获取用户信息 最终文件列表展示

首先db/index.js下连接数据库mysql2
const mysql = require('mysql2')
const db = mysql.createPool({
host: "127.0.0.1",
user: "root",
password: "xxxxxx",
database: "my_db_01",
})
db.query('SELECT 1',(err, results) => {
if (err) return console.log(err)
console.log(results)
})
module.exports = db
增删改查用户的信息代码展示(文件之间内容穿插)
1,注册并登录,拿到用户的token进行增删改查
2,配置定义joi表单规则,schema/user.js
const joi = require("joi")
const expressJoi = require("@escook/express-joi")
const userSchema = {
body: {
id: joi.number().integer().min(1).required(),
username: joi.string().alphanum().min(3).max(12).required(),
password: joi.string().pattern(/^[\S]{6,15}$/),
repassword: joi.not(joi.ref('password')),
email: joi.string().email().required()
},
query: {},
params: {}
}
exports.userSchema = userSchema
3,初始化路由模块,router/userinfo.js
const express = require('express')
const router = express.Router()
const userhandler = require('../router_handler/userinfo')
const expressJoi = require("@escook/express-joi")
const {userSchema} = require('../schema/user')
router.post('/getuserinfo',expressJoi(userSchema), userhandler.getuserinfo)
router.post('/setuserinfo',expressJoi(userSchema), userhandler.setuserinfo)
router.post('/updatepassword',expressJoi(userSchema), userhandler.updatepassword)
module.exports = router
4,初始化路由处理函数模块,router_handler/userinfo.js
const db = require("../db/index")
const bcrypt = require("bcryptjs")
exports.getuserinfo = (req, res) => {
const sql = "select id,username,nickname,email,user_pic from ev_users where id=?"
db.query(sql, req.user.id, (err, results) => {
if (err) return res.cc(err)
if (results.length !== 1) return res.cc("获取用户信息失败")
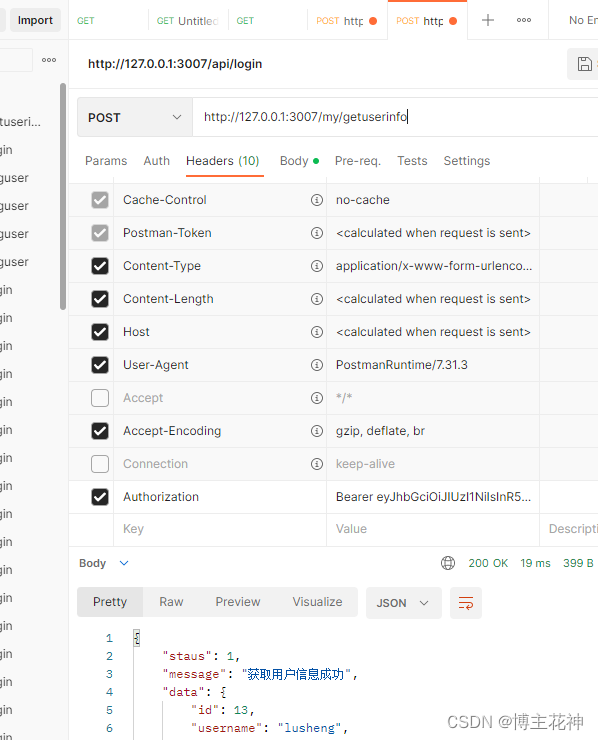
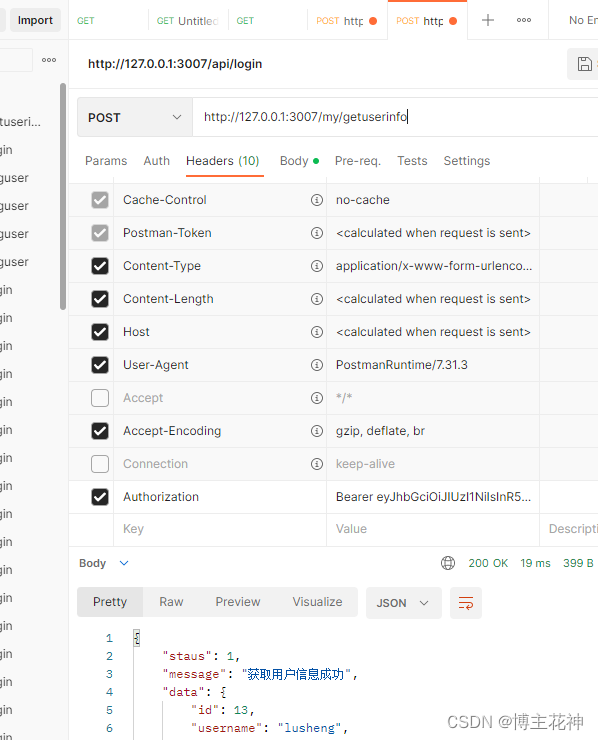
res.send({
staus: 1,
message: "获取用户信息成功",
data: results[0]
})
})
}
exports.setuserinfo = (req, res) => {
const sql = "update ev_users set ? where id=?"
db.query(sql, [req.body, req.user.id], (err, results) => {
if (err) return res.cc(err)
if (results.affectedRows !== 1) return res.cc("修改用户信息失败")
res.send({
staus: 1,
message: "修改用户信息成功",
data: results[0]
})
})
}
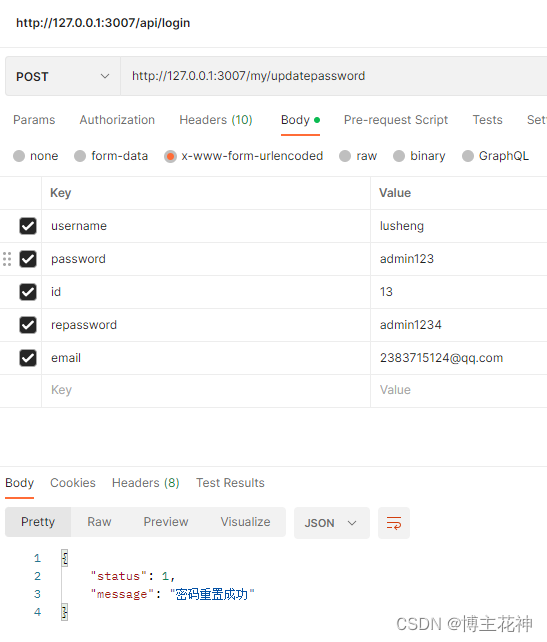
exports.updatepassword = (req, res) => {
const sql = "select * from ev_users where id=?"
console.log(req.user)
db.query(sql, req.user.id, (err, results) => {
if (err) return res.cc(err)
if (results.length !== 1) return res.cc("用户不存在")
const Result = bcrypt.compareSync(req.body.password, results[0].password)
if (!Result) return res.cc("旧密码错误")
const newPwd = bcrypt.hashSync(req.body.repassword, 10)
const upsql = "update ev_users set password=? where id=?"
db.query(upsql, [newPwd, req.body.id], (err1, results1) => {
if (err1) return res.cc(err1)
if (results1.affectedRows !== 1) {
res.cc('密码重置失败')
}
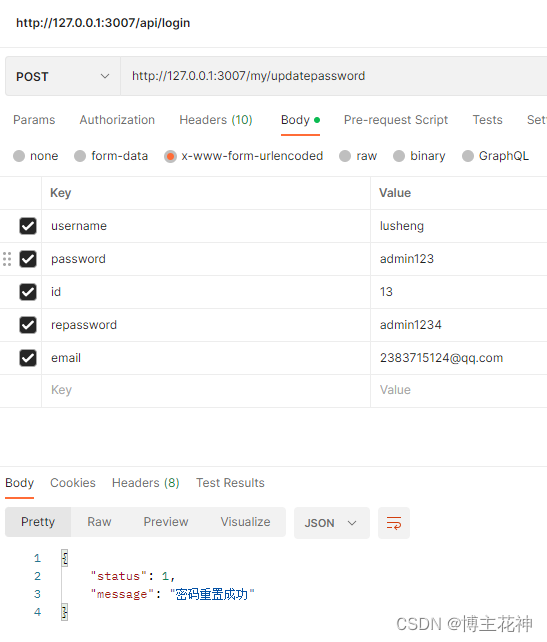
res.cc('密码重置成功',1)
})
})
}
5,app.js的启动服务器及导入(建议从项目实战(上)看起,否则看不懂哦!)
const express = require('express')
const app = express()
app.listen(3007, () => {
console.log("服务器启动:http://127.0.0.1:3007")
})
const cors = require("cors")
app.use(cors())
app.use(express.urlencoded({
extended: false
}))
app.use((req, res, next) => {
res.cc = (err, status = 0) => {
res.send({
status,
message: err instanceof Error ? err.message : err
})
}
next()
})
const config = require('./config')
const expressJWT = require('express-jwt')
app.use(expressJWT({
secret: config.jwtSecretKey
}).unless({
path: [/^\/api\//]
}))
const userRouter = require("./router/user")
const userinfoRouter = require("./router/userinfo")
app.use('/api', userRouter)
app.use('/my', userinfoRouter)
const joi = require('joi')
app.use((err, req, res, next) => {
if (err instanceof joi.ValidationError) return res.cc(err)
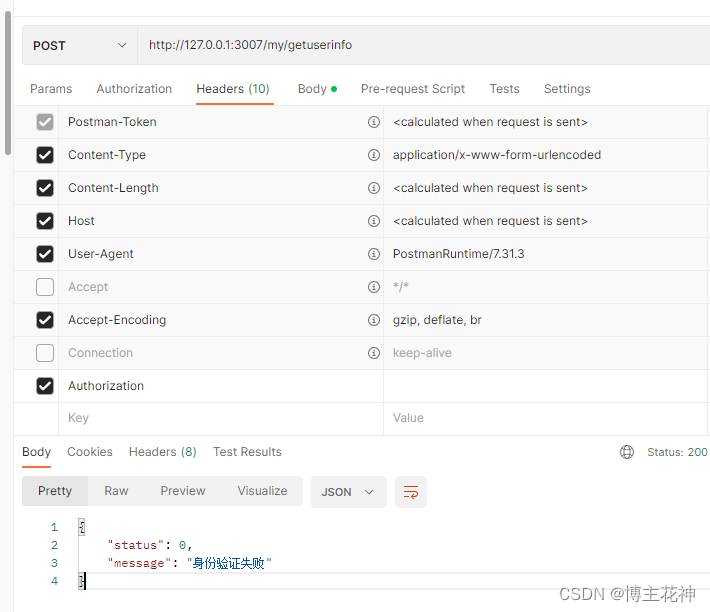
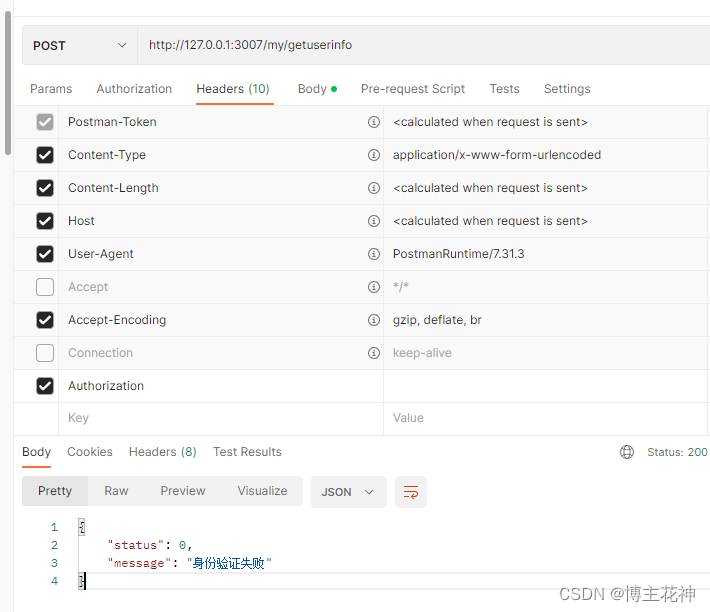
if (err.name === 'UnauthorizedError') return res.cc('身份验证失败')
res.cc(err)
next()
})
跑一下!
- 由于上一篇的捕获token解析, path: [/^/api//],且没限制/my开头的,所以导致这回请求接口不传token会失败
- 切记传token
- 如果安装了nodemon,终端运行,nodemon .\app.js

- 加上就成功了!




























 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








