要求:使用jQuery或原生态js实现以下功能
一,登录功能
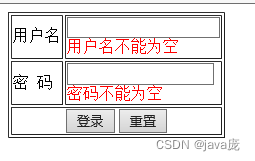
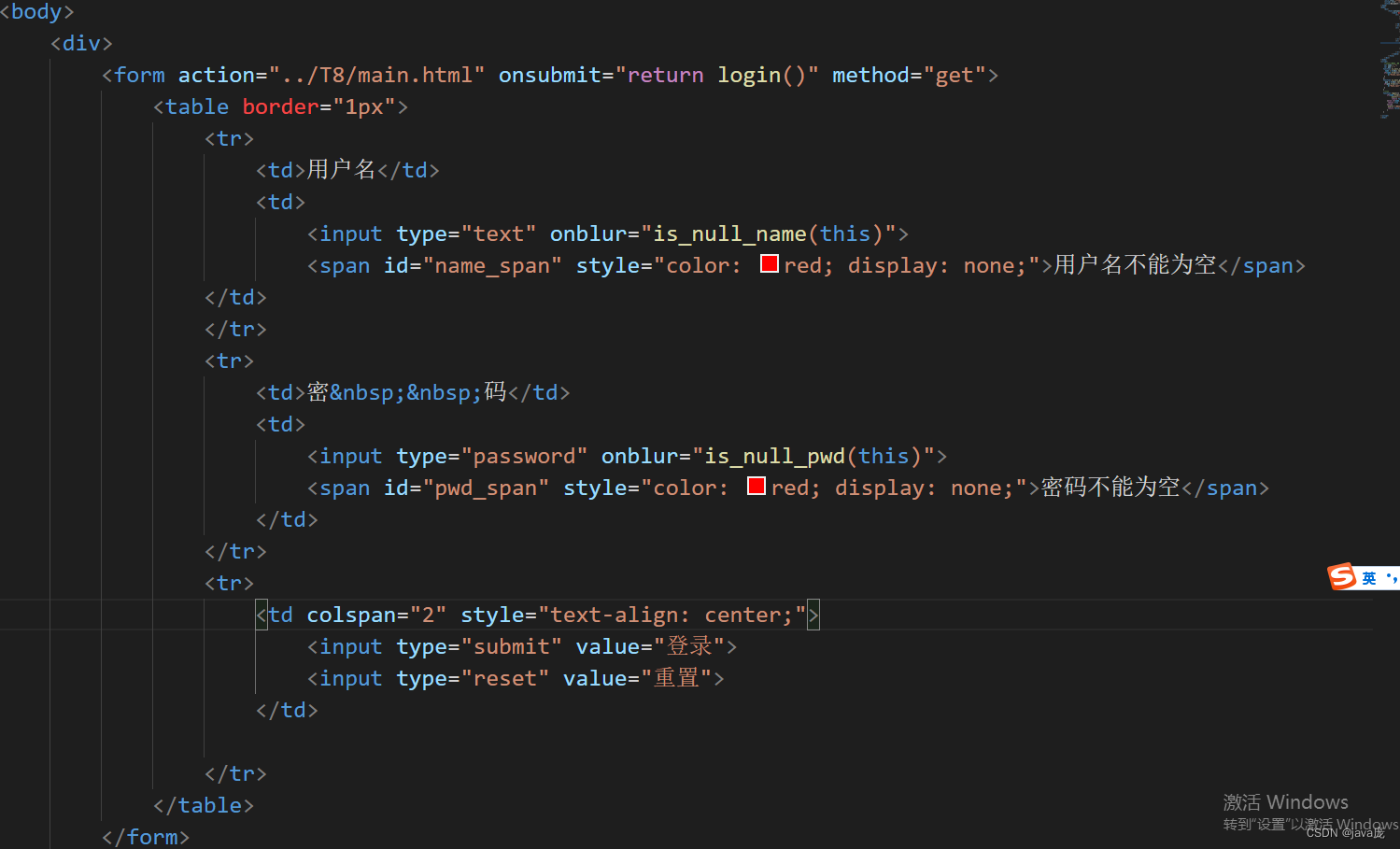
1)实现用户名的非空验证(当光标离开时有对应的提示)
2)实现密码的非空验证(当光标离开时有对应的提示)
3)实现重置功能
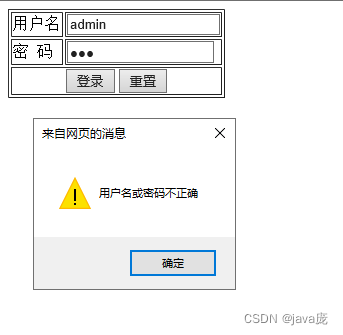
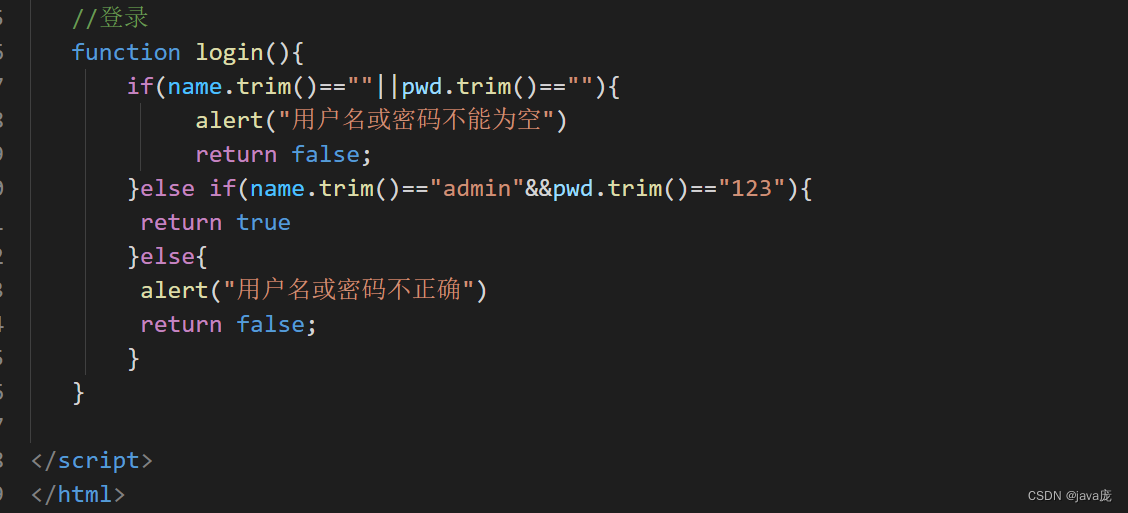
4)实现点击登录按钮,当用户名或密码错误时有对应的提示
5)实现点击登录按钮当用户名或密码正确时跳转到主页面


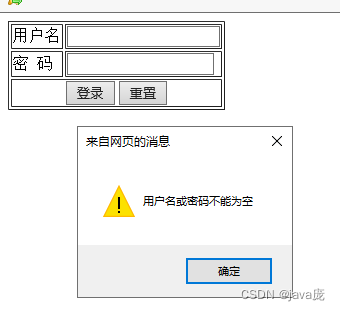
6)当用户名和密码为空时,点击登录提示

7)当密码错误时提示

登录成功后跳转到主页面

二,使用jQuery或原生态js完成图书管理系统的添加,删除,编辑功能

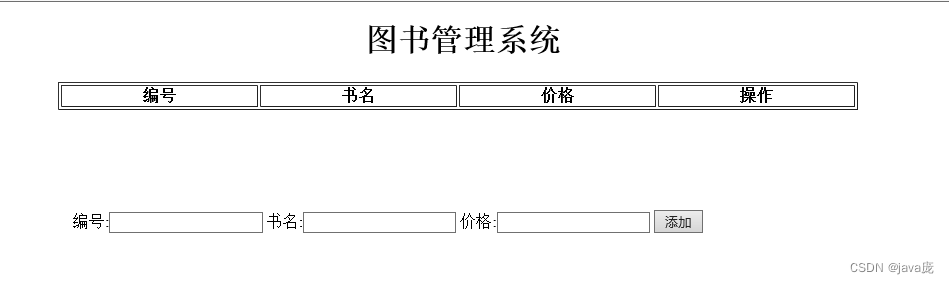
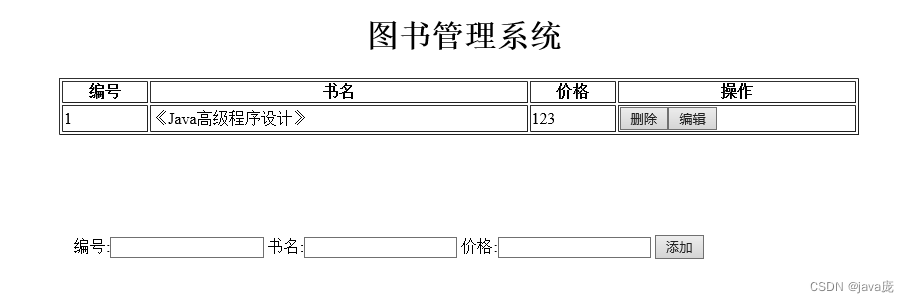
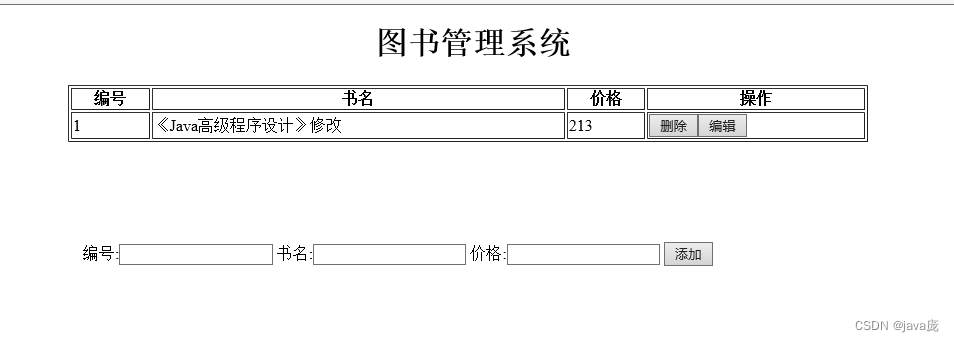
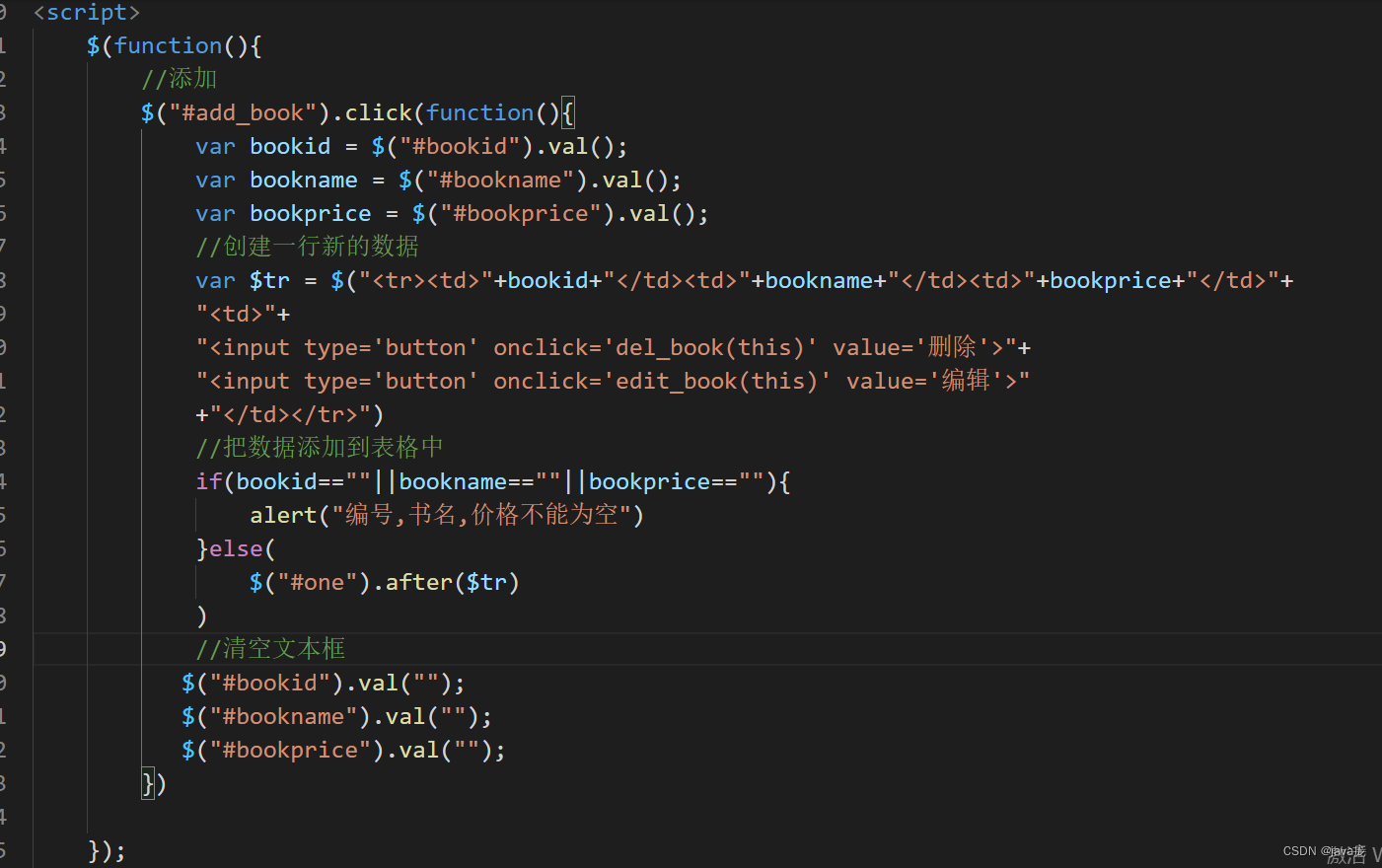
1)在文本输入框输入内容后点击“添加”按钮,效果图下图,同时文本框中的数据也清楚掉

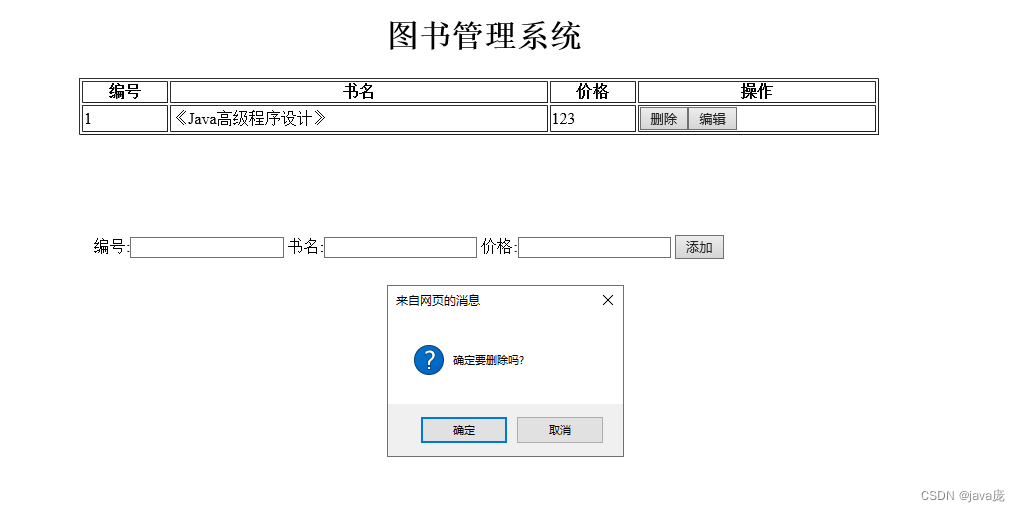
2)点击删除按钮时,有删除提示如下图

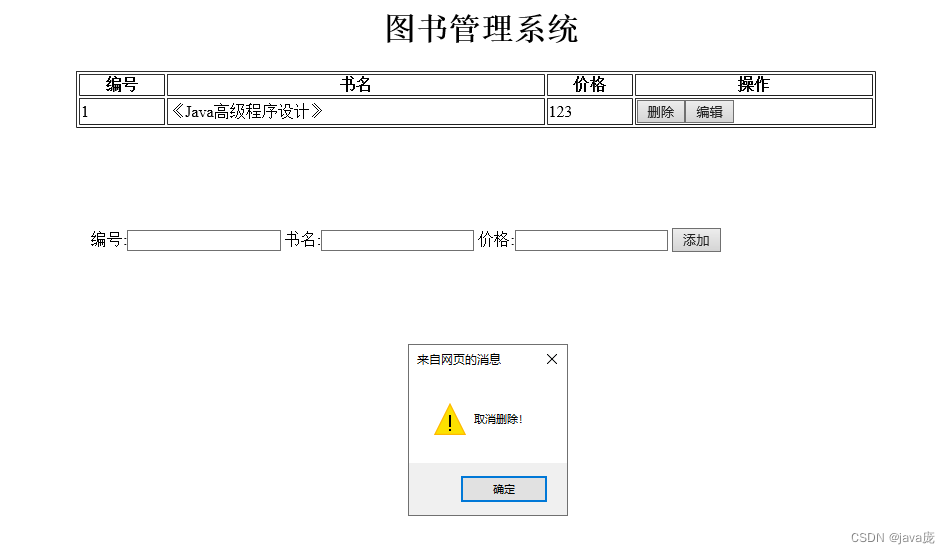
3)当点击确定时删除此数据,当点击“取消”时有对应的提示

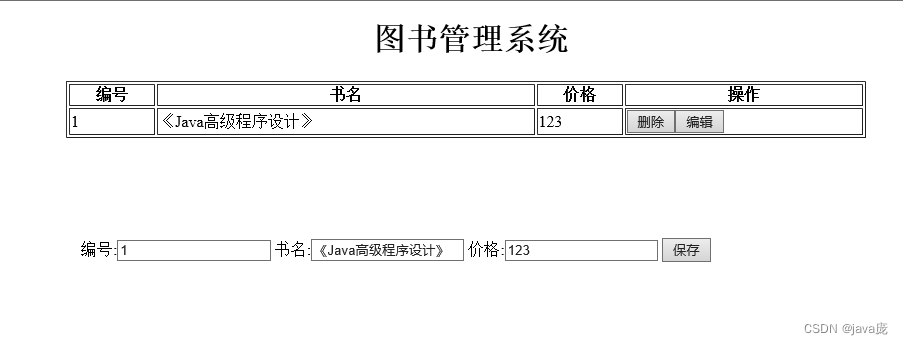
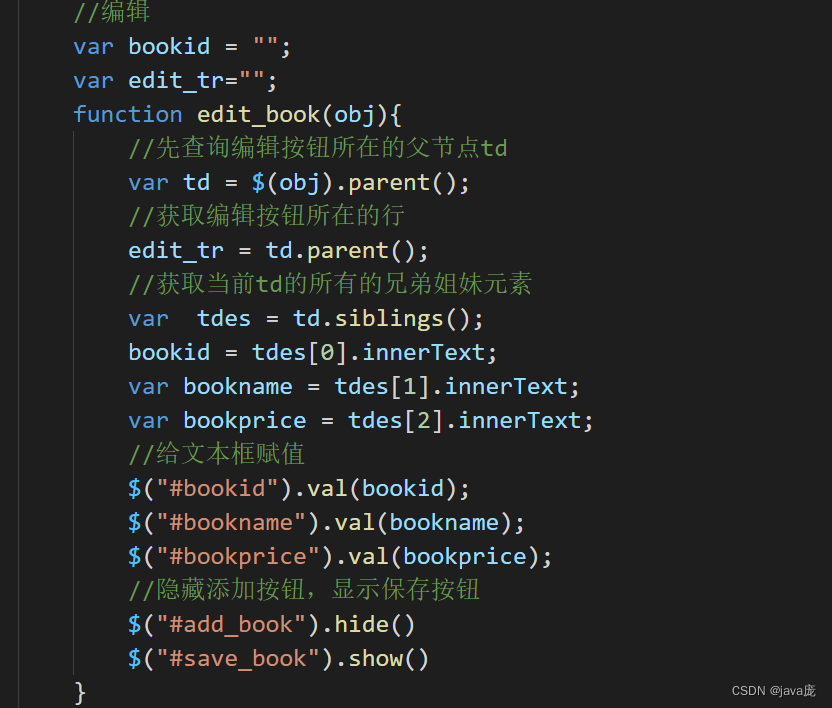
4)当点击编辑按钮时,对应的数据在文本框中显示,同时“添加”按钮变成“保存”按钮

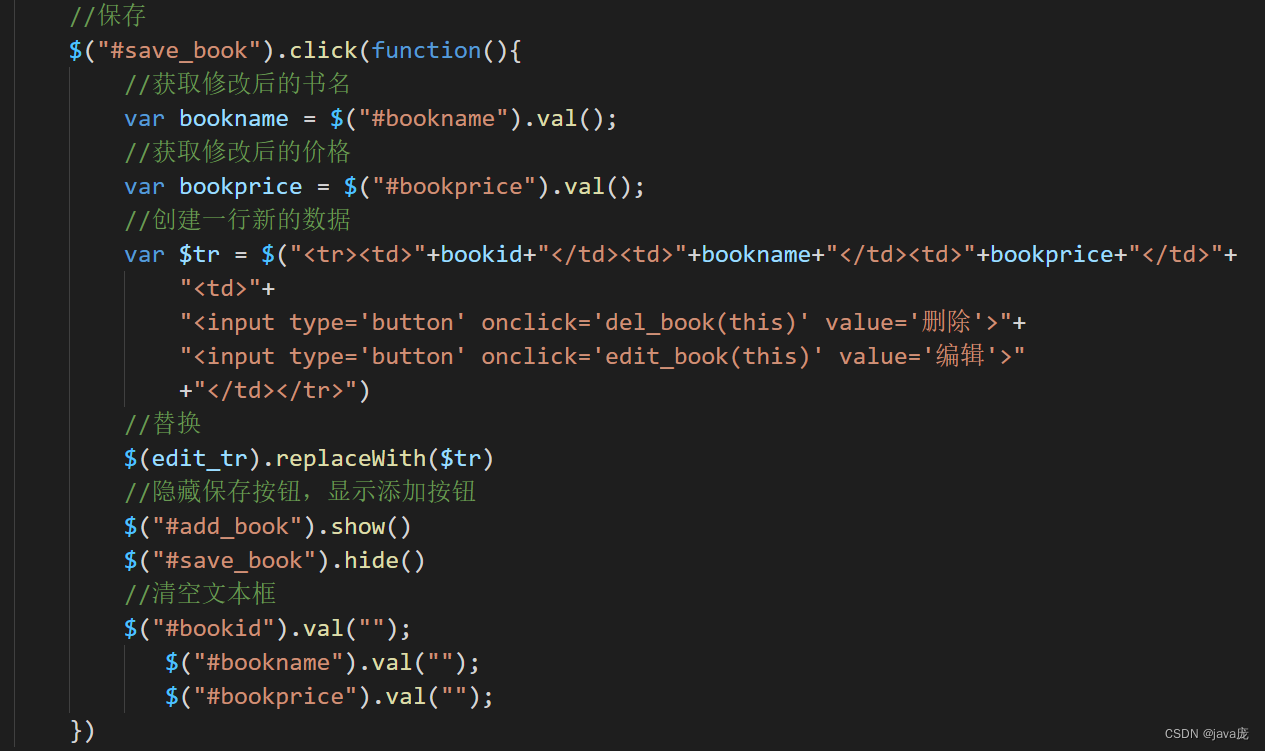
5)当修改好书名和价格后,点击保存按钮,对应的表格中的数据会改变

登录页面



图书管理系统页面代码
<body>
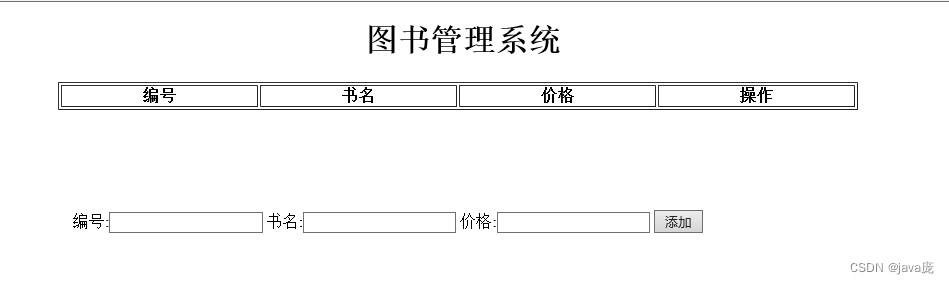
<h1 style="text-align: center;">图书管理系统</h1>
<div style="margin: auto; width: 810px;">
<table border="1" width="800px">
<tr id="one">
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>操作</th>
</tr>
</table>
</div>
<div style="margin: auto; width: 780px;margin-top: 100px">
编号:<input type="text" id="bookid">
书名:<input type="text" id="bookname">
价格:<input type="text" id="bookprice">
<button id="add_book">添加</button>
<button id="save_book" style="display: none;">保存</button>
</div>
</body>



























 2077
2077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










