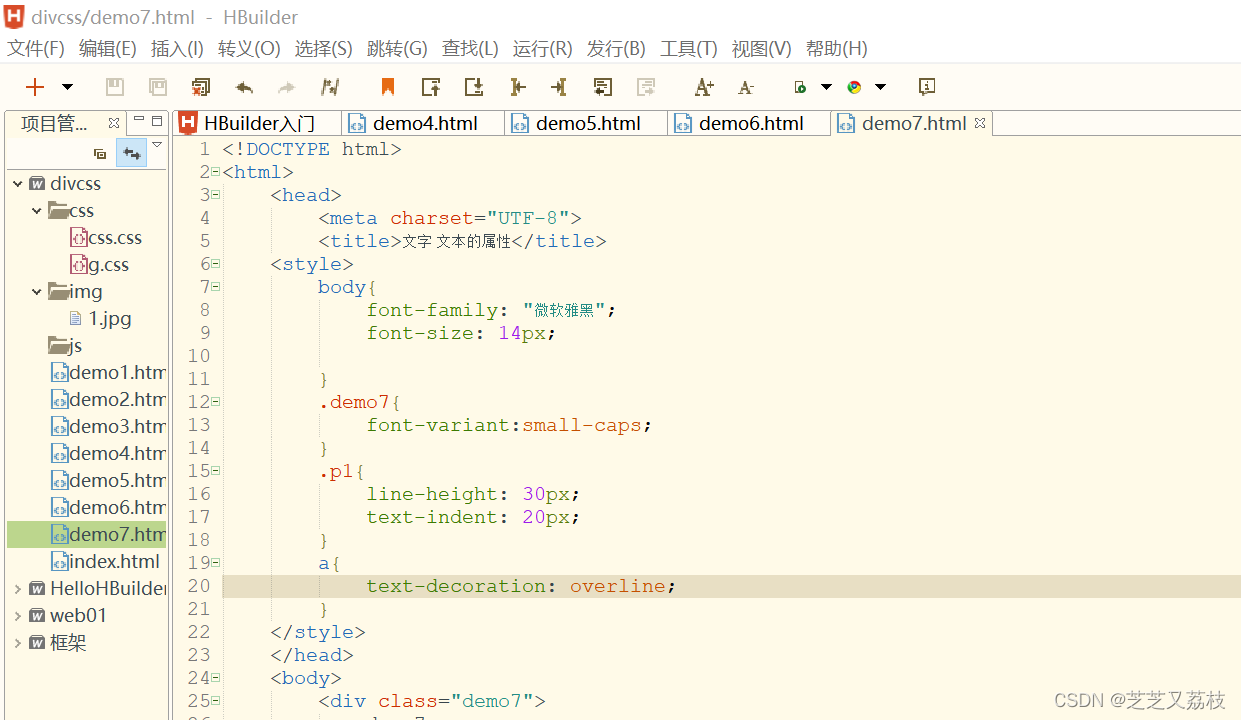
文本线(none/underline/overline/line-through) underline/overline/line-through; 定义文本上的下划线/上划线/中划线
letter-spacing: 字间距
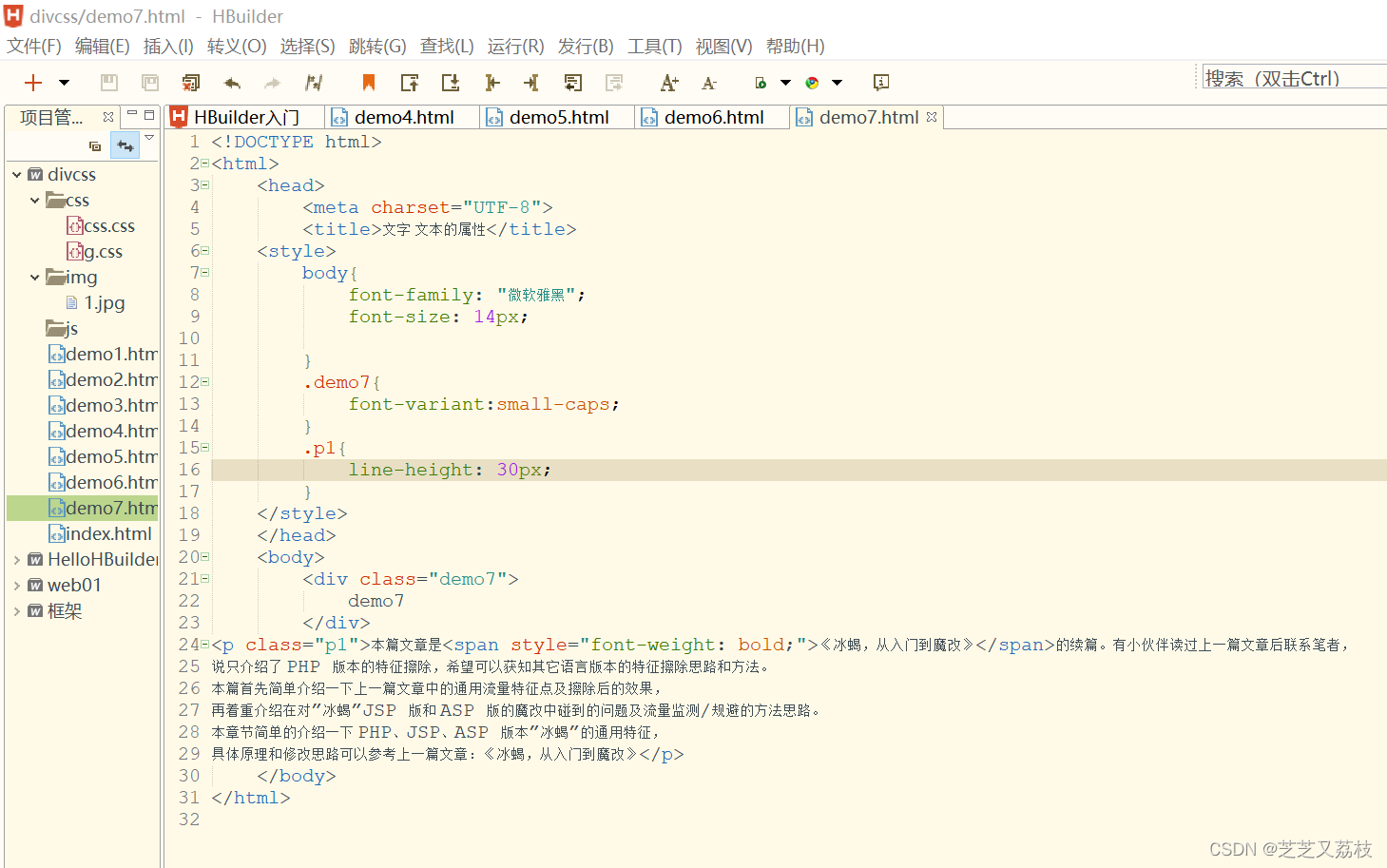
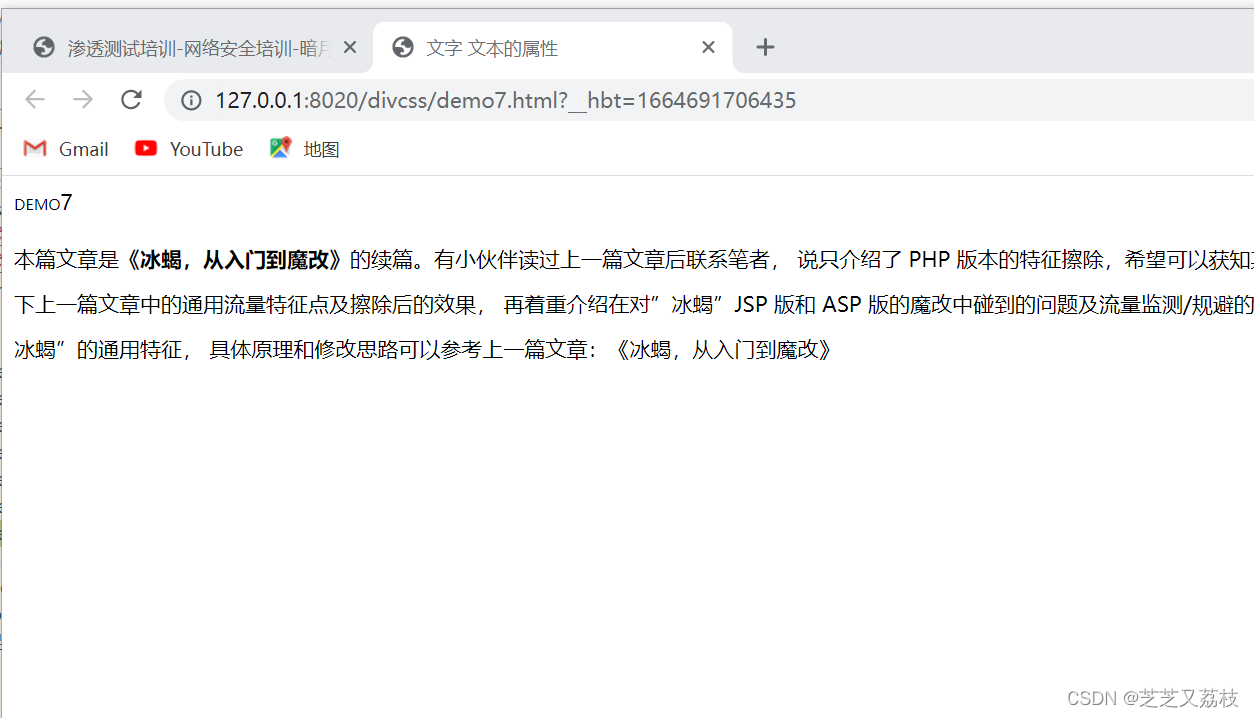
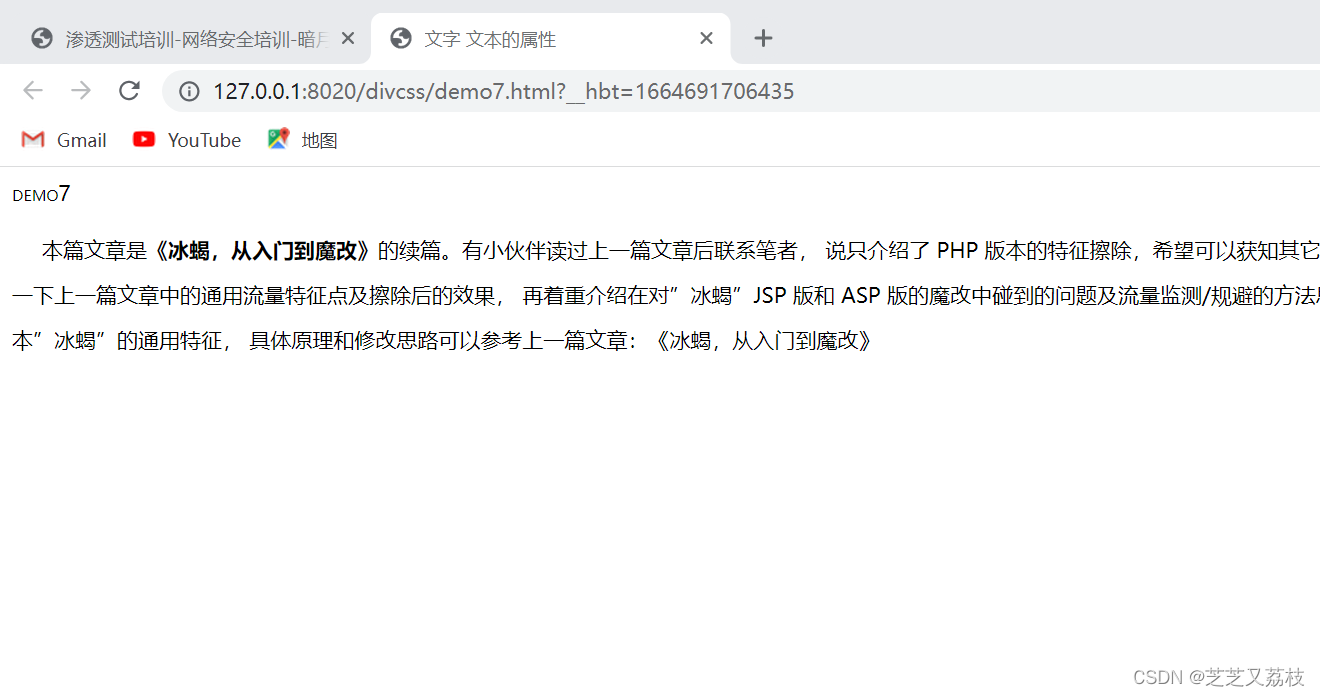
- 上文字,下文本
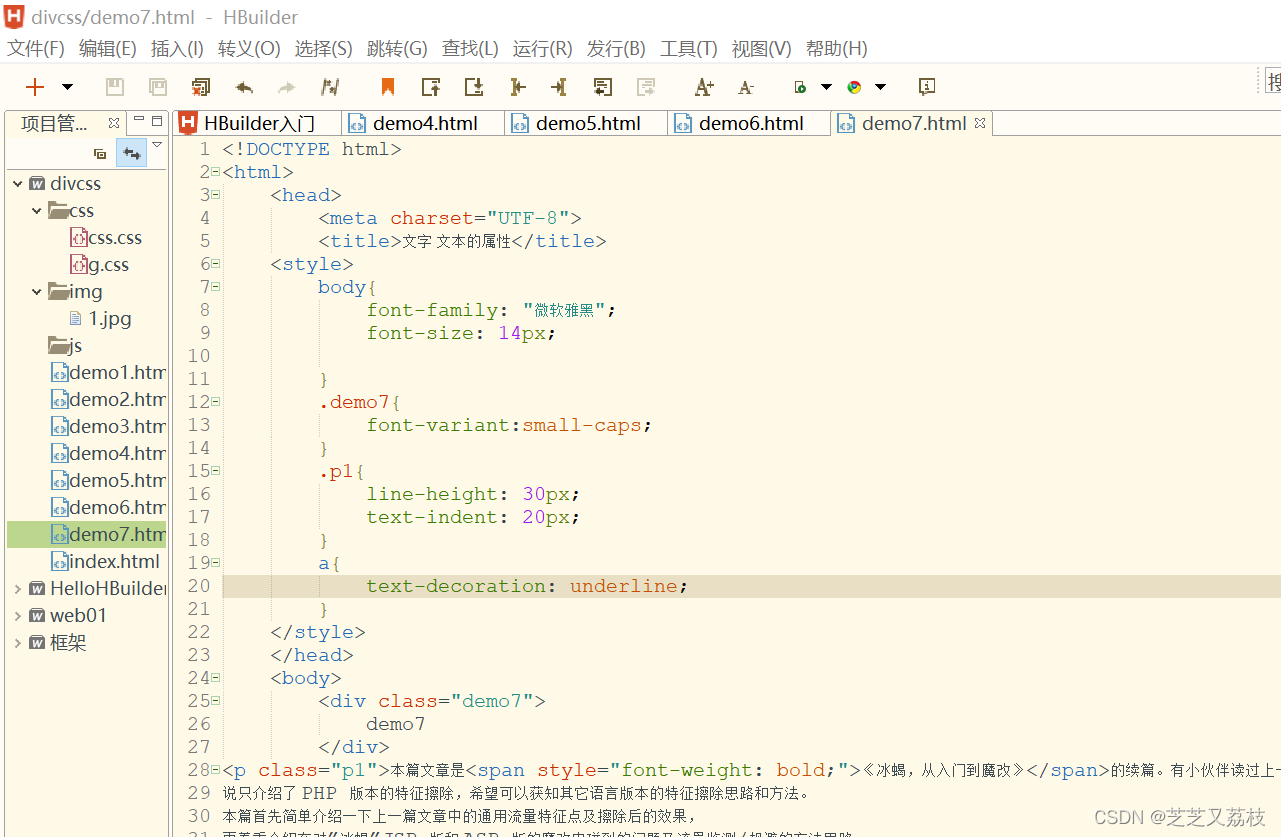
- 不在style里面定义,在.p1里面定义行高也一样
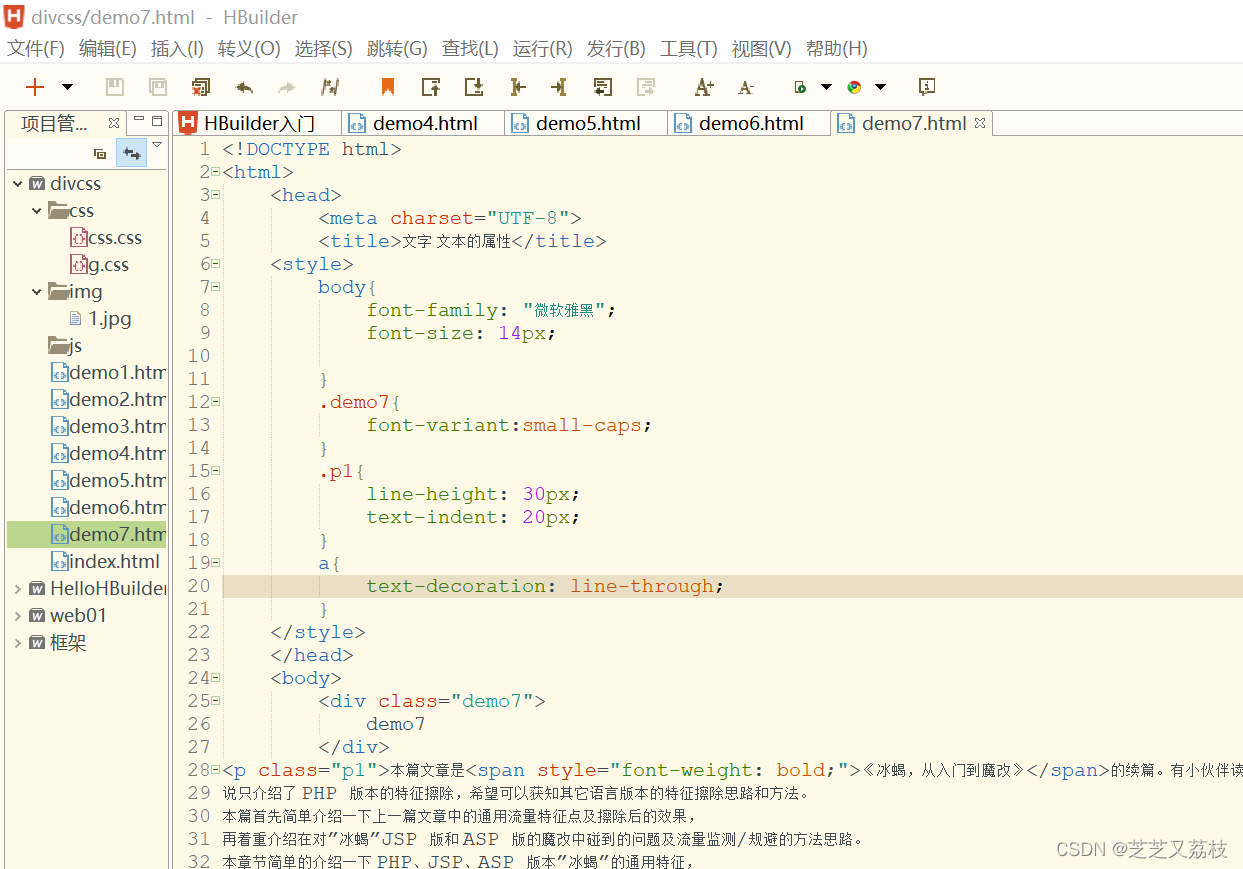
- line-height: 30px;


- 首行缩进20px


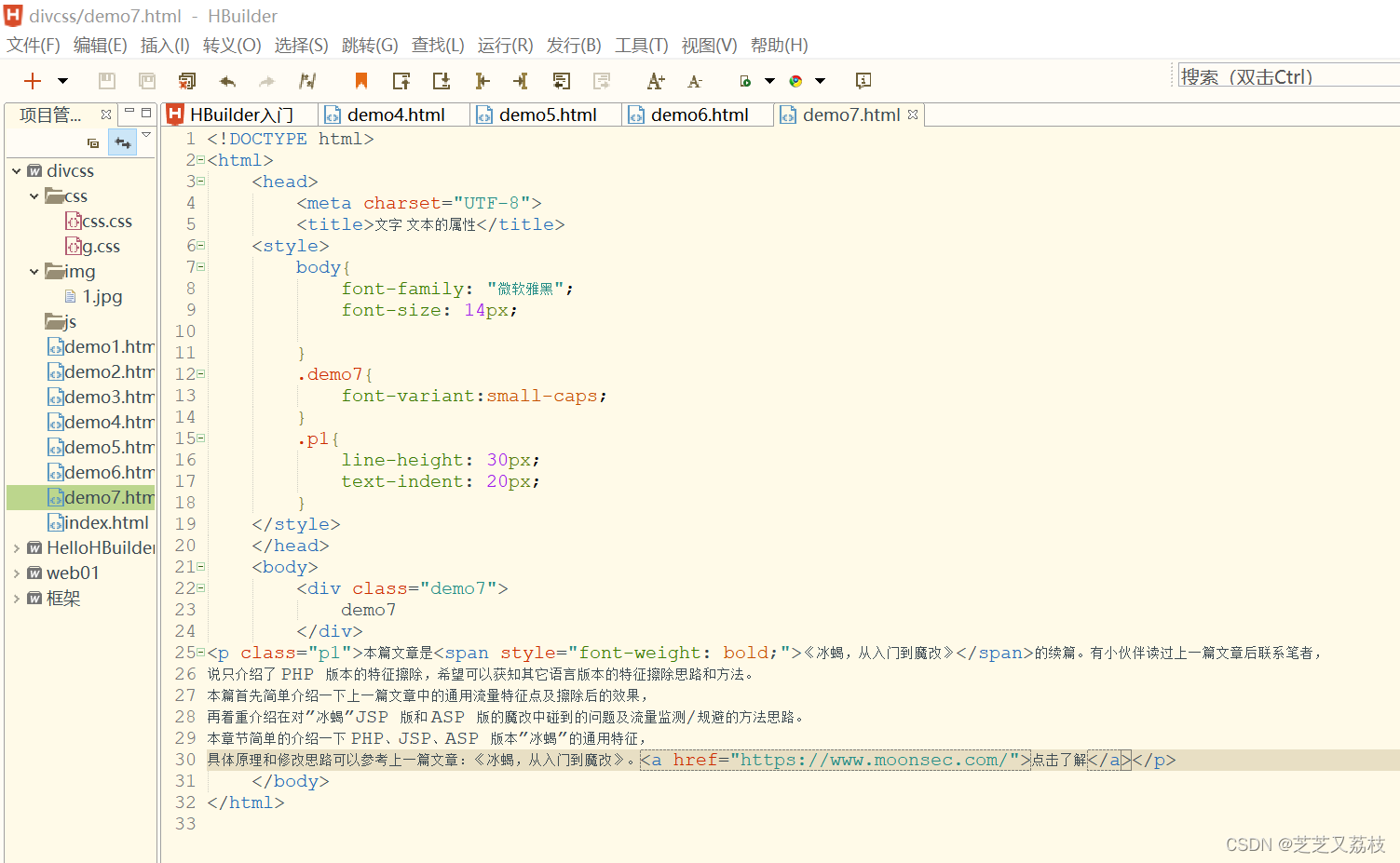
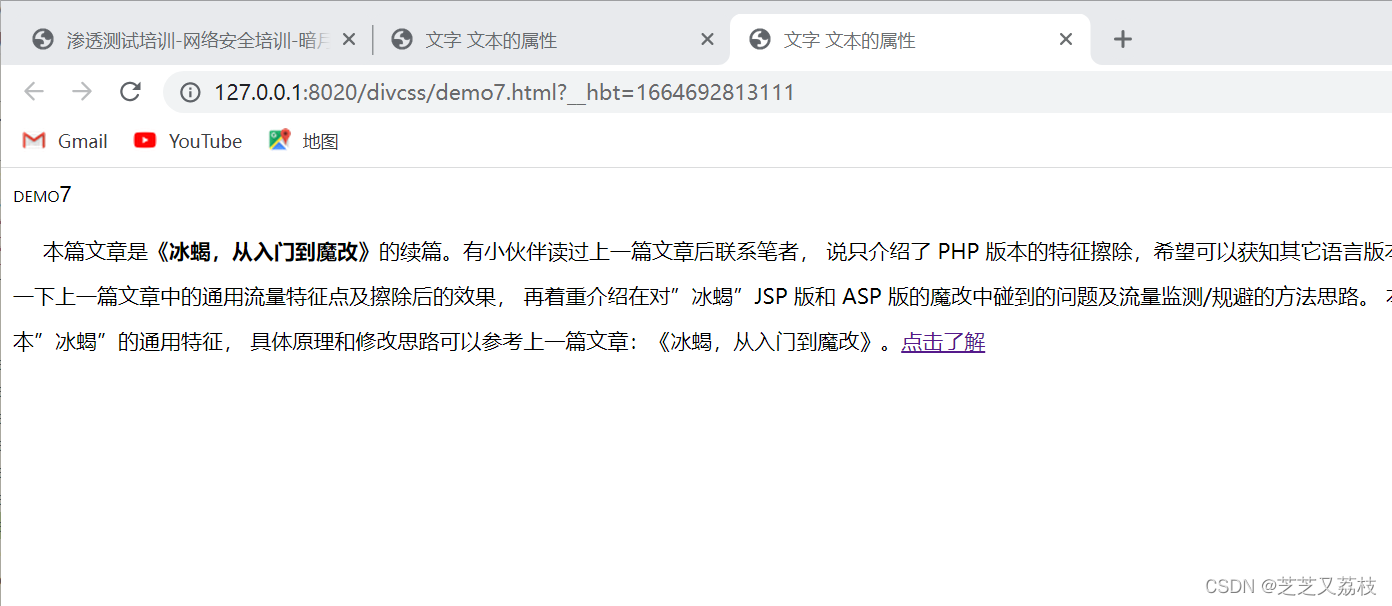
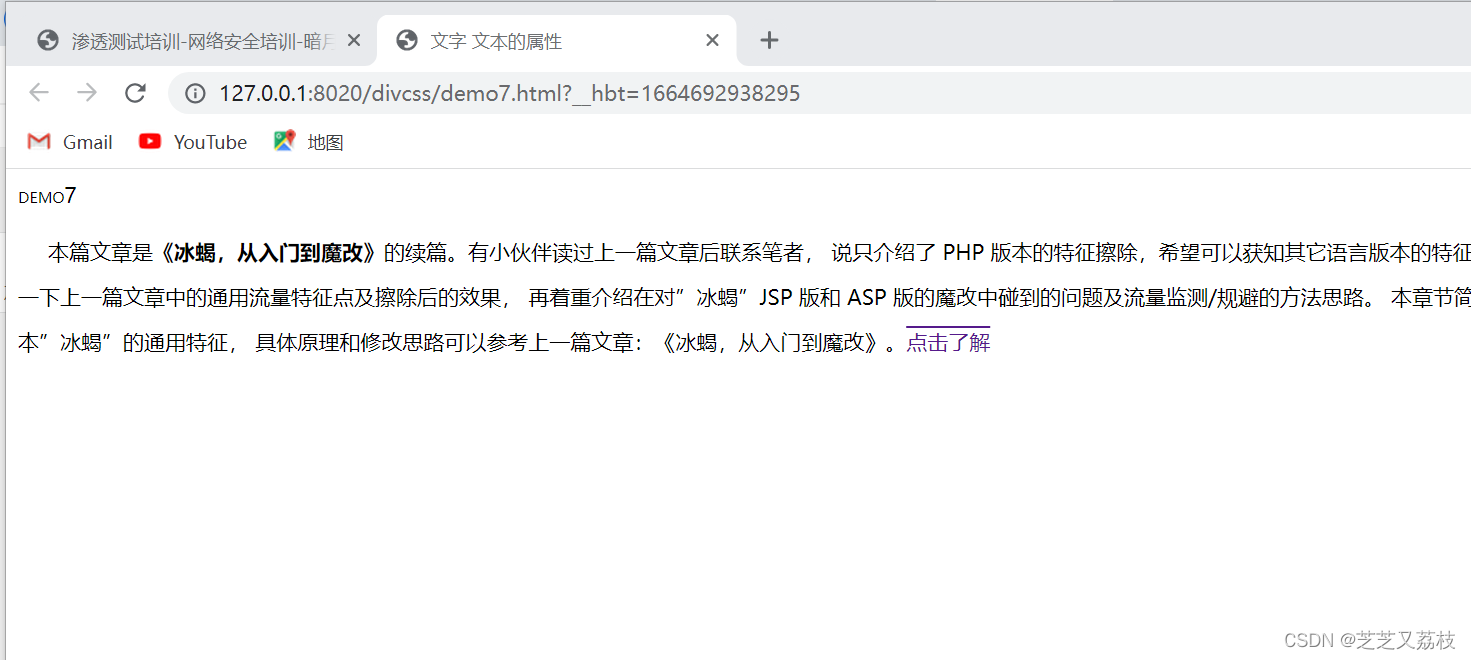
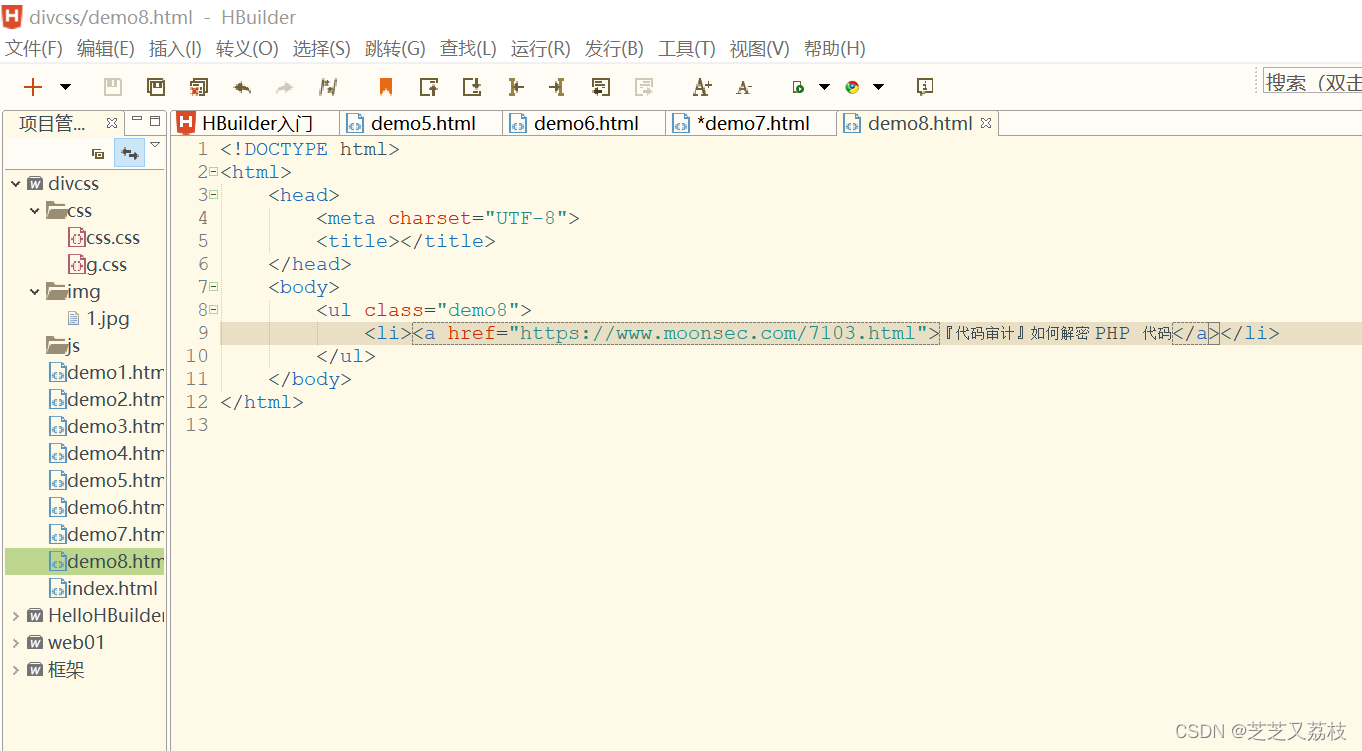
- 添加一个文章下链接



- 可以去掉a标签的下划线(默认有)


- 文本下划线改为上划线


- 文本下划线改为中线


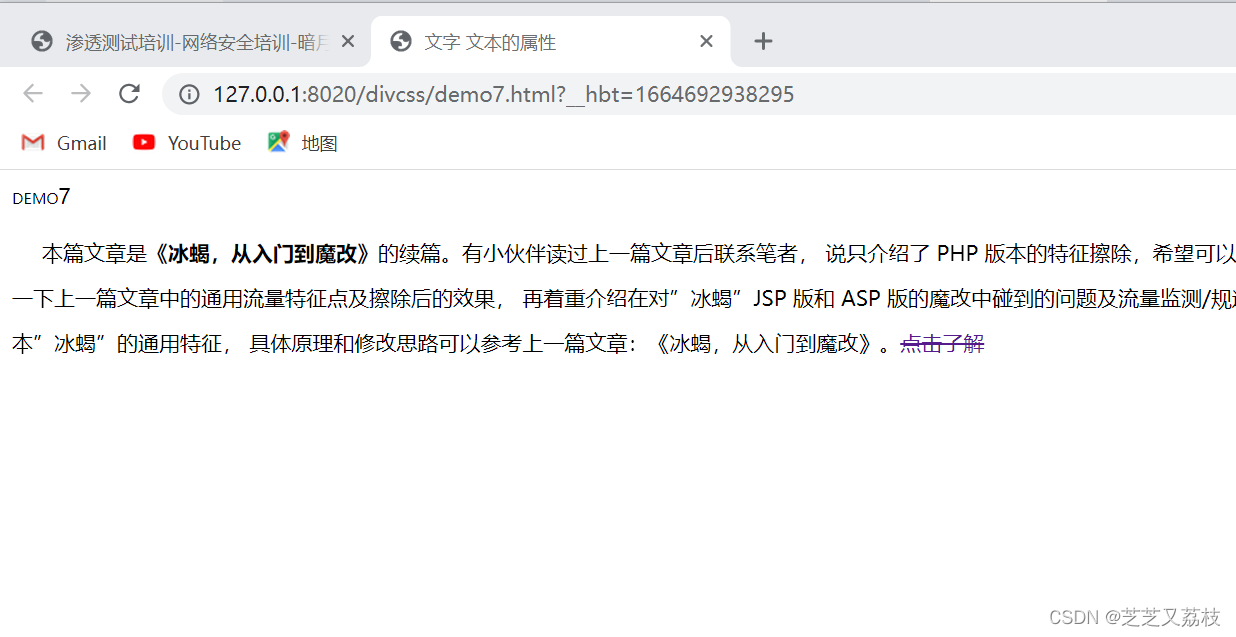
- 换为下划线


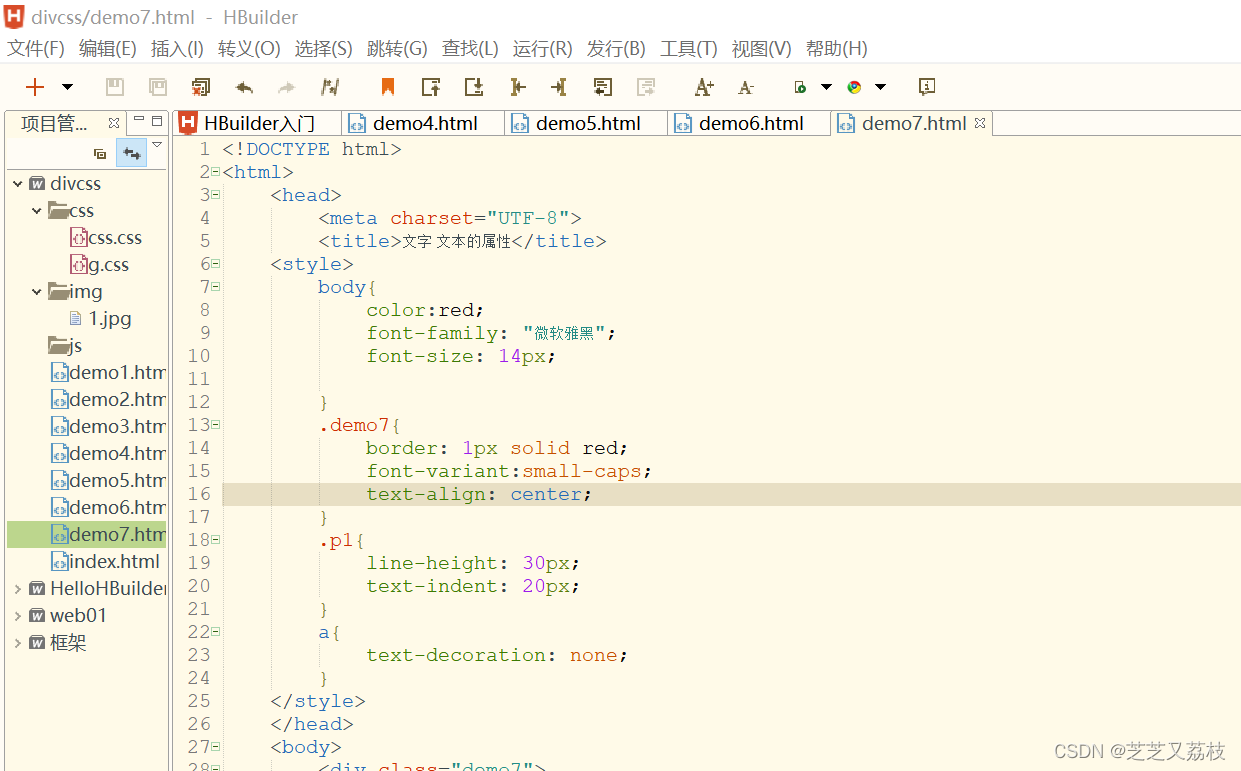
- 设置文本颜色


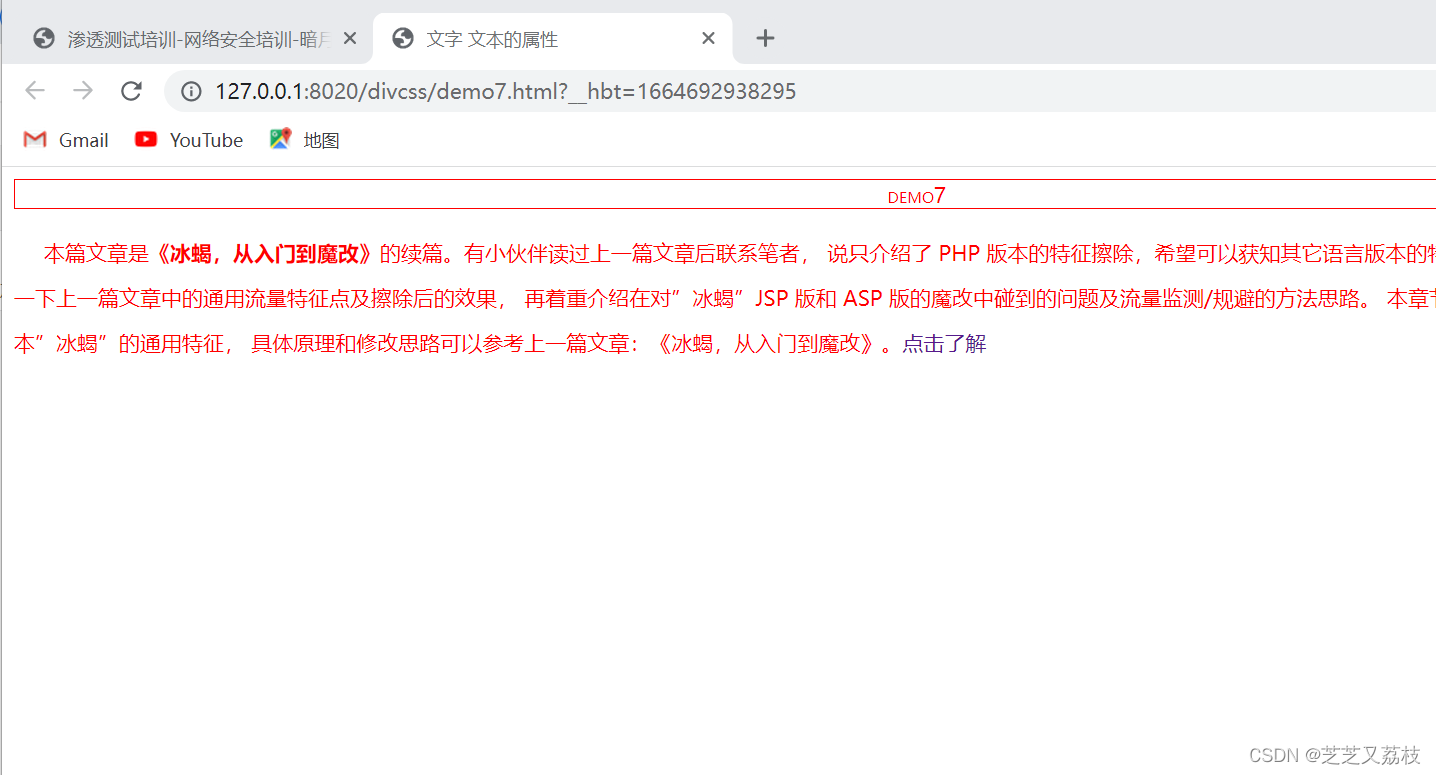
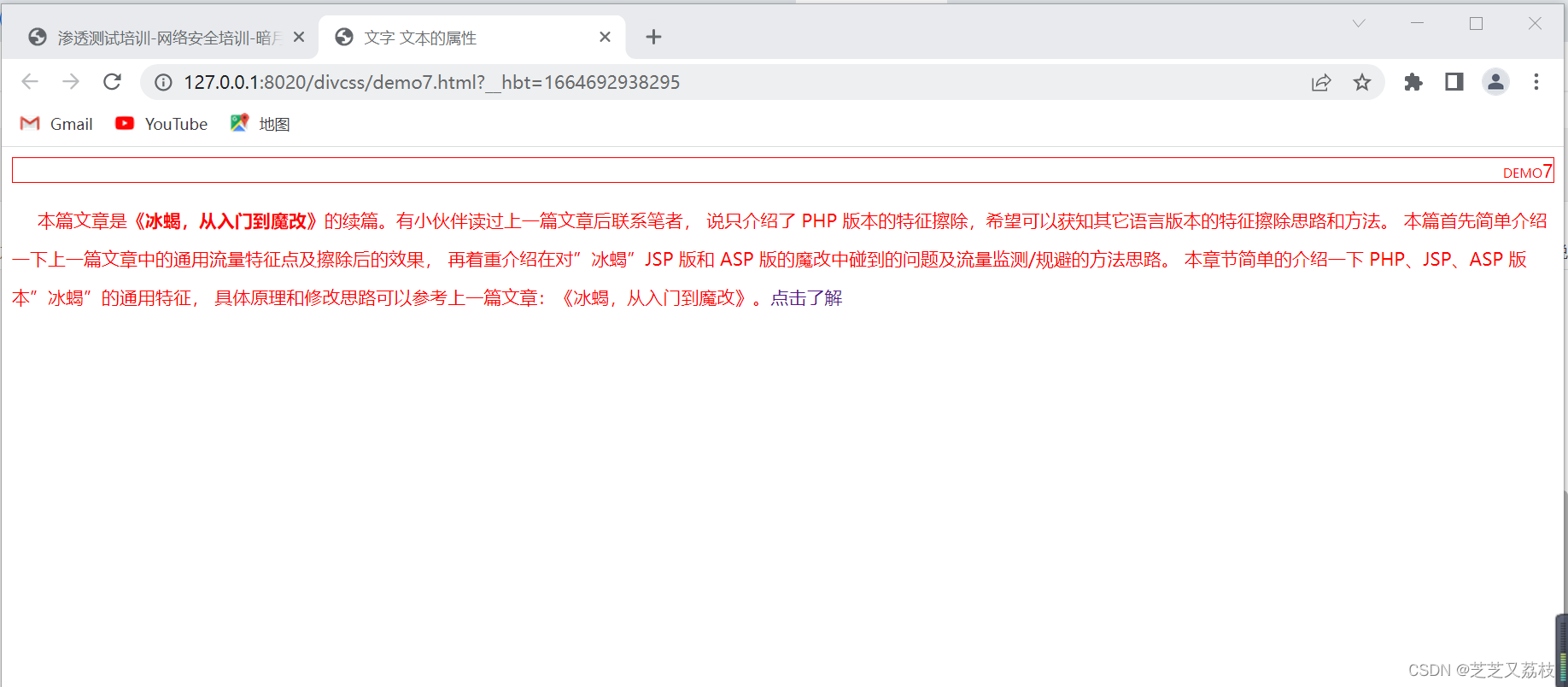
- 给demo7一个边框让它居中


- 设置居右


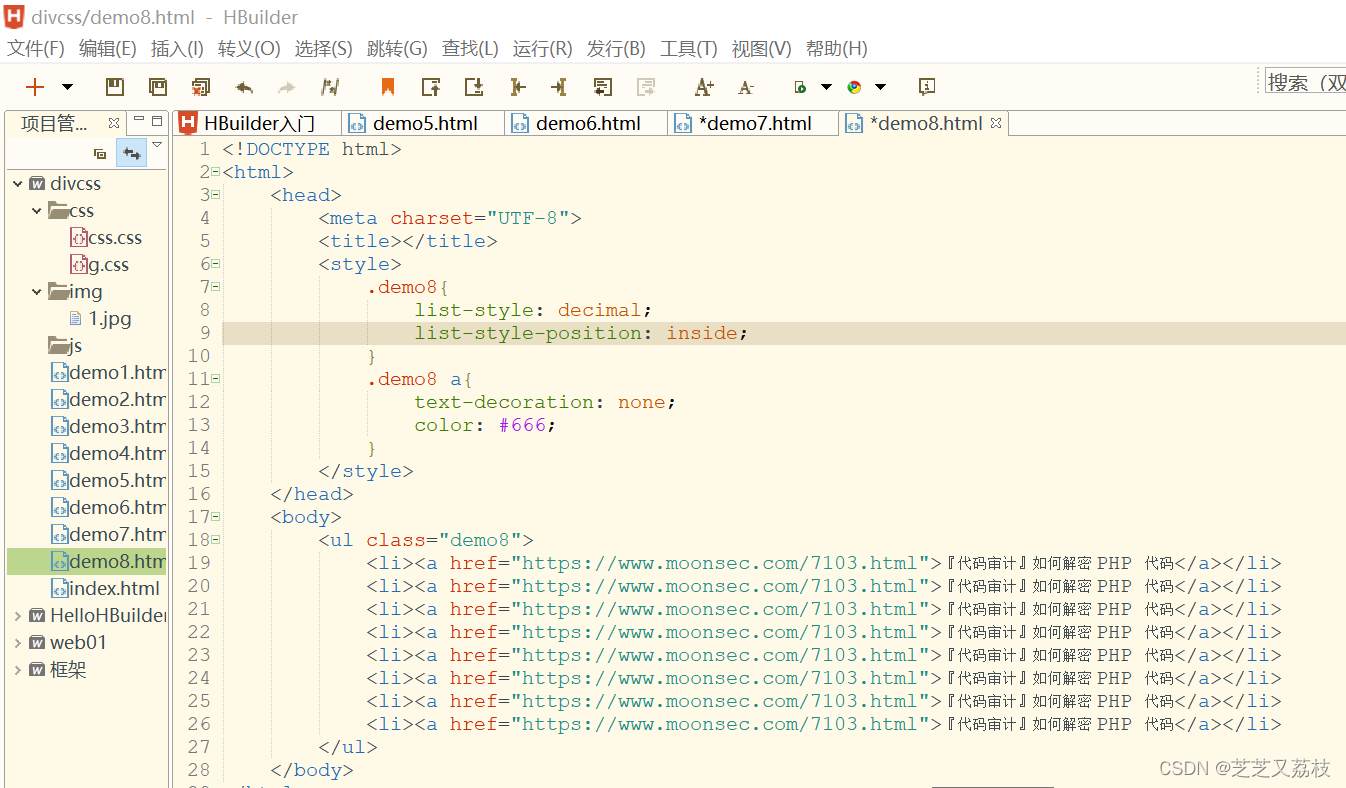
列表样式和伪类超链接
list-style-type 设置列表项标记的类型。参阅:list-style-type 中可能的值。
list-style-position 设置在何处放置列表项标记。参阅:list-style-position 中可能的值。
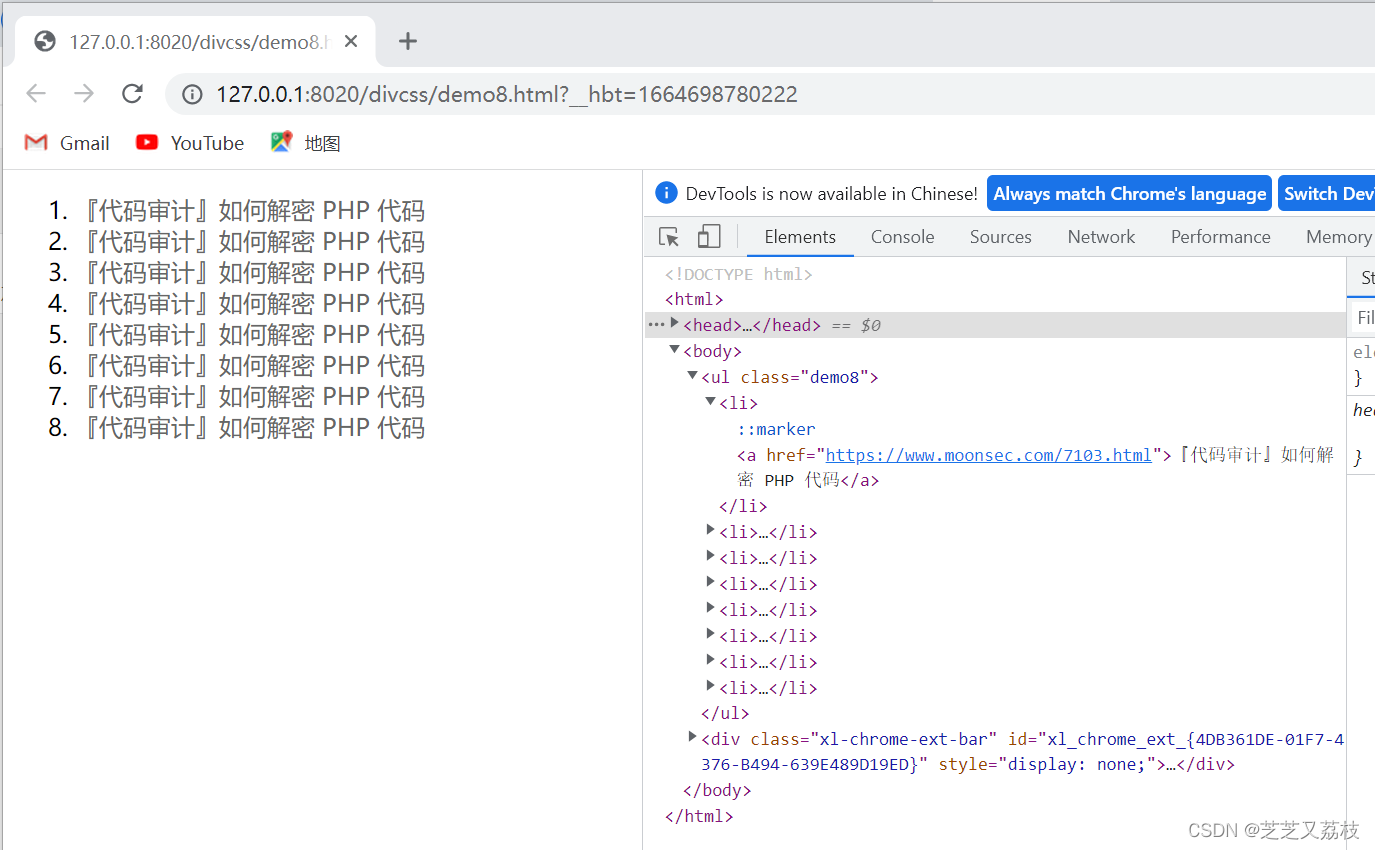
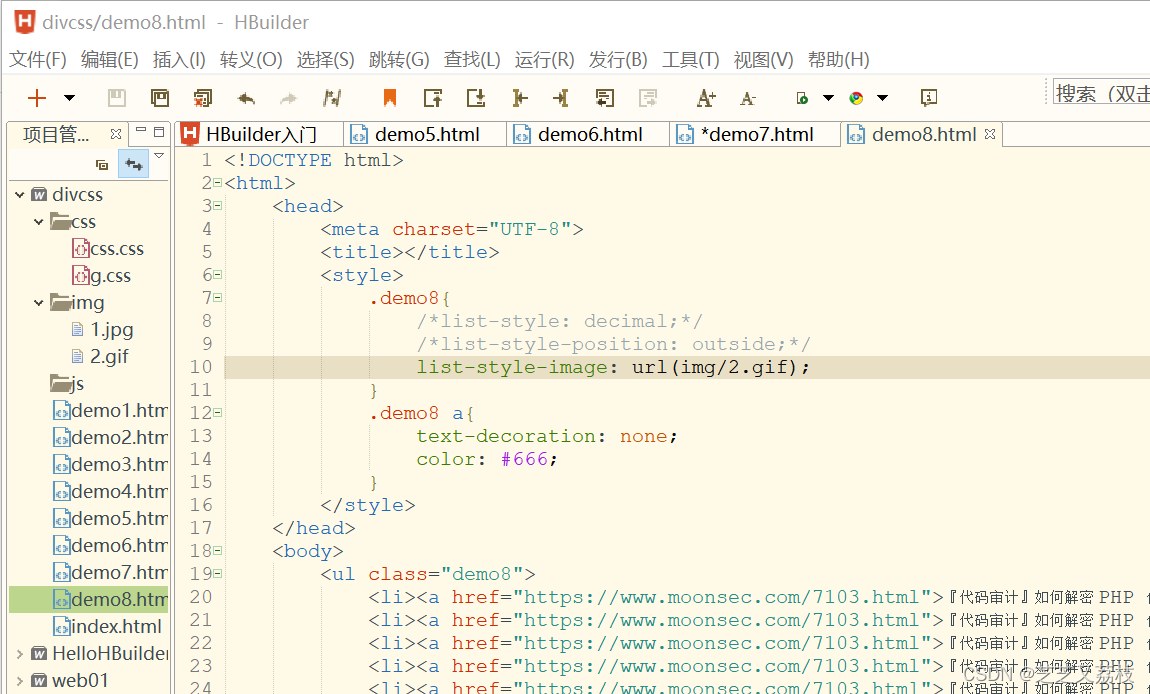
list-style-image 使用图像来替换列表项的标记。参阅:list-style-image 中可能的值。
inherit 规定应该从父元素继承 list-style 属性的值
- 取值:disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none | inherit
- 在一般的网页内,列表使用非常多



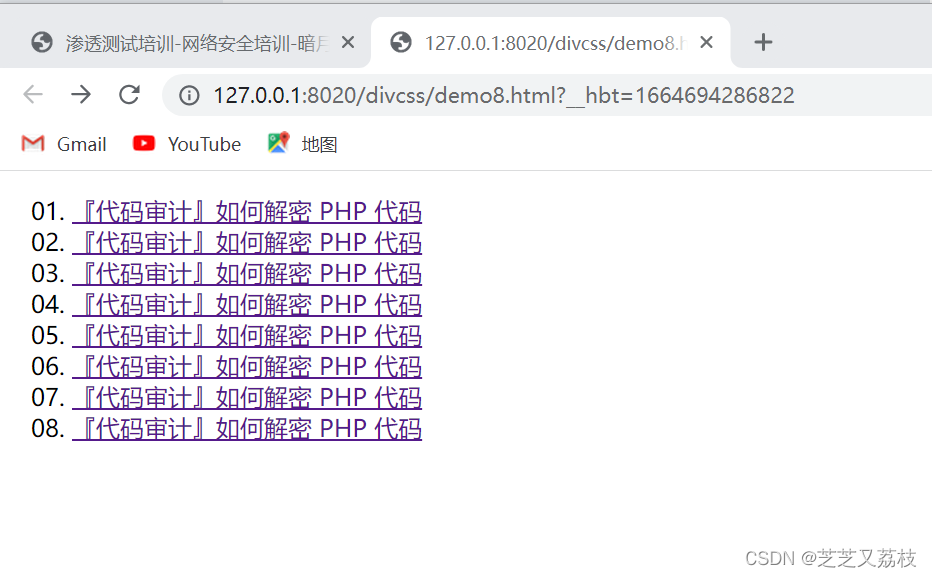
- 添加一个a标签


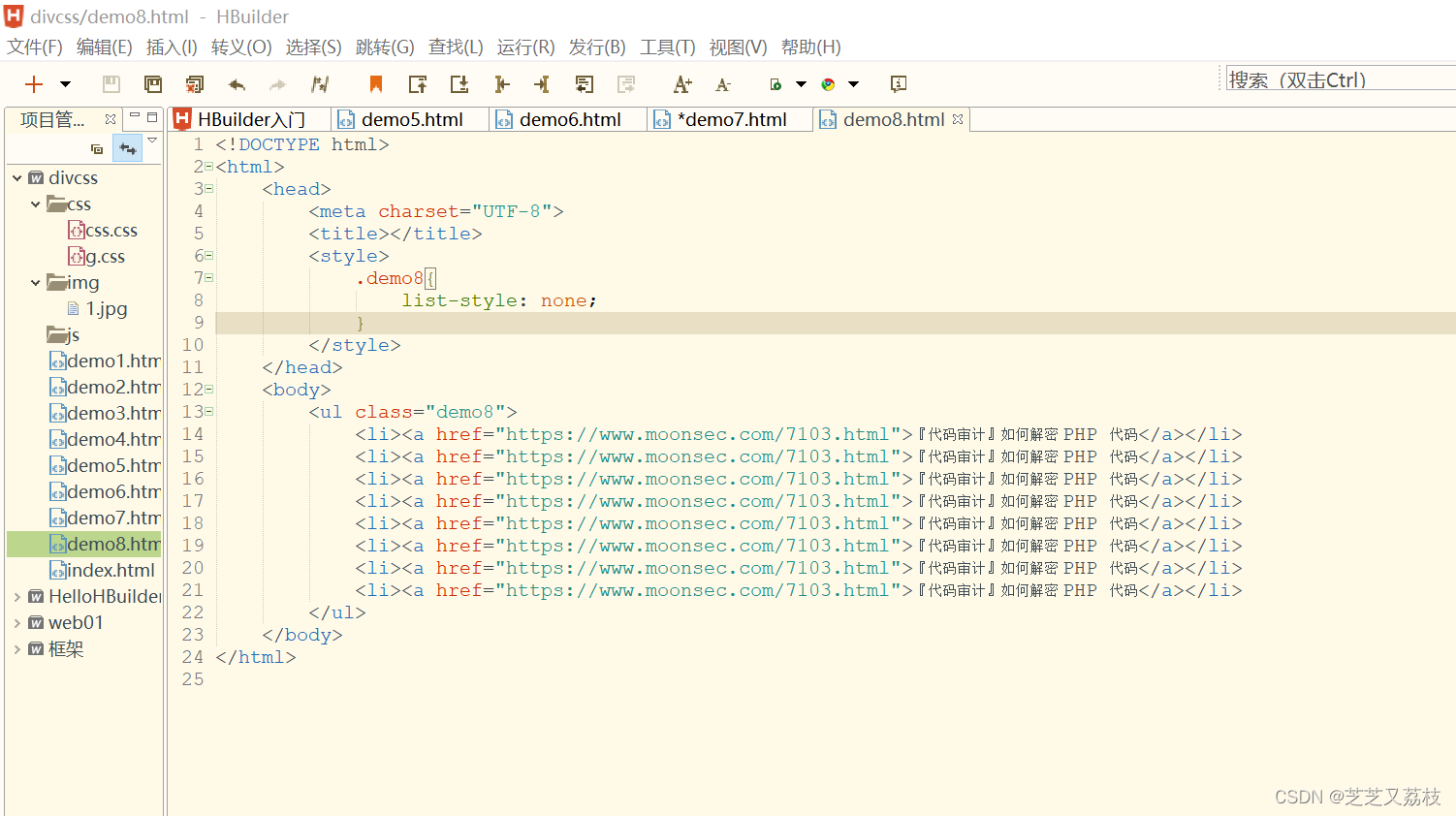
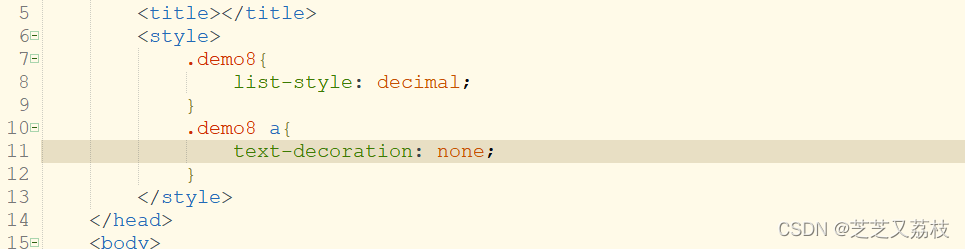
- 新建样式表修改默认样式
- 将默认有的项目符号取消


项目符号列举
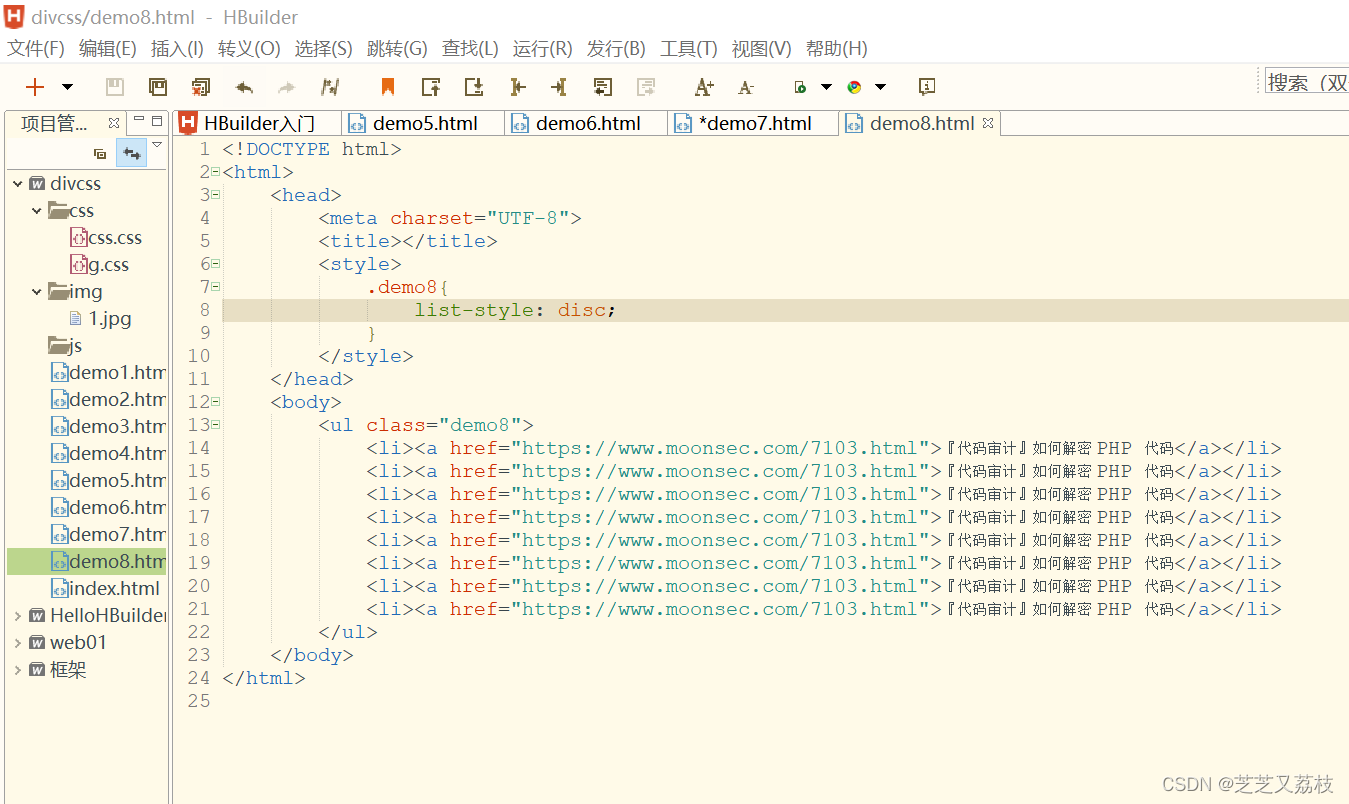
disc: 点
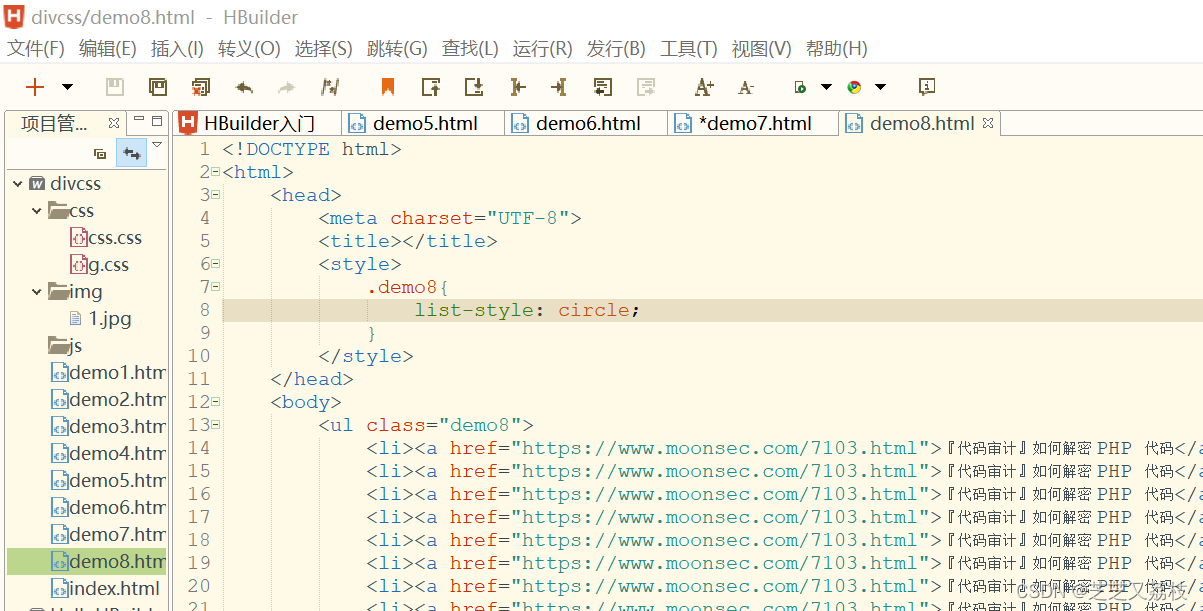
circle: 圆圈
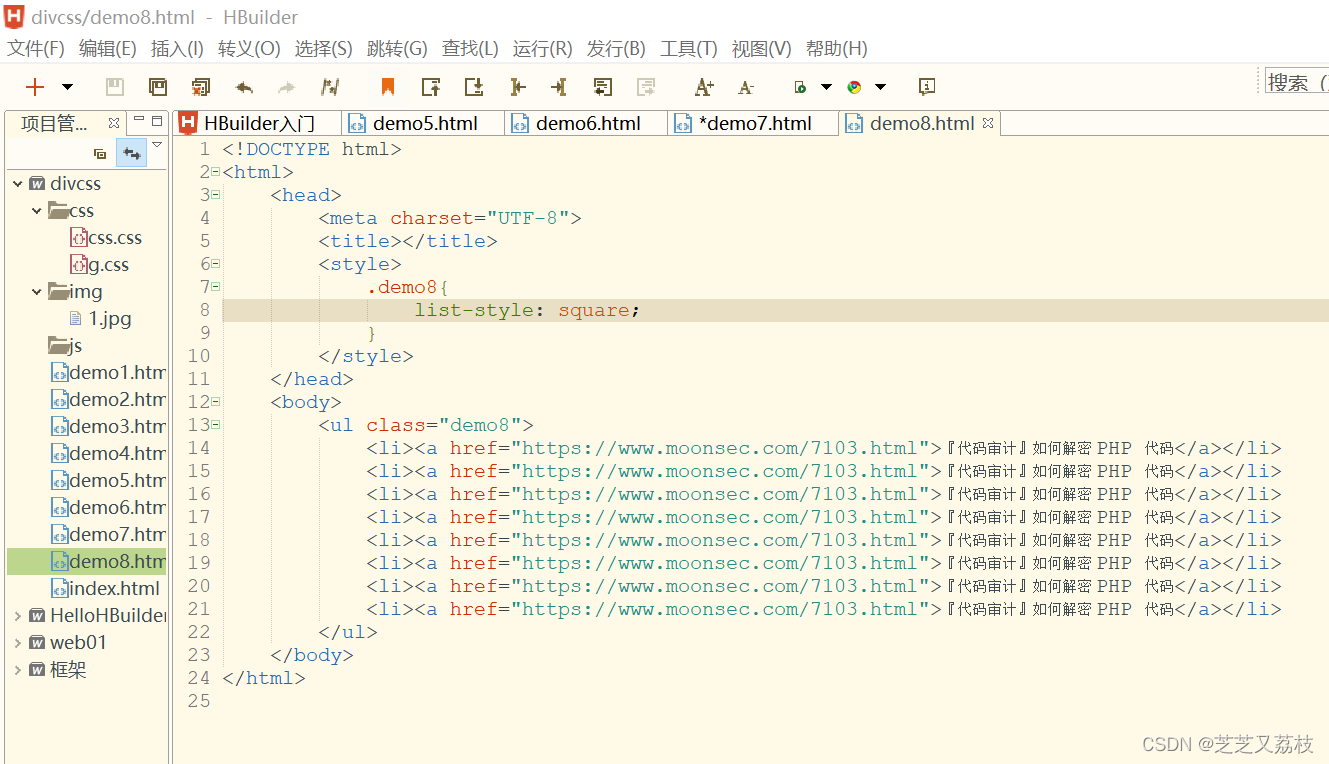
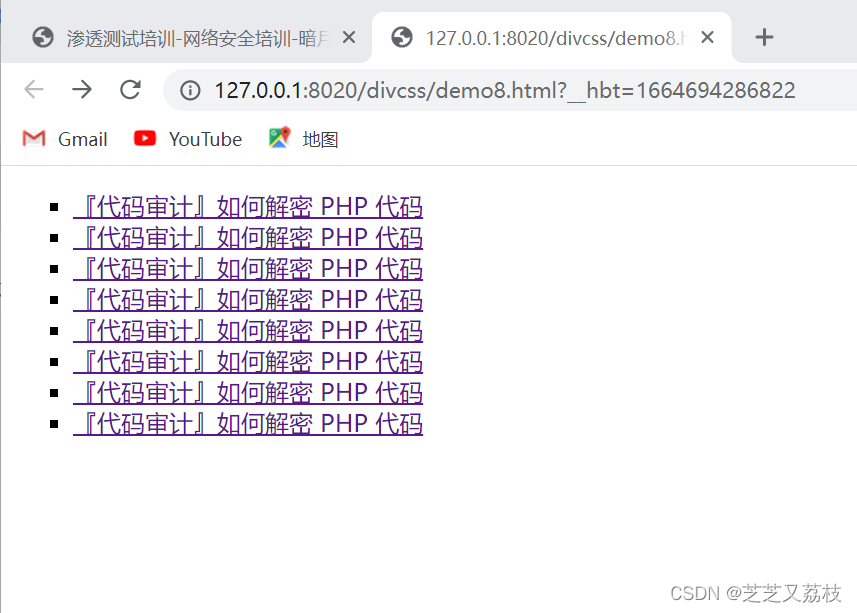
square: 正方形
decimal: 数字
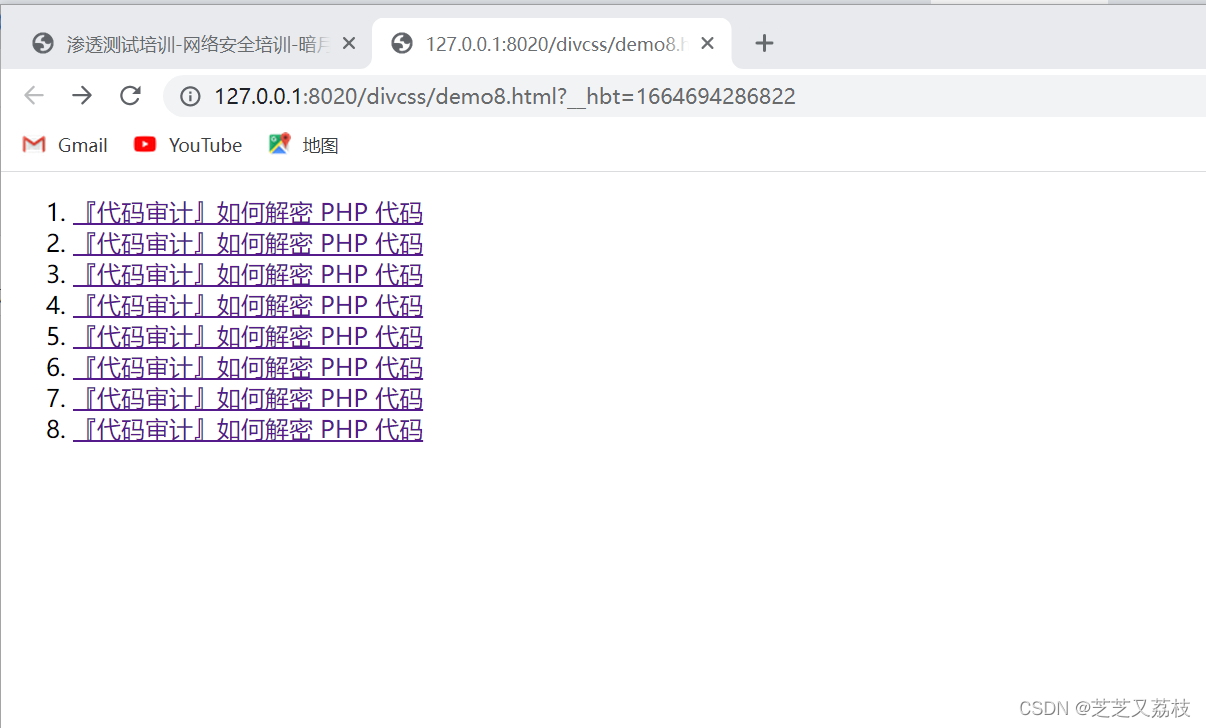
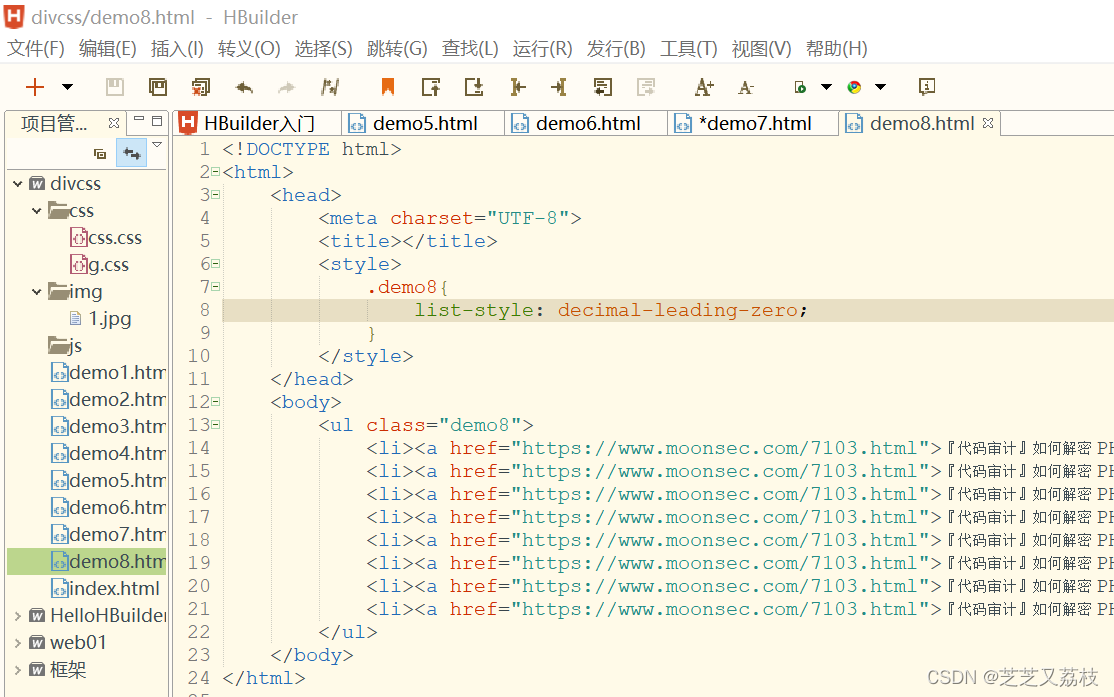
decimal-leading-zero: 十进制数,不足两位的补齐前导0,例如: 01, 02, 03, ..., 98, 99
lower-roman: 小写罗马文字,例如: i, ii, iii, iv, v, ...
upper-roman: 大写罗马文字,例如: I, II, III, IV, V, ...
lower-greek: 小写希腊字母,例如: α(alpha), β(beta), γ(gamma), ...
lower-latin: 小写拉丁文,例如: a, b, c, ... z
upper-latin: 大写拉丁文,例如: A, B, C, ... Z
armenian: 亚美尼亚数字
georgian: 乔治亚数字,例如: an, ban, gan, ..., he, tan, in, in-an, ...
lower-alpha: 小写拉丁文,例如: a, b, c, ... z
upper-alpha: 大写拉丁文,例如: A, B, C, ... Z
none: 无(取消所有的list样式)
inherit:继承
- 项目符号变为点


- 变为圆圈


- 变为正方形


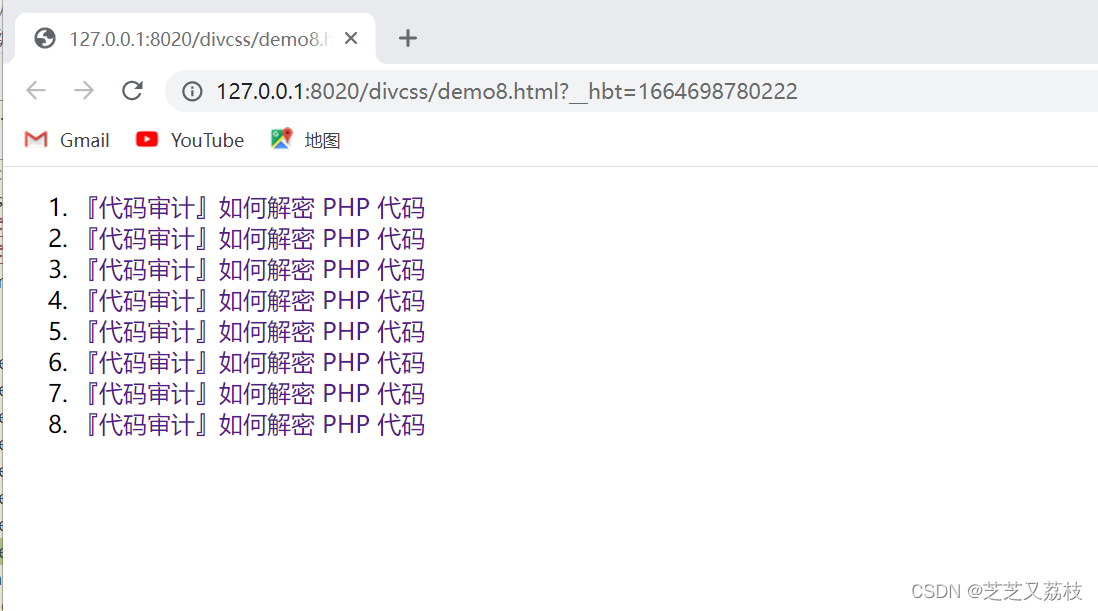
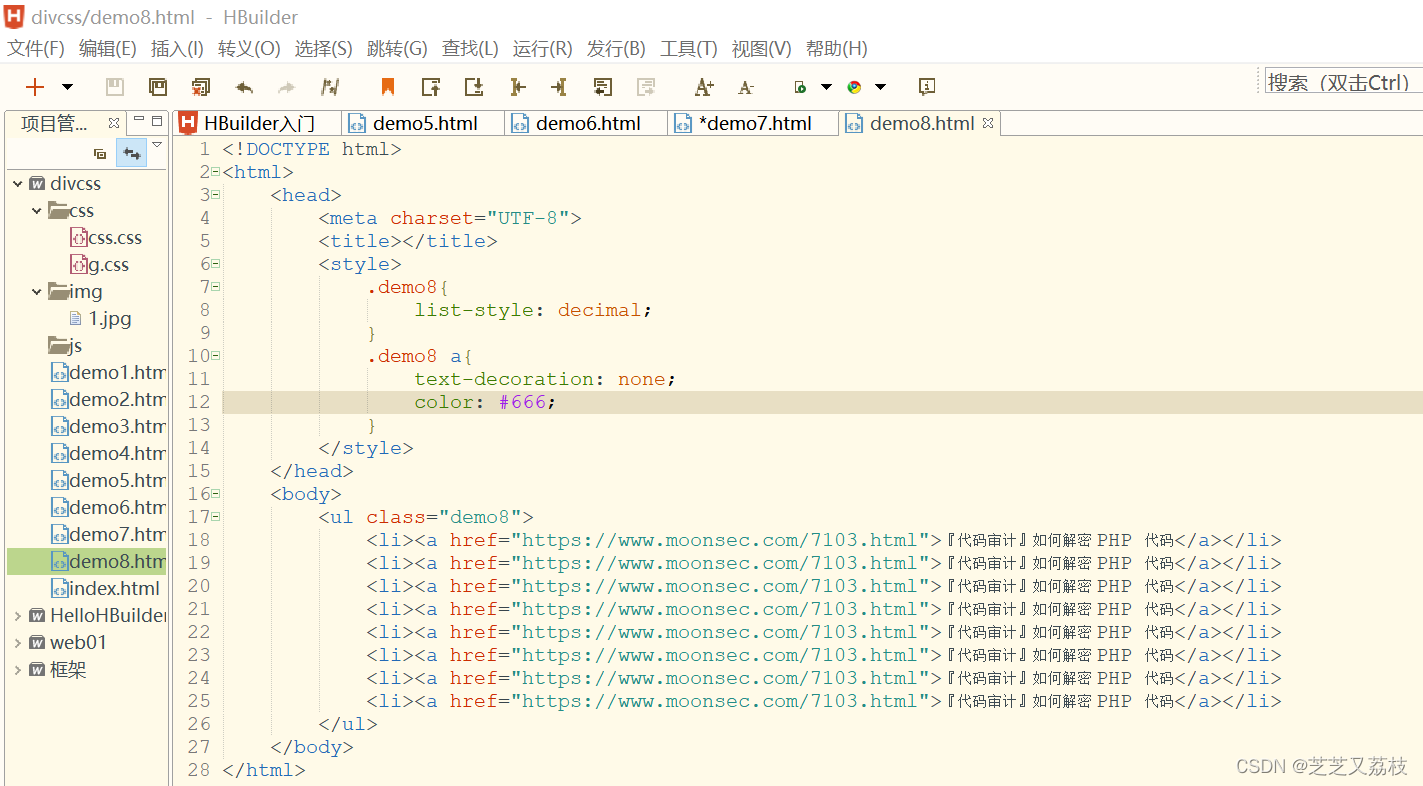
- 变为数字


- 变为十进制数


- 去掉a标签默认下划线


- 修改颜色


设置列表项标记
-
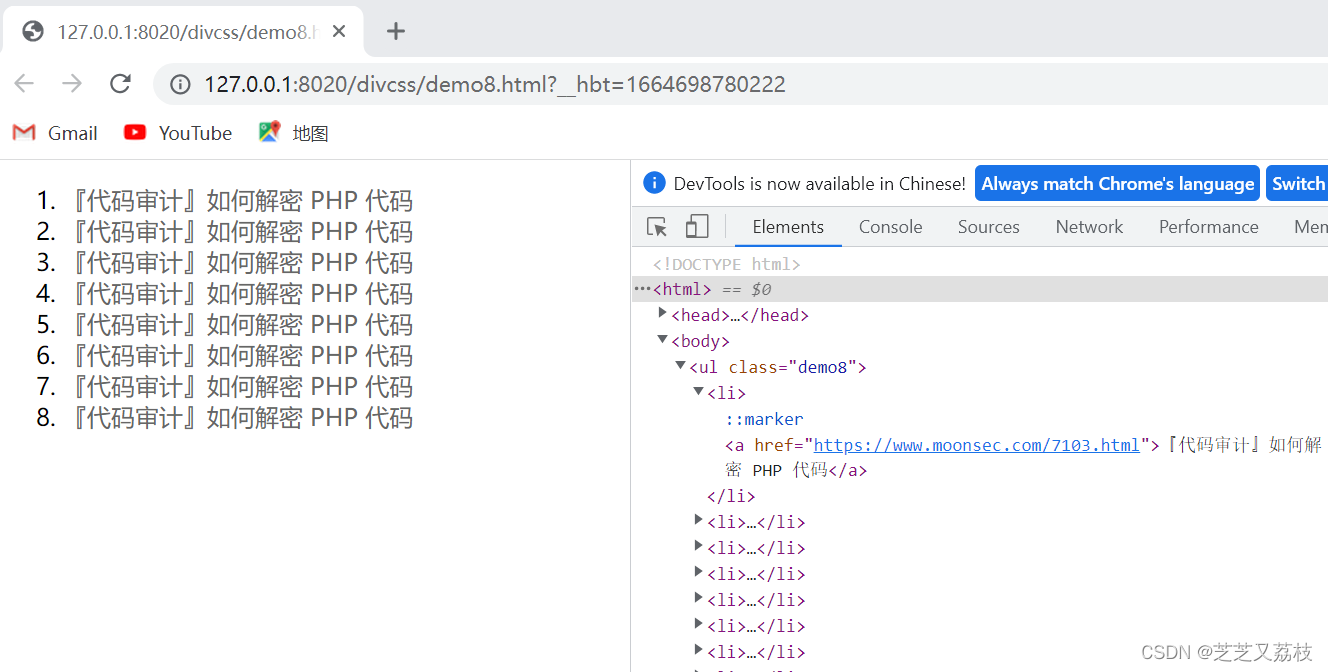
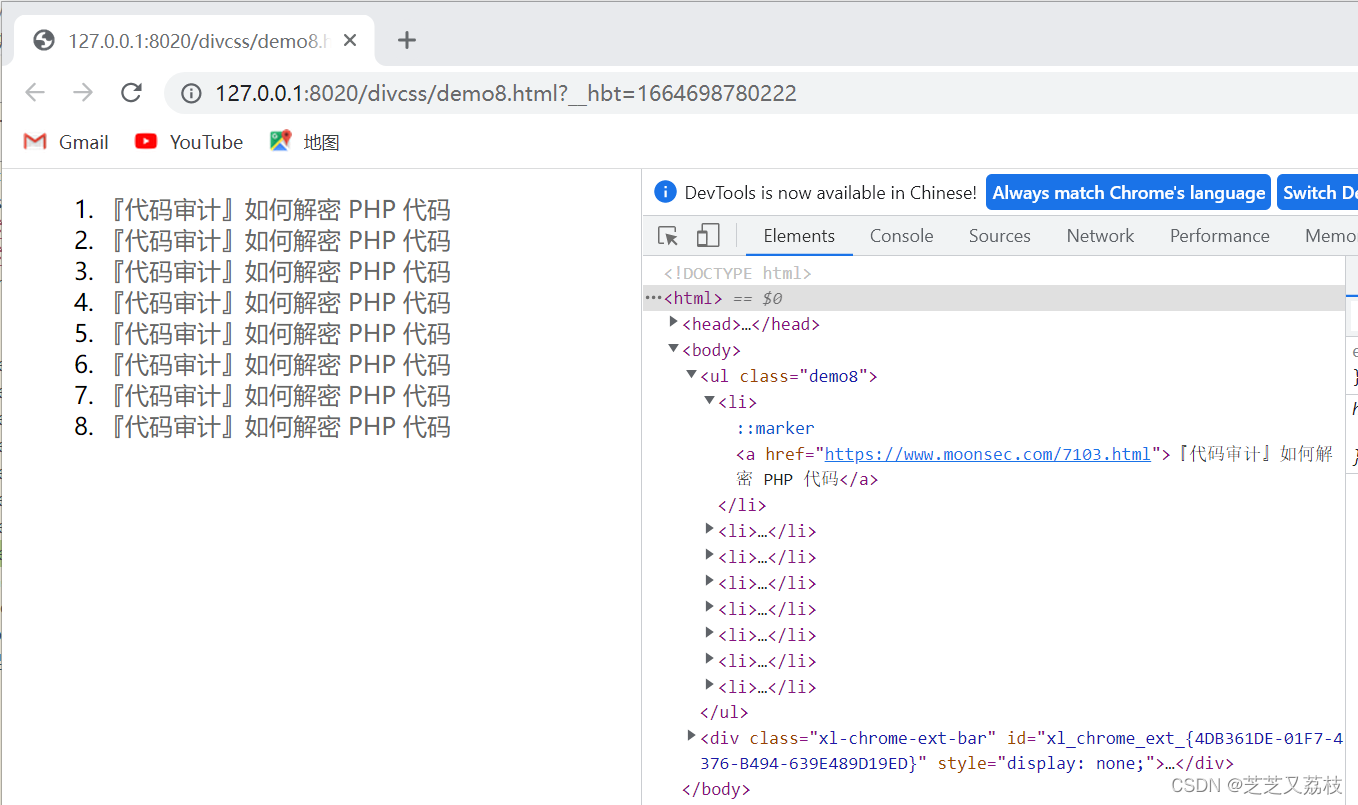
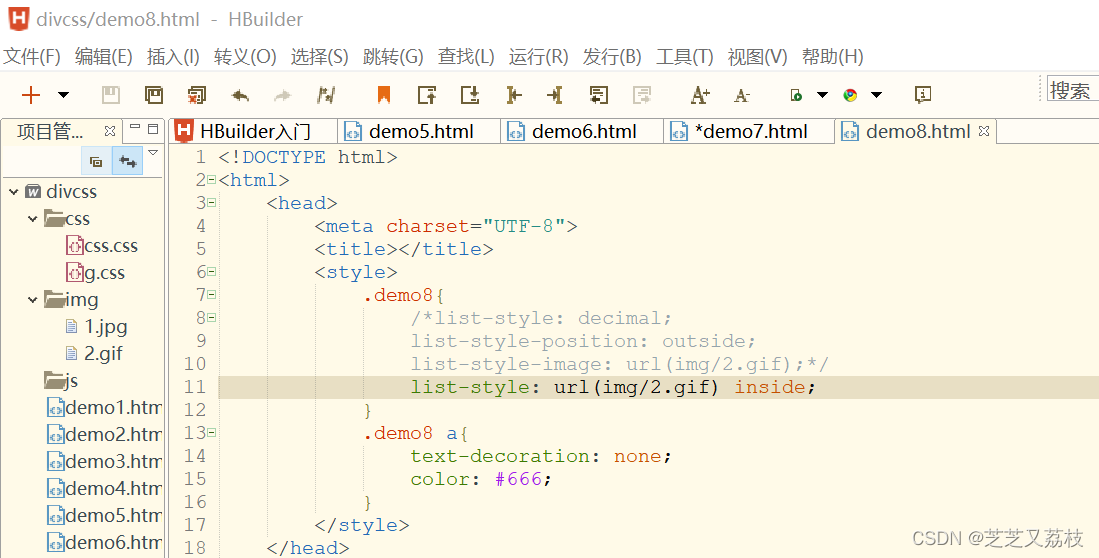
list-style-position
-
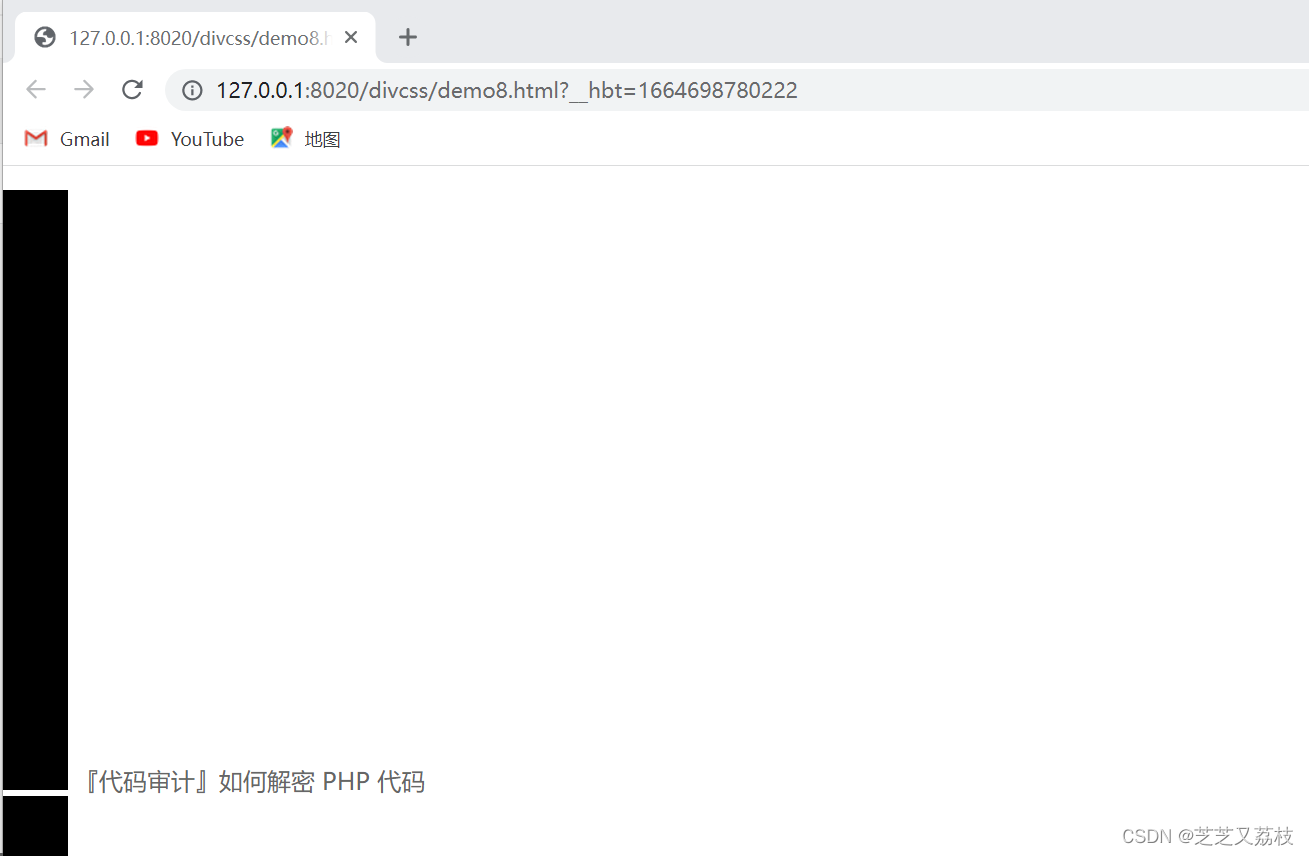
inside
列表项目标记放置在文本以内,且环绕文本根据标记对齐。 -
outside
默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 -
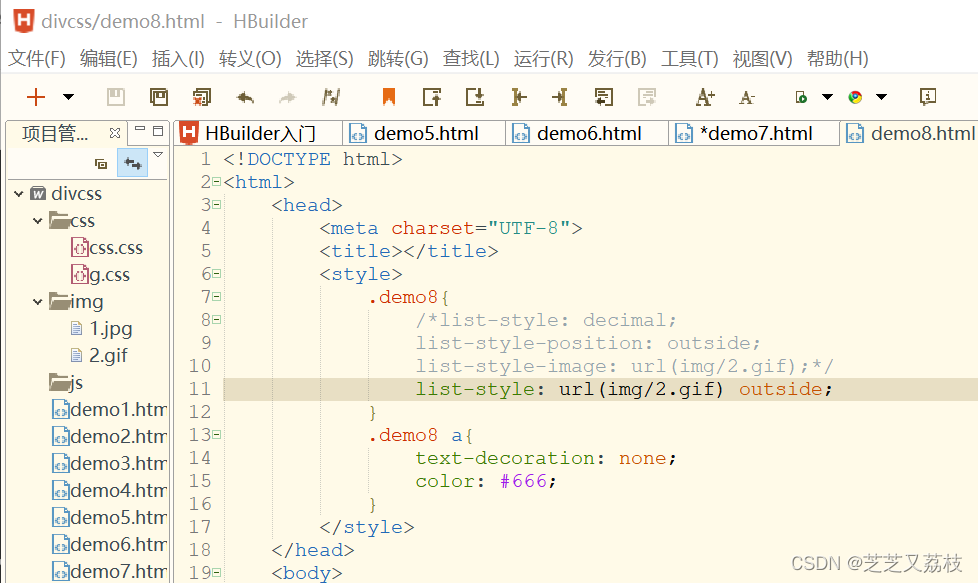
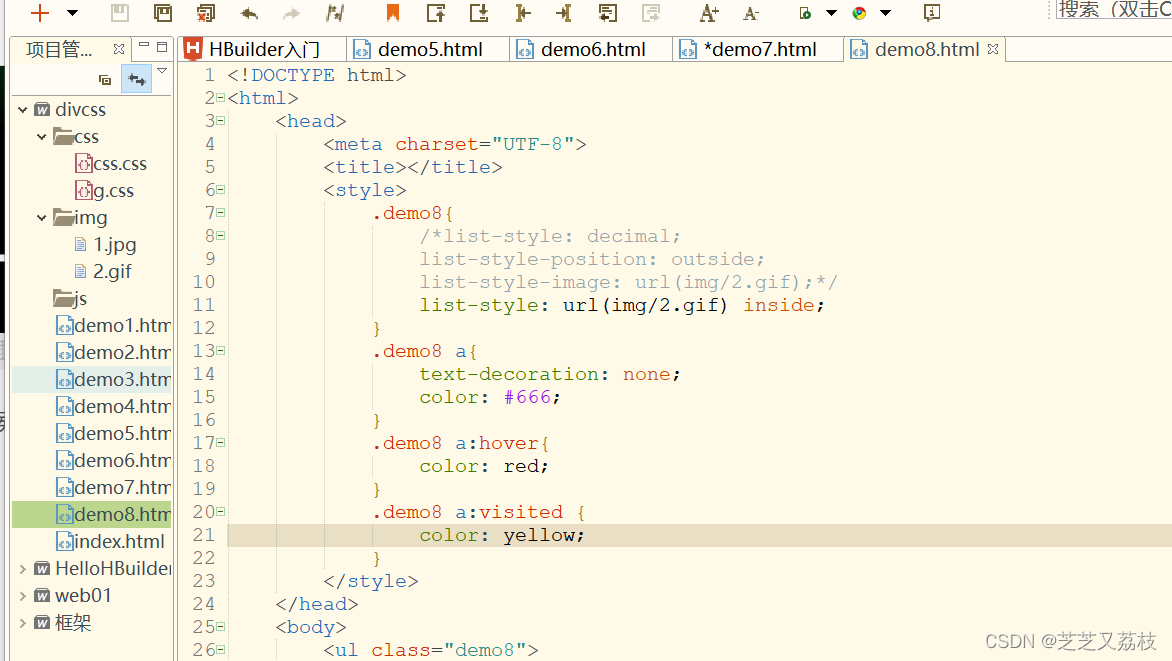
简写list-style:square inside url(‘/i/arrow.gif’);



-
默认在外面


-
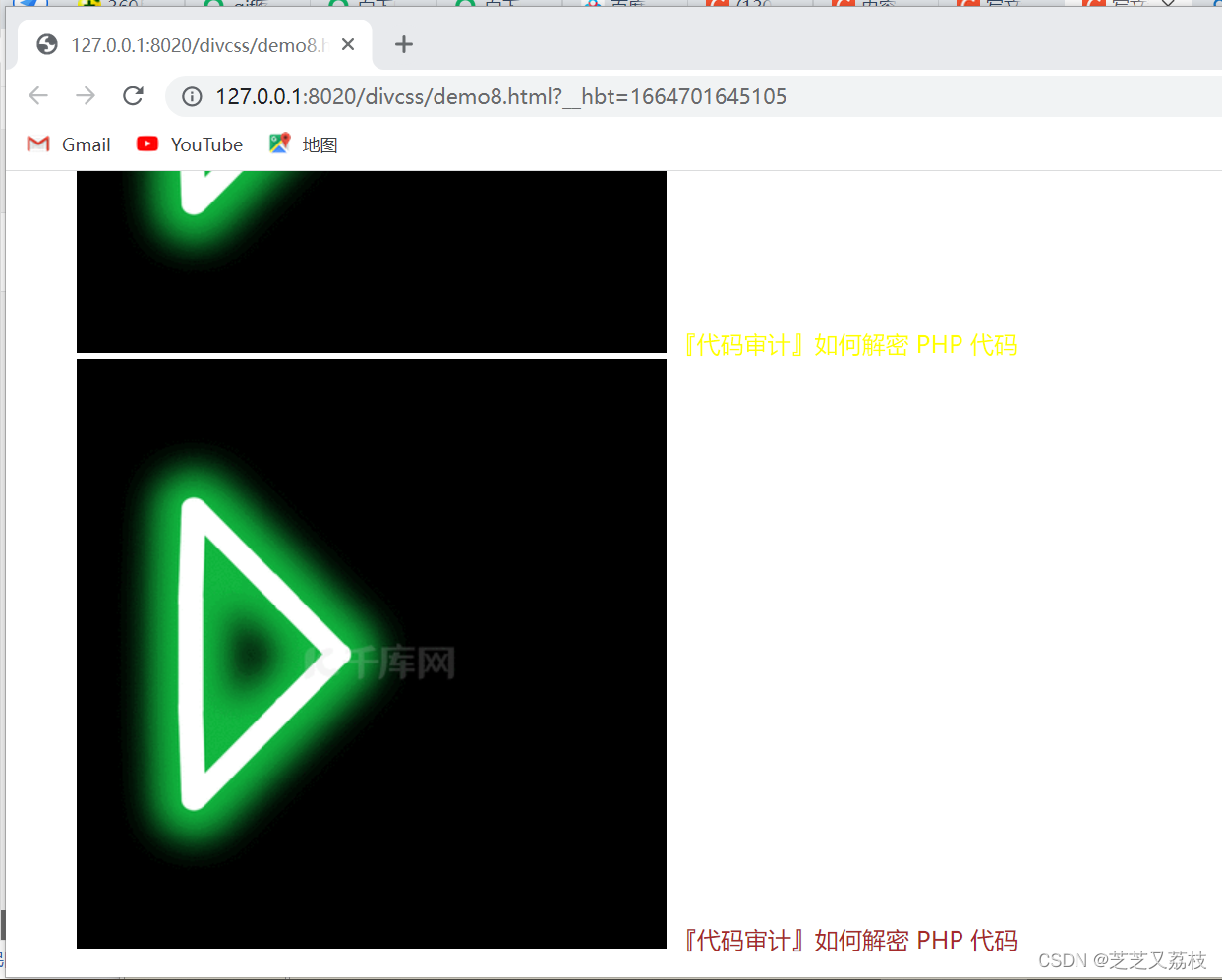
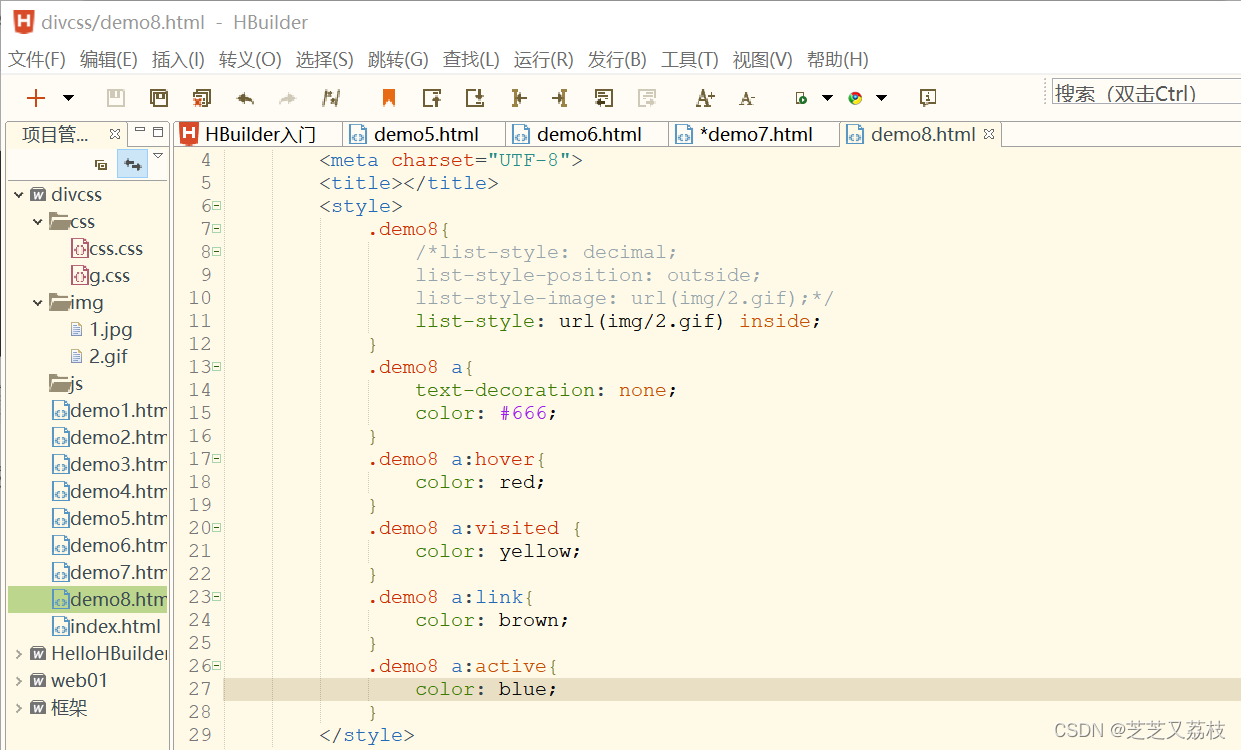
使用图片作为项目图标

-


-
简写




超链接
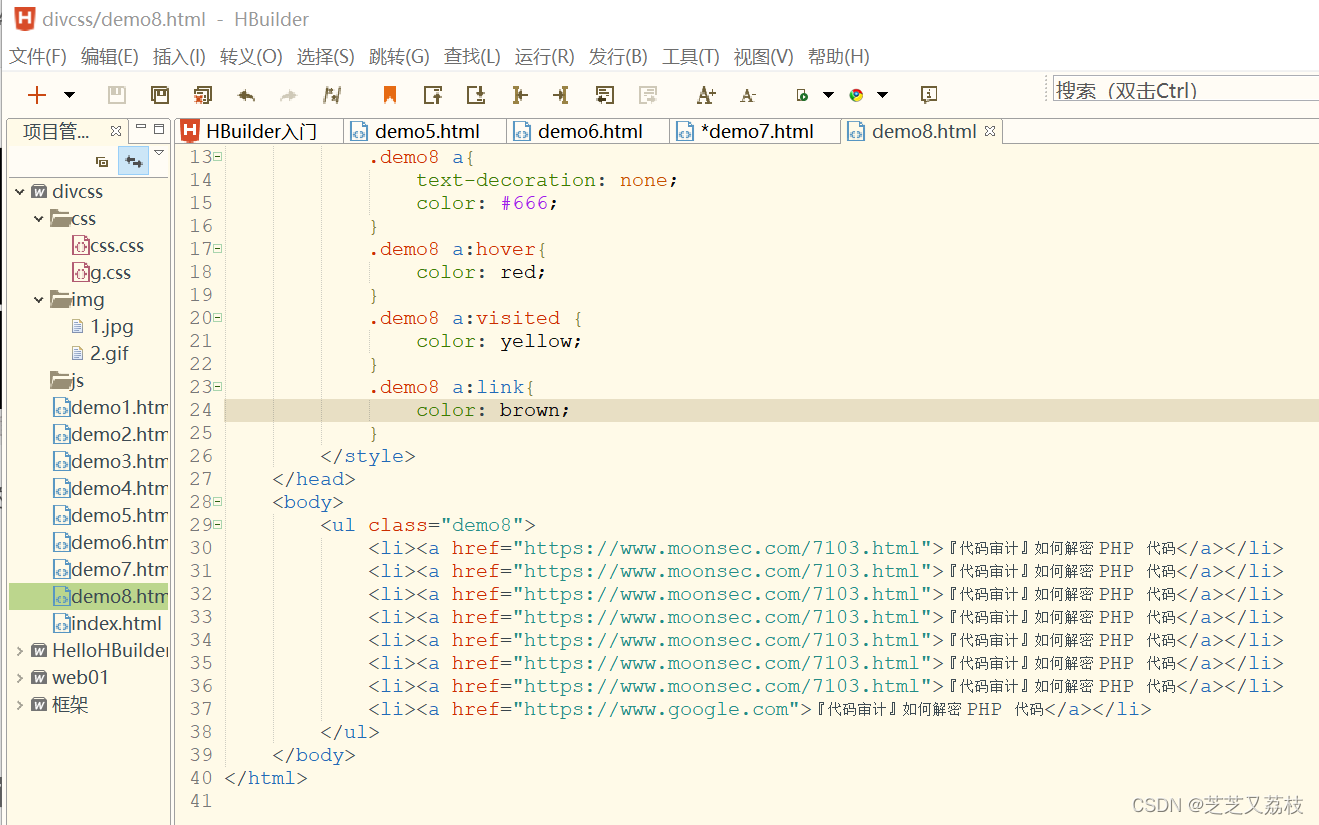
a{text-decoration: none;}
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
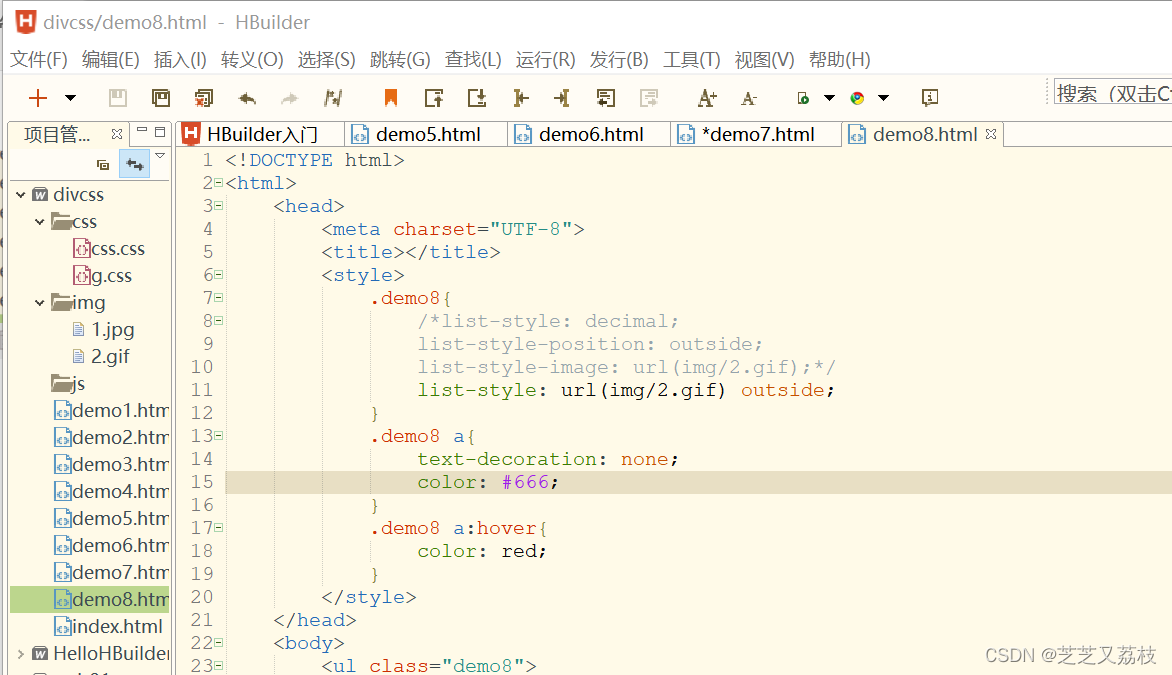
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
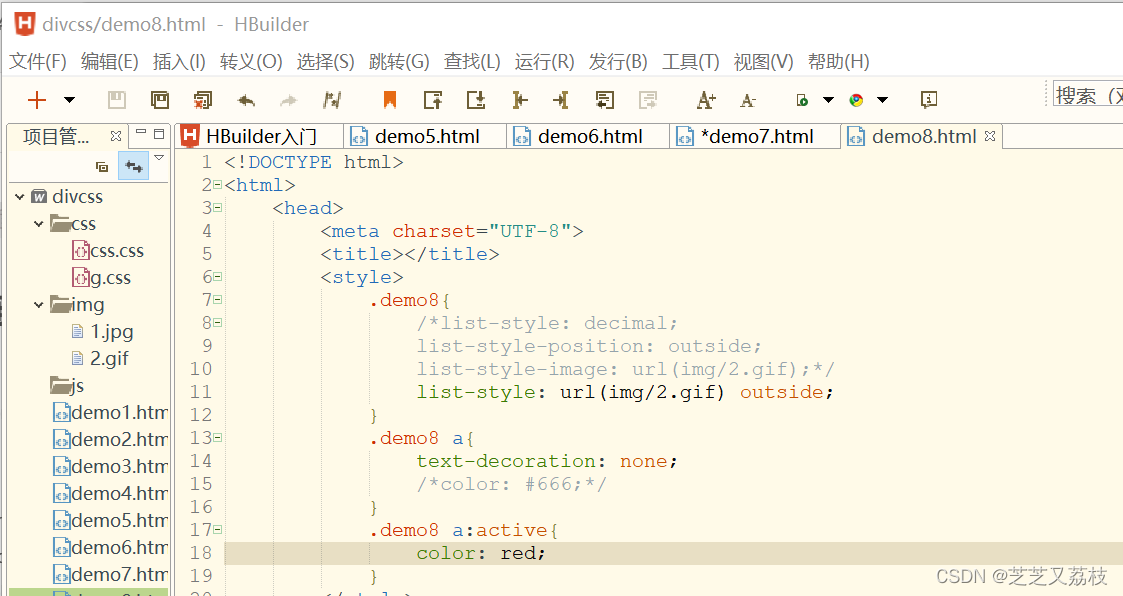
a:active {color:#0000FF;} /* 已选中的链接 */
- 鼠标点击列表是另外一种颜色,不同状态下颜色不一样
- 点击时鼠标变红

- hover


- 访问时候的颜色


- 未访问的链接


- 已选中鼠标滑过的颜色,设置为蓝色






















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








