<template>
<view class="content">
<view>{{showDate}}</view>
<u-picker mode="showDate"
v-model="show"
:params="params"
@confirm="confirmTime">
</u-picker> //uview picker选择器
</view>
</tempalte>
<script>
export default{
data(){
return {
showDate:'2022-08-08',//默认内容,可以是时间,也可以是提示文字
show:false, //是否显示列表
params: { //参数配置,如果要显示时、分、秒,将对应的false改为true
year: true,
month: true,
day: true,
hour: false,
minute: false,
second: false
},
}
},
methods:{
confirmTime(e) {
//可以将e在控制台打印出来看看
this.showDate= e.year + '-' + e.month + '-' + e.day
//将选中的日期值 赋值给 d 变量
var d = new Date(e.year + '-' + e.month + '-' + e.day);
var weeks = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'];
//通过调用getDay()方法就能知道当前日期是星期几
var week = d.getDay()
console.log(weeks[week]);
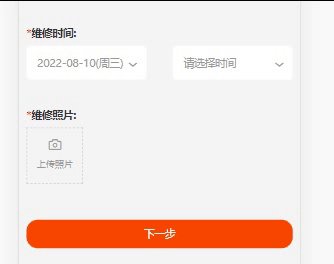
this.time = e.year + '-' + e.month + '-' + e.day + '(' + weeks[week] +')'
},
}
}
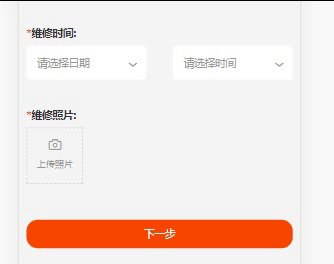
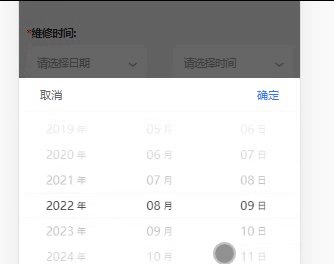
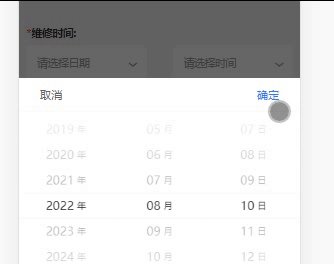
</script>运行结果如下:






















 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








