关于uview-ui中u-picker(picker-view)快速滚动点击确定无效的问题
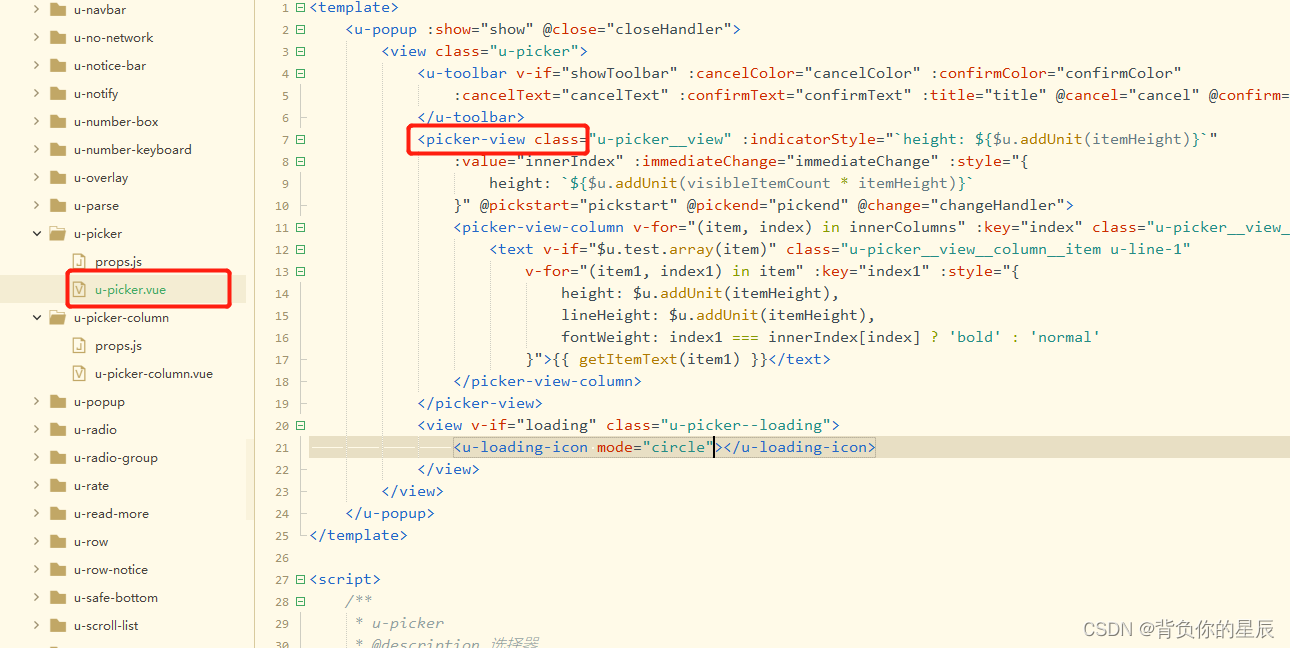
首先我们要知道,uview-ui中的u-picker底层也是使用uniapp中集成的picker-view

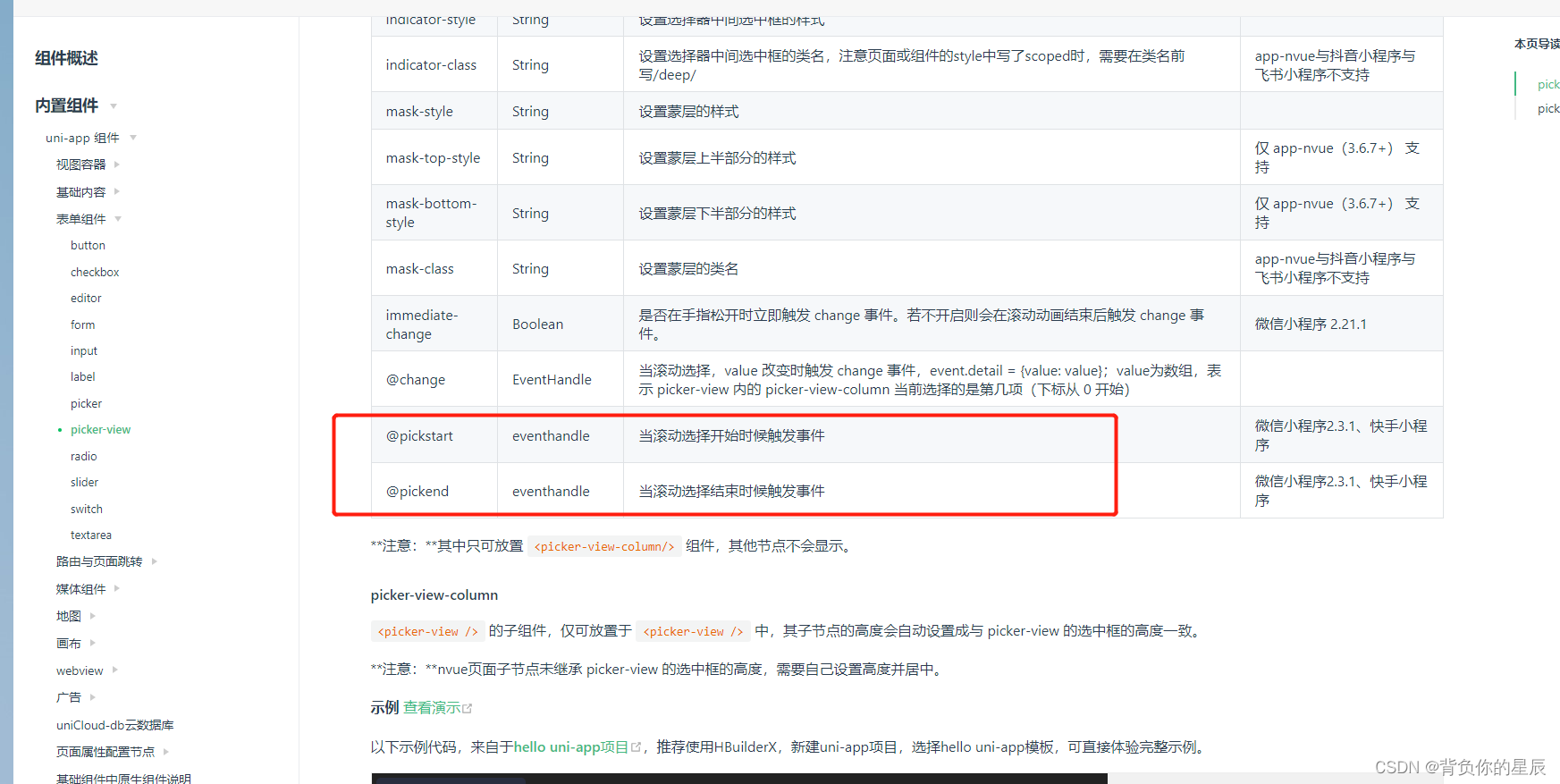
在uniapp中的picker-view有集成两种事件:@pickstart和@pickend , 用来监听滚动事件的;

问题:
由于滚动动画有延迟效果导致的;
解决方法:
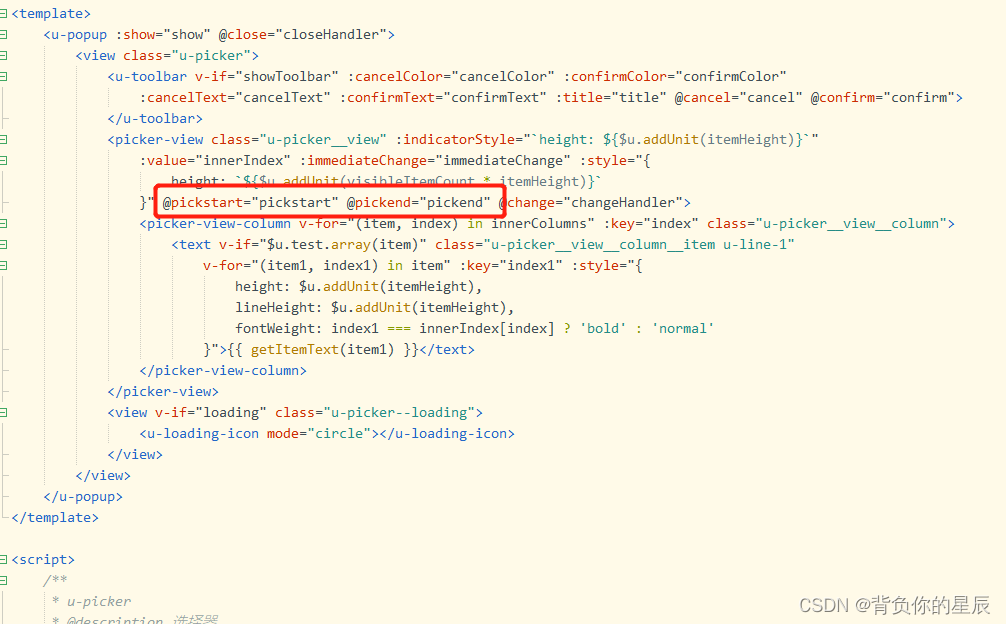
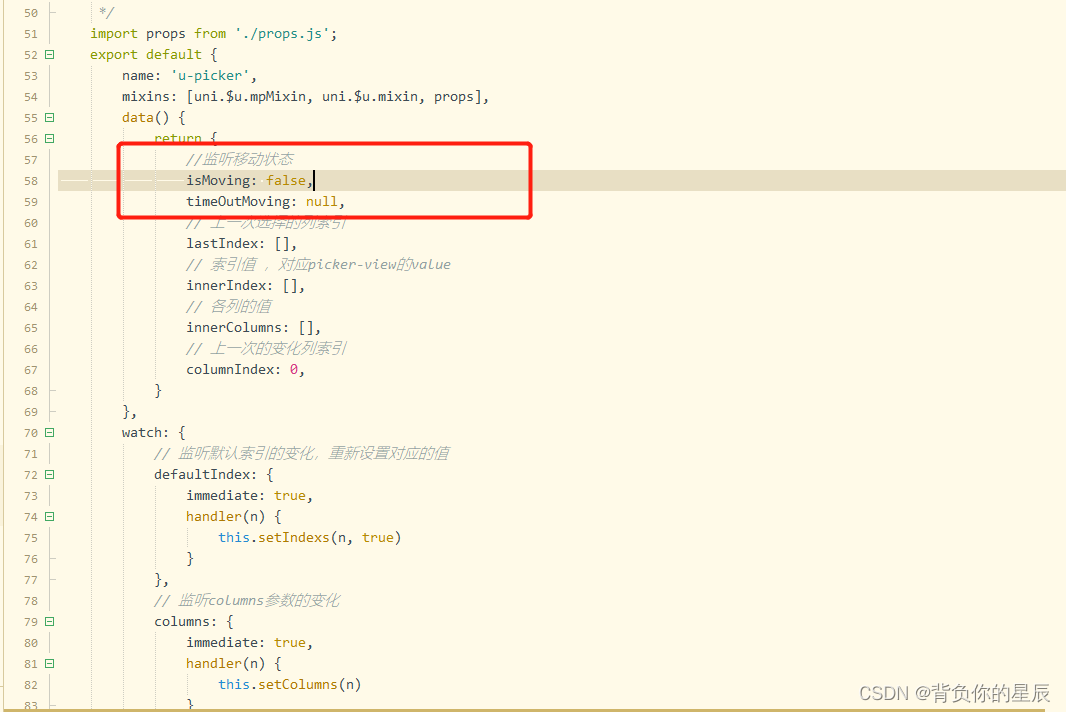
带着这个问题,只需要在监听到滚动结束后才能触发成功确定按钮才行;
代码:



之前贴代码,少发了一部分,看了评论我把代码贴出来!

问题解决!
注意:小程序最低基础库要求2.3.1





















 1650
1650











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








