c#WPF基础布局使用
布局一 DockPanel
使用:
以Button为例
<Grid>
<DockPanel>
<Button Width="100" Height="40" DockPanel.Dock="Top"></Button>
</DockPanel>
</Grid>
DockPanel.Dock代表属性设置的方向 根据容器的边界、元素进行Dock=“Top”、Left、Right、Button设置
布局二 Grid 类似表格table,可灵活设置行列,并进行设置控件元素,比较常见
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>//代表行 两个的代表两行
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>//代表列 两个代表两列
</Grid.ColumnDefinitions>
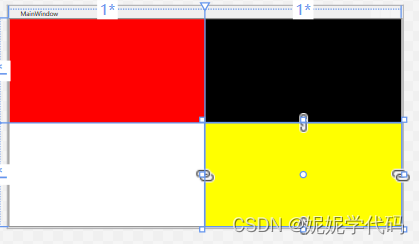
<Border Background="Red"></Border>
<Border Grid.Column="2" Background="Black"></Border>
<Border Grid.Row="2" Grid.Column="2" Background="Pink" ></Border>
<Border Grid.Row="2"Grid.Column="1" Background="Yellow">//边框设置第二行 第一列的的属性
代码显示:
### 布局四 UniformGrid 指定行和列的数量,均匀分布有限的空间内
### 布局五 Canvas 使用固定的坐标设置元素的位置,不具备mi








 本文介绍了WPF中的基本布局组件,包括DockPanel用于沿容器边界定位元素,Grid用于创建类似表格的多行多列布局,UniformGrid则确保所有单元格大小一致,以及Canvas允许使用固定坐标定位元素。这些布局系统在Windows应用程序开发中起到关键作用。
本文介绍了WPF中的基本布局组件,包括DockPanel用于沿容器边界定位元素,Grid用于创建类似表格的多行多列布局,UniformGrid则确保所有单元格大小一致,以及Canvas允许使用固定坐标定位元素。这些布局系统在Windows应用程序开发中起到关键作用。














 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








