帧组成@TOC
数据抓包
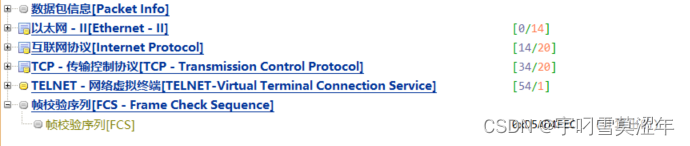
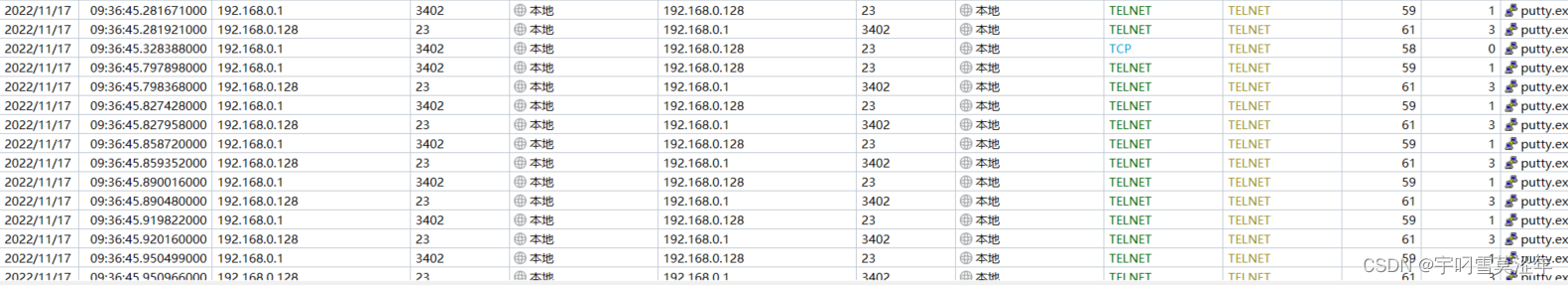
本次实验通过使用putty工具对虚拟机进行telnet,通过使用科来网络分析工具对虚拟机和本机进行的通信进行抓包获得了如下两图

图中以太网是二层帧头,互联网协议是三层报文,TCP协议是四层传输协议,Telnet是传输数据,最后的帧校验序列是帧尾。

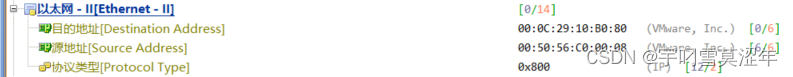
二层帧头及帧尾
帧头中存在mac源地址和目的地址,每个地址长度为6字节,然后还有2个字节表明三层的协议类型0x800是IP协议,0x806是ARP协议。
帧尾是4个字节的校验序列


三层报文


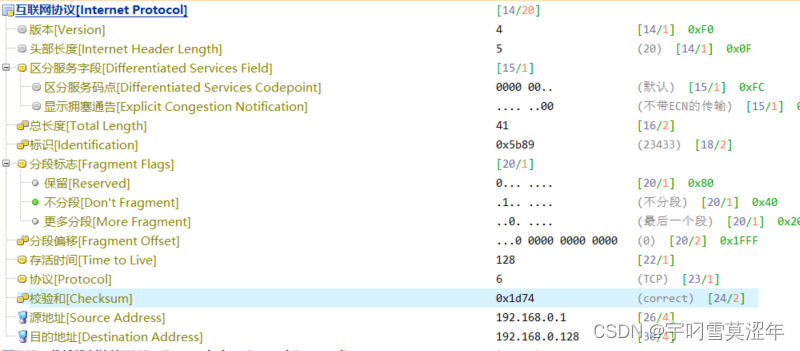
一、上面第一张图是三层的结构,第二张图是抓报的数据组成,整个数据段工20个字节。
二、可以看到版本和头部长度都是一个字,版本告知是否是ipv4还是ipv6,首部长度标识了ip包的长度,通常情况是5,代表使用了5个32bit。
三、区分服务字段中,第一行是优先级,通常是3个bit,第二行是4个bit的服务类型,而最后一个bit通常都未被使用。
四、总长度2个字节,标识3层4层及5层的总计长度,超过一定长度的数据会进行分片。
五、分段偏移量13个bit,代表了分片的顺序,数值为1480的倍数。标识位中第一位未被使用,第二位标识是否要分片,最后一位表示后续是否还有分片。
六、标识符用来唯一标识主机发送的每一段数据 。
七、TTL表示生存期,由发送的主机进行设置,每经过一个路由其值就会减一,直到减到0后该报文就会报废。
八、协议号,2字符,用来表示上层协议类型,如CMP,UDP,TCP,IGMP等(TTL=128是windows系统,56和255是linux系统)。
九、对该段中每个比特进行二进制反码求和进行验证。
十、源地址和目标地址各32位比特,用来表明IP报文发送的源地址和接受报文的目标地址。
四层协议
暂时未学到。
五层数据
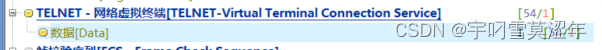
五层数据由telnent发送,因此是明文的
可以看到在被抓的包中,第五层数据显示出了正在传送的数据。
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫








 本文详细介绍了Markdown编辑器的新功能,包括全新界面、代码高亮、图片拖拽、KaTeX数学公式和甘特图等。同时,解释了网络数据抓包的基本概念,涉及二层帧头、三层报文、四层协议和五层数据,重点解析了帧头、帧尾、IP报文结构和分片机制。
本文详细介绍了Markdown编辑器的新功能,包括全新界面、代码高亮、图片拖拽、KaTeX数学公式和甘特图等。同时,解释了网络数据抓包的基本概念,涉及二层帧头、三层报文、四层协议和五层数据,重点解析了帧头、帧尾、IP报文结构和分片机制。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3806
3806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








