(我的公众号“墨石测试攻略”,关注可免费获取整套接口测试实战项目!)
测试过程中,如果需要修改接口的请求、响应数据,可以通过Fiddler实现。
1. 修改请求数据
(1)打开Fiddler-> Rules-> Automatic Breakpoints,点击【Before Responses】。
这种方式设置的端点对所有HTTP请求有效。选择【Before Responses】,表示浏览器发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。

备注:HTTPS为加密请求,如果需要修改HTTPS请求,需要在Tools-> Options-> HTTP中下面这个勾给勾上(如果我们不想抓HTTPS连接则把上面的勾去掉就可以了)。

(2)在左侧列表中选中请求(拦截的请求会出现向上箭头标志),点击右侧Inspectors–>WebForms,可以看到请求携带的参数,此时可以修改参数值,或添加携带参数。
修改完请求参数后,点击下方【Run to Completion】,则进行消息发送。

2. 修改响应数据
(1)打开Fiddler-> Rules-> Automatic Breakpoints,点击【After Responses】。
也就是服务器响应之后,但是在Fiddler将响应中转给浏览器之前,这时可以修改响应的结果。
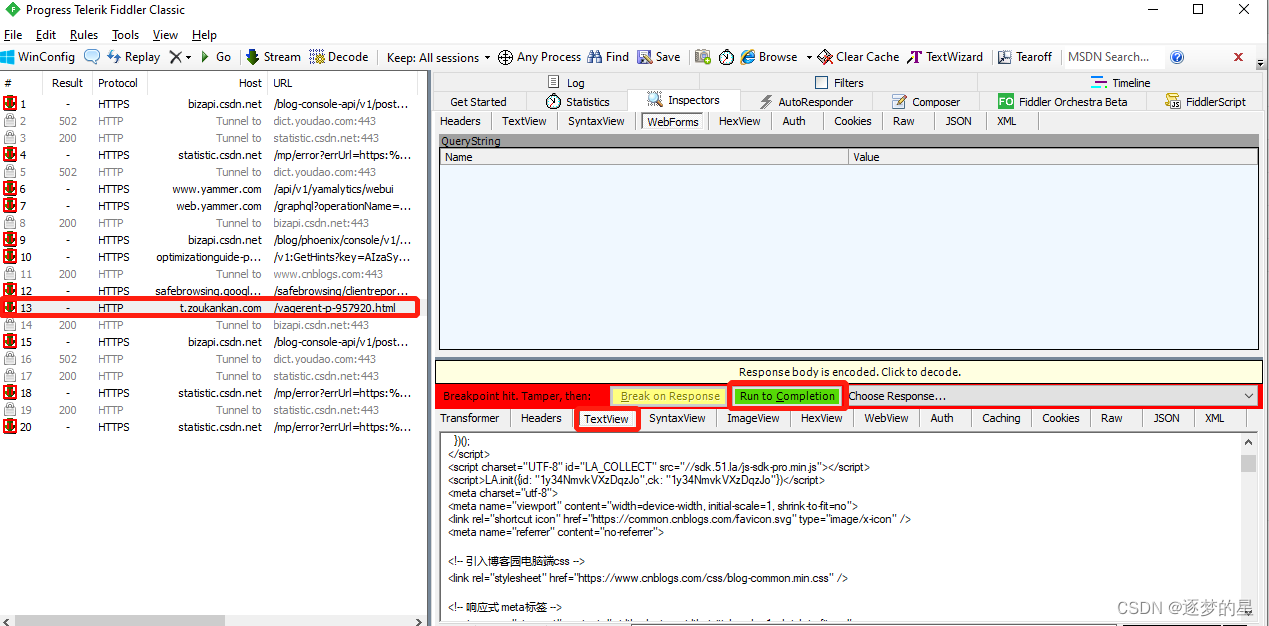
(2)在左侧列表中选择请求(拦截的请求会出现向下箭头标志),在右侧Inspector下方的TextView栏修改返回数据,然后点击【Run to Completion】,则进行消息发送

3. 取消断点
打开Fiddler-> Rules-> Automatic Breakpoints,点击【Disabled】。取消后不会再拦截请求。
(我的公众号“墨石测试攻略”,关注可免费获取整套接口测试实战项目!)




















 3406
3406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








