【scroll-view滑动条】遮挡内容解决方法
步骤一:内容盒子假如宽度750rpx
步骤二:scroll-view盒子宽度就是760rpx
代码展示(这是原生小程序代码,但原理一样)
<scroll-view scroll-y="true" style="height: 75vh; width: 760rpx;" :scroll-top="0" :scroll-left="20">
<view class="bigbox" style="width:750rpx">
<view class="list" wx:for="{{6}}" wx:key="index" wx:for-index="index" bindtap="toDetail">
</view>
</view>
</scroll-view>
【输入框】输入内容顶起页面解决方法
vant组件之输入内容顶起页面解决方法(原生小程序写法)
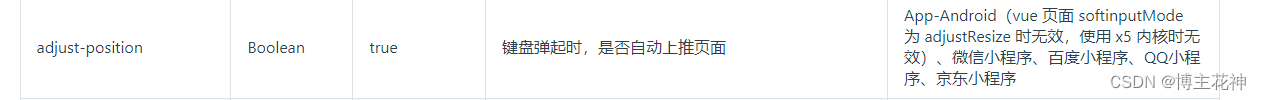
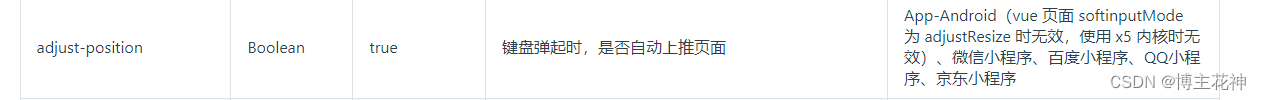
adjust-position="{{ false }}"采用这个属性
<van-field autosize="{{objSty}}" input-class="proposalTextarea" type="textarea"
maxlength="500" bind:input="editSelf_introduction"
adjust-position="{{ false }}" model:value="{{ introduction}}"
placeholder="请输入内容" border="{{ false }}" />
input输入框的解决方法(input自带属性)

文本超出隐藏
单行文本超出隐藏
.my {
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
white-space:nowrap;
}
多行文本超出隐藏
.my {
width: 100px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








