道阻且长,行而不辍,未来可期
问题:
在手机内置浏览上,虽然没有给video标签设置controls,但在内置浏览器上,就是会显示。
而且,video一旦自动播放,video的层级就会提升到最前,想设置一个盒子覆盖在上面都做不到,给前端造成了很大的困扰。
看了很多相关问题的解决方法,直到看到把video的src设置为blob(视频流)安卓手机的内置浏览器因为认不出数据格式,而不再劫持video标签的渲染。直觉是个好方法,开始动手。
解决demo(react):
import axios from 'axios';
import demoMP4 from '../assets/demo.mp4';
export function getURL(){
return new Promise(function(resolve, reject){
axios({
method:'get',
url:demoMP4,
responseType: 'blob',//axios的post方法中responseType的默认值是“json”,改为“blob”即可。
type: 'video/mp4'
}).then(res=>{
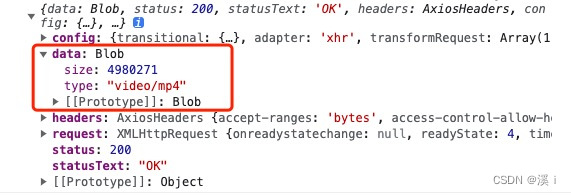
console.log(res,'@_@')
let blob = new Blob([res.data]);//使用Blob类型的数据创建一个Blob类型的对象
let url = window.URL.createObjectURL(blob);//将blob对象处理成url
console.log(url,'url');//blob:http://localhost:3002/0e7424b0-c40b-4ae5-a0d6-74f6e60xxxxx
resolve(url);
}).catch(error=>{
reject(error);
})
})
}

console.log(url,'url');
//blob:http://localhost:3002/0e7424b0-c40b-4ae5-a0d6-74f6e60xxxxx
useEffect(()=>{
getURL().then(url=>{
setVideoData(url);
}).catch(err=>{
console.log(err);
});
},[])
{/* poster: 属性规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 */}
{/* preload: 属性规定在页面加载后载入视频。*/}
<video
width="100%"
autoplay
loop
muted
playsinline
src={videoData}
x5-video-player-type="h5"
poster={firstPage}
>
</video>
x5-video-player-type: 启用同层H5播放器,就是在视频全屏的时候,div可以呈现在视频层上,也是WeChat安卓版特有的属性。同层播放别名也叫做沉浸式播放,播放的时候看似全屏,但是已经除去了control和微信的导航栏,只留下"X"和"<"两键。目前的同层播放器只在Android(包括微信)上生效,暂时不支持iOS。至于为什么同层播放只对安卓开放,是因为安卓不能像ISO一样局域播放,默认的全屏会使得一些界面操作被阻拦,如果是全屏H5还好,但是做直播的话,诸如弹幕那样的功能就无法实现了,所以这时候同层播放的概念就解决了这个问题。不过在测试的过程中发现,不同版本的IOS和安卓效果略有不同。
下载blob类型的文件:
在回调函数中可以这样写
.then(res=>{
console.log(res.data,'@_@')
let blob = new Blob([res.data]);
let url = window.URL.createObjectURL(blob);
console.log(url,'url');//blob:http://localhost:3002/0e7424b0-c40b-4ae5-a0d6-74f6e60xxxxx
//创建一个a标签,利用a标签的download属性,将mp4下载到本地
let a = document.createElement("a");
a.href = url;
a.download = "xxx.mp4"; // 这里的文件名可以去res的header中取
a.click();
// 释放url对象
window.URL.revokeObjectURL(url);
})
video设置了autoplay在PC端不能自动播放,移动端也不行
pc端解决办法:
给video标签添加 muted
移动端解决办法:
useEffect(()=>{
const videos =document.getElementsByTagName("video");
videos[0].play();
},[])
参考文档:https://blog.csdn.net/SuiFengDieWu/article/details/125625900
参考文档:https://blog.csdn.net/littlebearGreat/article/details/103287596
参考文档:https://blog.csdn.net/weixin_42178670/article/details/116235454























 5405
5405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








