this 指向
/*
* 解析器在调用函数每次都会向函数内部传递进一个隐含的参数,
* 这个隐含的参数就是this,this指向的是一个对象,
* 这个对象我们称为函数执行的 上下文对象,
* 根据函数的调用方式的不同,this会指向不同的对象
* 1.以函数的形式调用时,this永远都是window
* 2.以方法的形式调用时,this就是调用方法的那个对象
* 方法:函数与对象在同一层级
*/
function fun(){
console.log(this.name+"-----"+this);
}
//创建一个对象
var obj = {
name:"孙悟空",
sayName:fun
};
var obj2 = {
name:"沙和尚",
sayName:fun
};
var name = "全局的name属性";
//以函数形式调用,this是window
fun();
//以方法的形式调用,this是调用方法的对象
obj.sayName();
obj2.sayName();
比较运算符
绝对等于(值和类型均相等)===
不绝对等于(值和类型有一个不相等,或两个都不相等) !===
等于(值相等)==
不等于(数值不相等)
css定位
fixed 定位
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动:钉在窗口某一位置。

relative 定位
相对定位元素的定位是相对其正常位置。
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
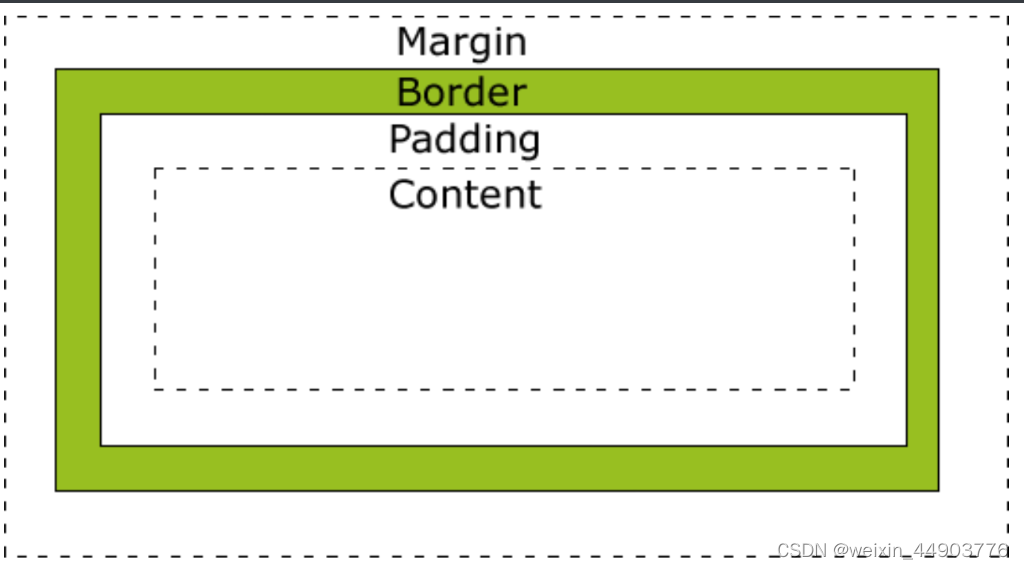
css盒子

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。(填充)
- Content(内容) - 盒子的内容,显示文本和图像。

自适应盒子
图片根据窗口缩放自适应布局
.thumbnail
{
float:left;
width:110px;
height:90px;
margin:5px;
}
<p>调整窗口缩放,看看当图片没有足够的空间会发生什么。</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
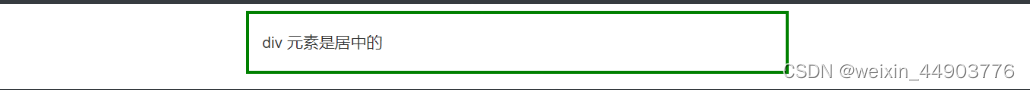
居中盒子
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
盒子居中且宽度60%,百分百则占满
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
<div class="center">
<p><b>注意: </b>使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。</p>
</div>
<--如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;-->
盒子右对齐
使用绝对定位
注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
<div class="right">
<p>靠右对齐的盒子</p>
</div>
使用浮动属性
当像这样对齐元素时,对 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 “clearfix(清除浮动)” 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
当使用 float 属性时,请始终设置 !DOCTYPE 声明
.right {
float: right;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
.clearfix {//解决浮动
overflow: auto;
}
<div class="right">
<p>我老爹在小时候给我的一些人生建议,我现在还记忆深刻。</p>
</div>
盒子内部元素垂直对齐
使用padding标签
//法一:
.center {//上下居中
padding: 70px 0;
border: 3px solid green;
}
.center {//上下左右都居中
padding: 70px 0;
border: 3px solid green;
text-align: center;
}
//法二line-height
.center {
line-height: 200px;
height: 200px;
border: 3px solid green;
text-align: center;
}
/* 如果文本有多行,添加以下代码: */
.center p {
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
图片
img{
max-width:90%;//引入的图片占父布局的最大只能占90%,防止图片过大
min-width:50%;//引入的图片占父布局的最小只能占50%,防止图片过小
}
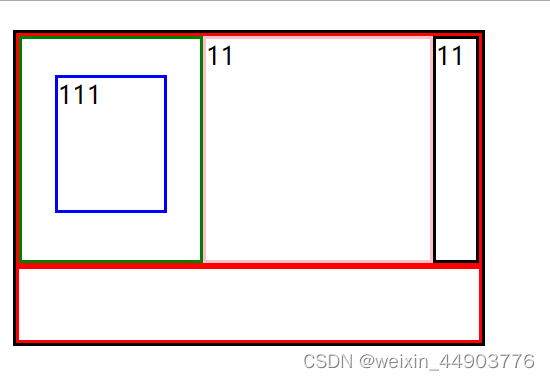
练习
使用百分比必须用浮动才可以百分百契合
<div class="card">
<div class="shang75">
<div class="picture">
<div id="tupian">111</div>
</div>
<div class="message"> 11</div>
<div class="ribbon">11 </div>
</div>
<div class="xia25"></div>
</div>
.container{
height:500px;
border:solid 2px red;
}
.* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.card{
display:inline-block;
width:300px;
height:200px;
margin-left:5px;
margin-top:10px;
border:solid 2px black;
}
.shang75{
width:100%;
height:75%;
border:solid 2px red;
box-sizing: border-box;
}
.xia25{
width:100%;
height:25%;
border:solid 2px red;
box-sizing: border-box;
}
.picture{
display:inline-block;
width:40%;
height:100%;
border:solid 2px green;
box-sizing: border-box;
margin:0;
float:left;
}
.message{
display:inline-block;
width:50%;
float:left;
height:100%;
border:solid 2px pink;
box-sizing: border-box;
margin:0;
}
.ribbon{
display:inline-block;
height:100%;
width:10%;
float:right;
border:solid 2px black;
box-sizing: border-box;
}
#tupian{
height:60%;
width:60%;
border:solid 2px blue;
margin:20% auto;
}

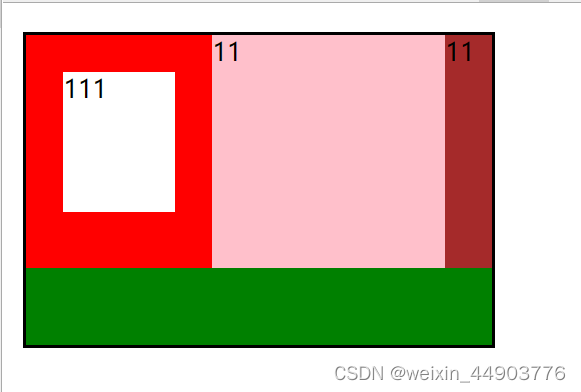
.container{
height:500px;
border:solid 2px red;
}
.* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.card{
display:inline-block;
width:300px;
height:200px;
margin-left:5px;
margin-top:10px;
border:solid 2px black;
}
.shang75{
width:100%;
height:75%;
background:blue;
float:top;
}
.xia25{
width:100%;
height:25%;
background:green;
float:top;
}
.picture{
display:inline-block;
width:40%;
height:100%;
background:red;
margin:0;
float:left;
}
.message{
display:inline-block;
width:50%;
float:left;
height:100%;
margin:0;
background:pink;
}
.ribbon{
display:inline-block;
height:100%;
width:10%;
float:right;
background:brown;
}
#tupian{
height:60%;
width:60%;
background:white;
margin:20% auto;
}























 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








