新增博文

- 首先是插入内容的索引

- refactor重命名

- 复制design.html

- 并修改a标签

- 点击新增博文就可以到article_add.php


- 再将insert.html替换design.html

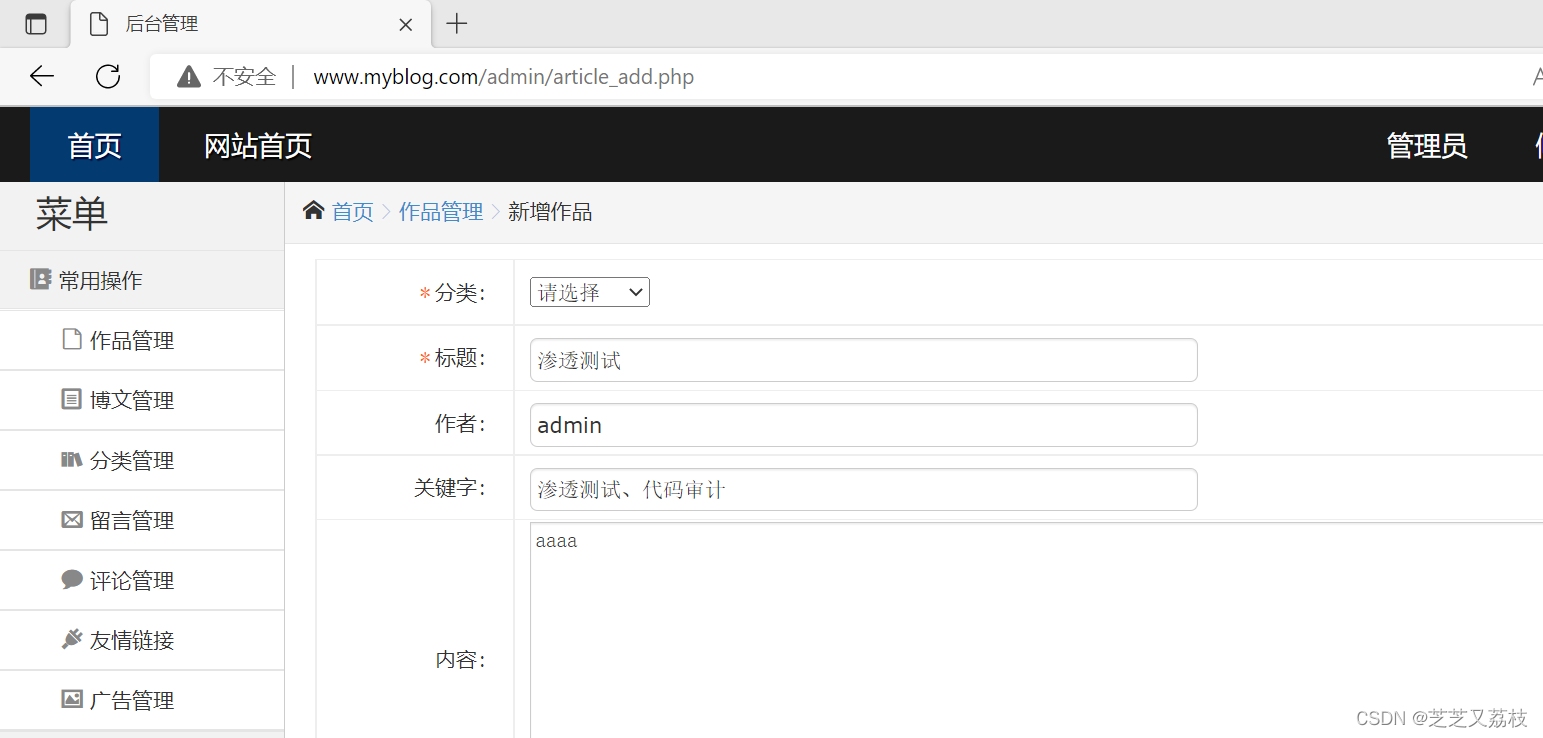
- 刷新跳转到新增作品

增加内容
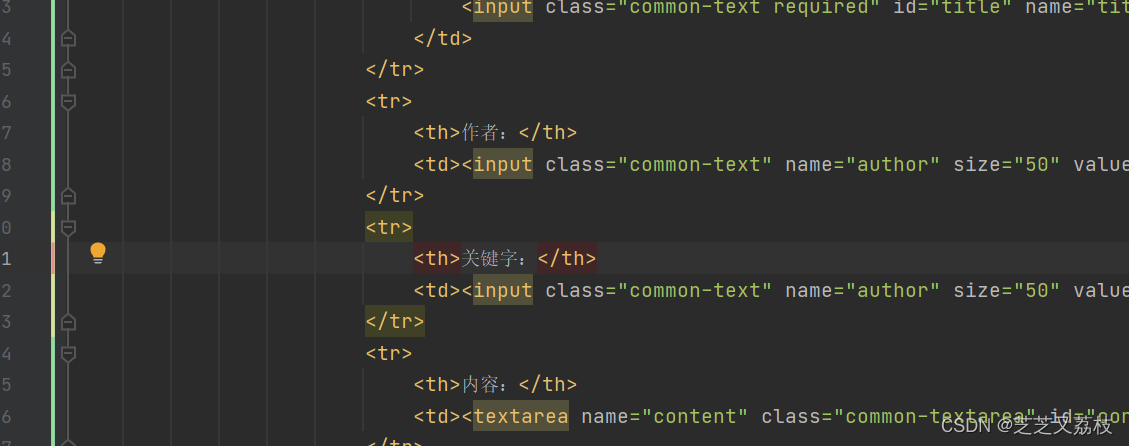
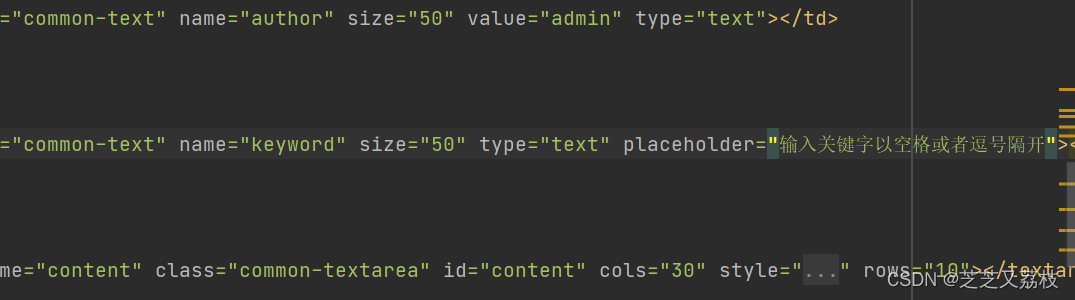
- 首先修改关键字
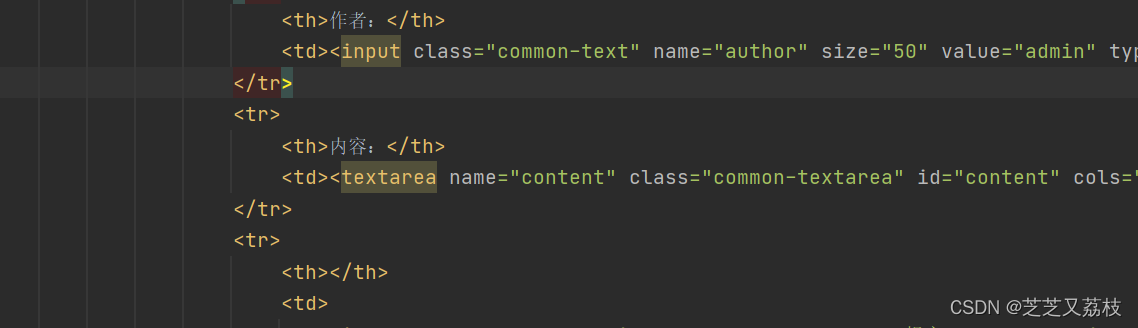
- 取消缩略图

- 新增关键字


- 取消默认值


- 不要忘记修改name



文章的增加
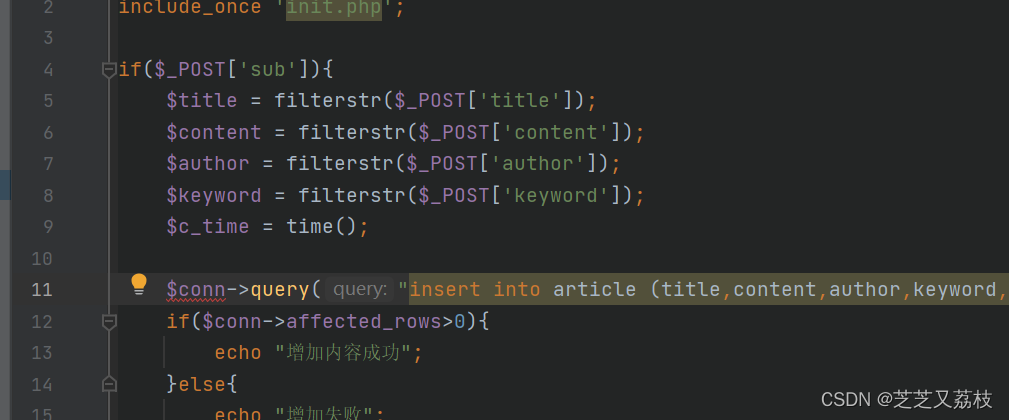
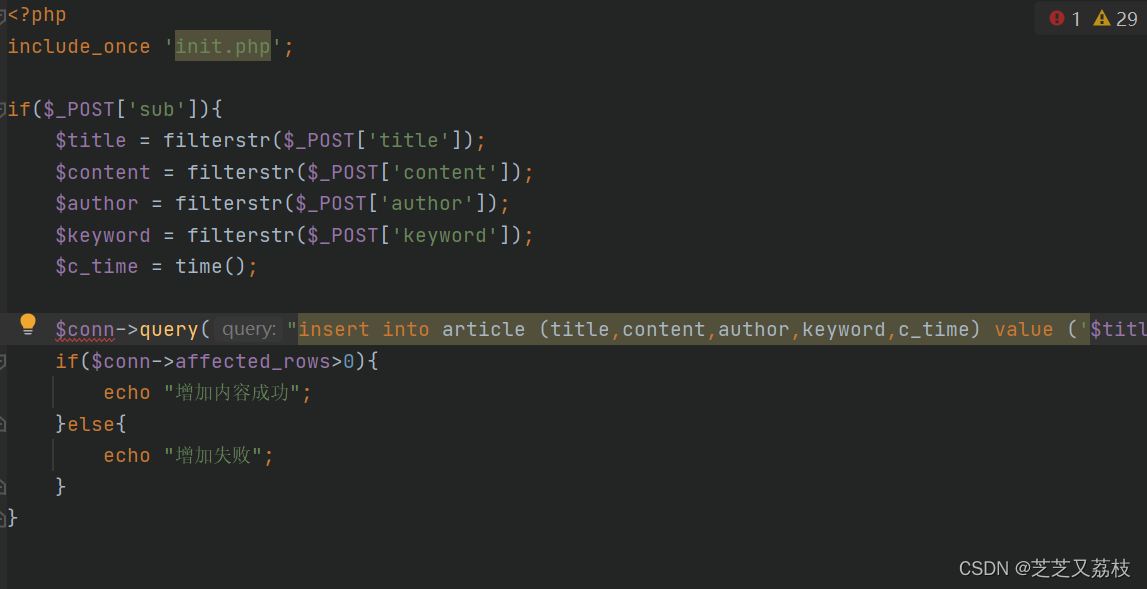
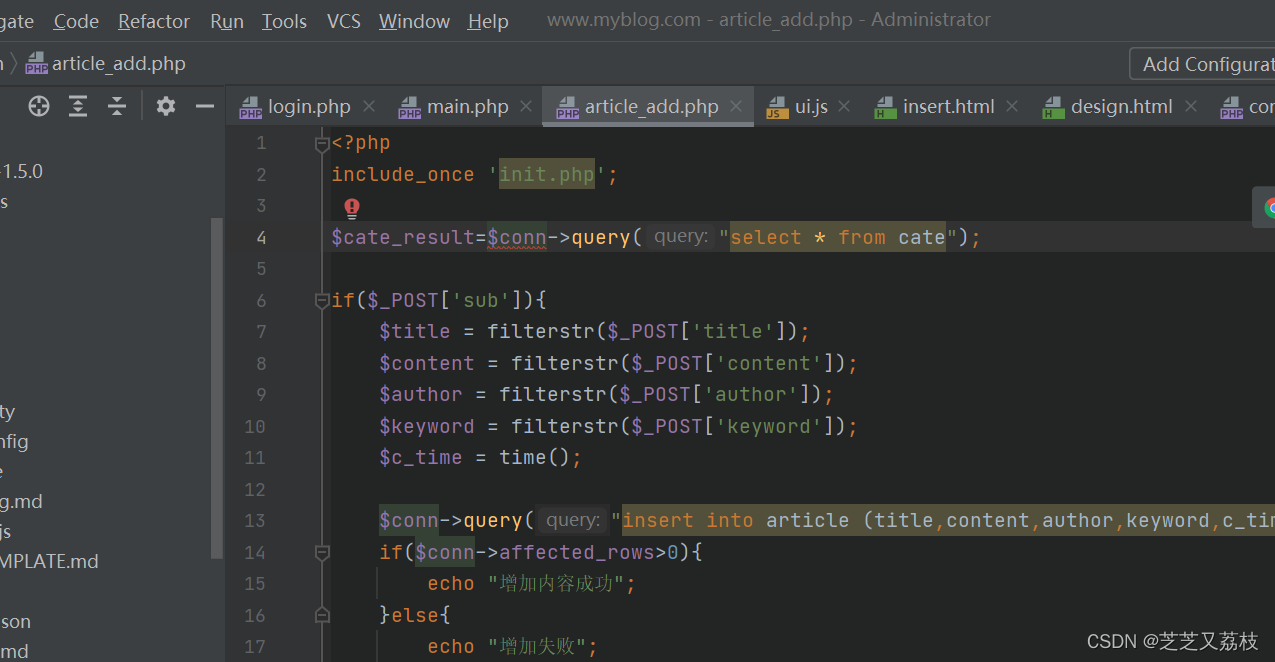
- 引入init文件,做文章页面

- 做sql语句之前要获取变量
- title=过滤post、文本、作者、关键字

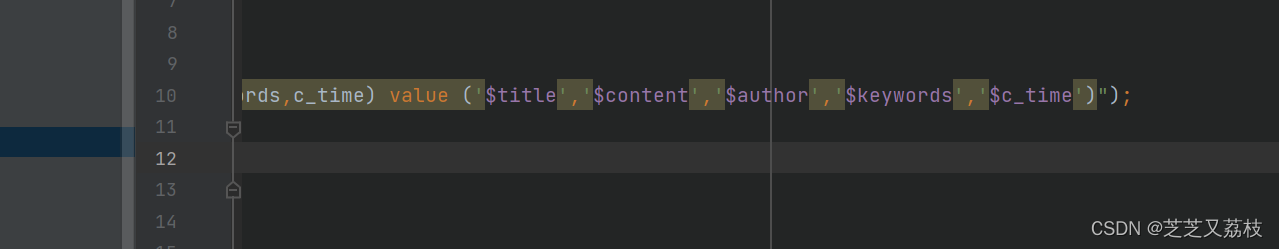
- 增加文章表,内容(同上,返回时间c)


- 返回值给一个结果,让它看有没有错误

- 提交到本地页面



- 尝试调整错误

- 解决错误

- 百度搜索


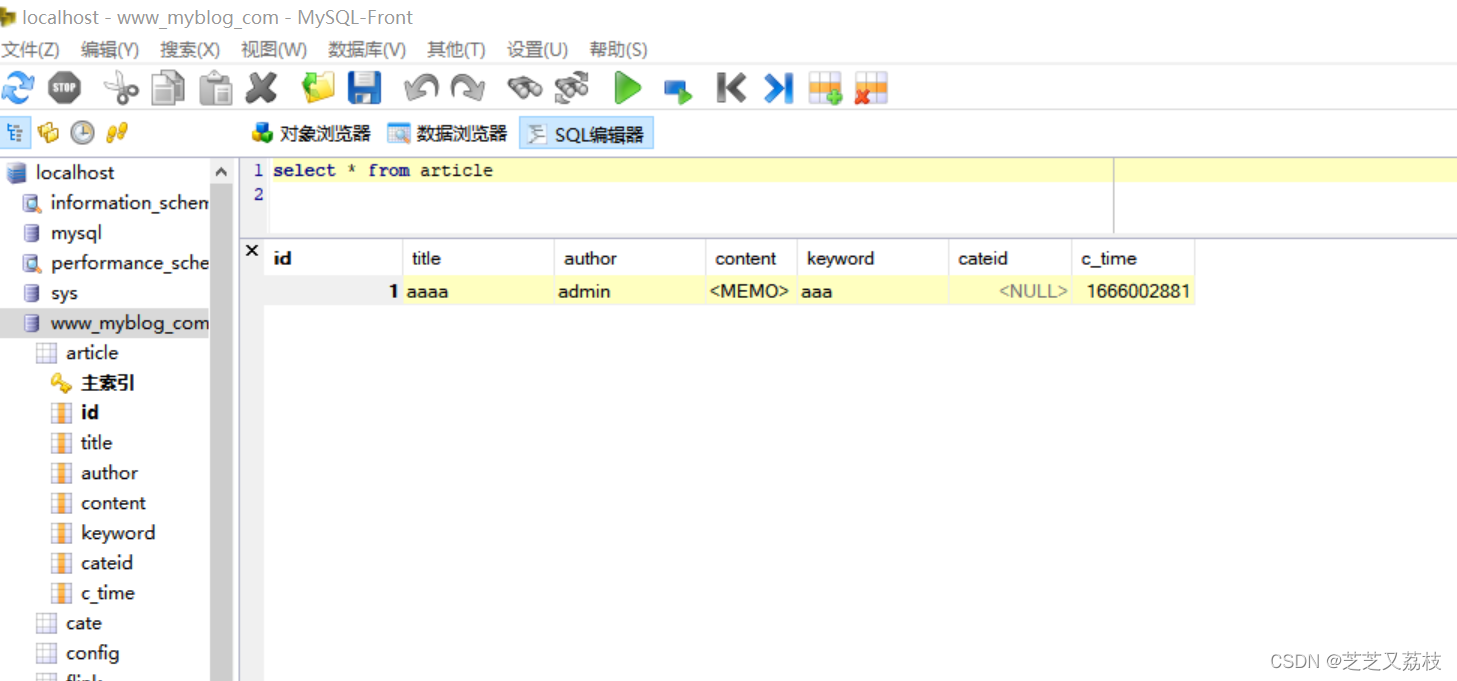
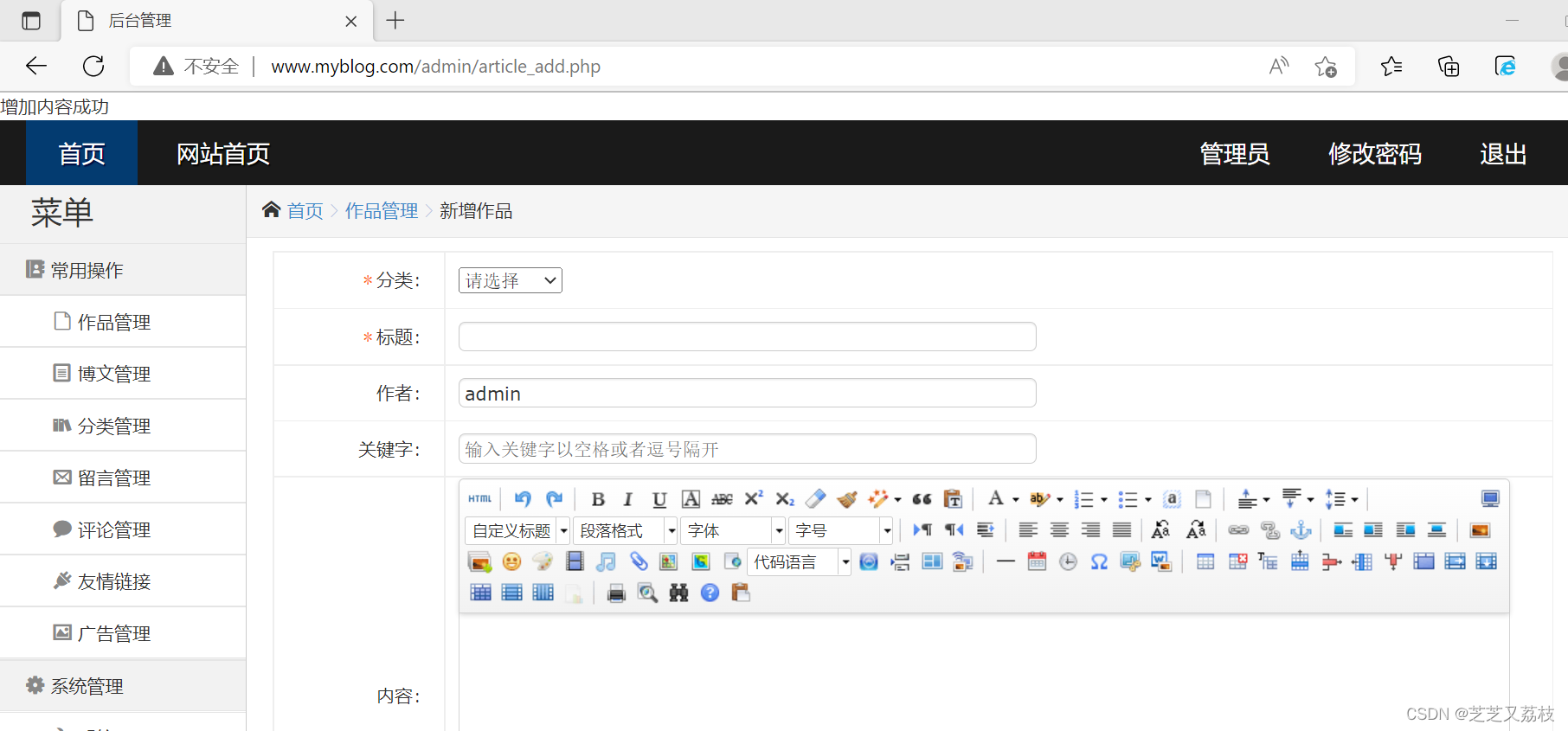
- 增加内容成功


给内容加入编辑器
- 下载百度官方编辑器
- 链接: github

分类

- 遍历分类
- 先查询

- 循环该内容



- 分类出现渗透测试

- 类型持续增加





- 增加失败


百度编辑器的添加
- 复制百度编辑器ueditor到admin文件夹

- 复制源码修改article_add文件
<script type="text/javascript" charset="utf-8">//初始化编辑器
window.UEDITOR_HOME_URL = "ueditor/";//配置路径设定为UEditor所放的位置
window.onload=function(){
/* window.UEDITOR_CONFIG.initialFrameHeight=600;//编辑器的高度*/
/* window.UEDITOR_CONFIG.initialFrameWidth=1200;//编辑器的宽度*/
var editor = new UE.ui.Editor({
imageUrl : '',
fileUrl : '',
imagePath : '',
filePath : '',
imageManagerUrl:'', //图片在线管理的处理地址
imageManagerPath:''
});
editor.render("EditorId");//此处的EditorId与<textarea name="content" id="EditorId">的id值对应 </textarea>
}
</script>
- 替换内容
<td><textarea name="content" id="EditorId" class="common-textarea" id="content" cols="30" style="width: 98%;" rows="10"></textarea></td>
- 调用js代码,否则会出错
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" src="ueditor/lang/zh-cn/zh-cn.js"></script>
- 配置成功


- 上传图片成功























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








