🆘求求不要再当大笨蛋啦
🏜接口查看错误
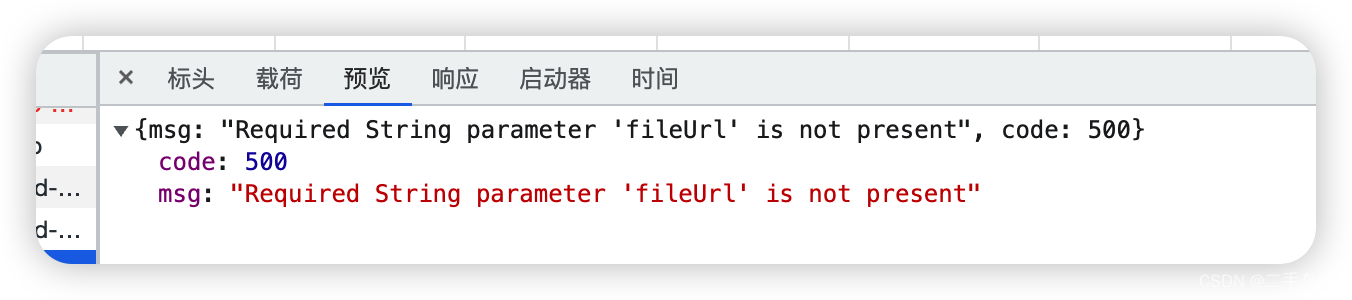
前端👫接入后端👫给的接口时,很容易出现获取数据失败,要学会打开 控制台 ----> 网络,可以得到当时接口的 标头、预览、响应。
标头 的状态是否出现404、500。
- 404,去查看自己写的接口路径是否和后端👫给的一致,其次调用poseman是否能跑通,若还出现失败,需要询问下后端👫是否给错url。
- 500,一般出现在 post 请求中,点开 网络 的 预览,查看传送的数据是否和数据库需要存入的数据格式一致,将预览或响应中报错的内容返给后端👫,这样可以更快帮助后端👫排错哦。

🏜本地联调
本地联调时,后端👫给的接口是还没有上传到 服务器 的,所以要暂时写入后端👫电脑的ip地址才可以调用接口,同时要注意本地调用时,也是会出现获取数据失败的。在完成开发后,记得改回到服务器的ip哦!
其中最常见的原因:
- 后端的ip地址是会发生变化,调用时要有耐心的询问后端👫ip地址有没有更换
- 后端👫可能把代码停止执行了,需要执行下代码
🏜控制台中出现sockjs.js报错

在项目的根目录中找到node_modules/sockjs-client/dist/sockjs.js文件,注释点self.xhr.send(payload);就可以了
🏜highcharts饼图设置内部大小
在series中设置innerSize属性的大小

🏜vue-video-player插件的安装
当时项目中需要加入视频插件,我想着这不是很简单吗,一个vedio标签的事,结果发现我的项目运行不了…然后查了资料需要安装vue-video-player,但大部分都是vue3的安装方式,vue2安装后是没用的,后面终于被我搜到vue2的安装方法

🏜实现表单提交后,只刷新当前页面
App.vue 的 template 的 router-view标签 加入判断变量,在 data 中注册变量,在 methods 中写入方法,provide 中调用该方法。


在需要的页面的export default写入inject : [ " reload " ]

🏜获取的JSON数据由对象转成数组
首先需要将this.projectList[i].speakerConf进行JSON转换,然后设置一个变量格式为空的数组,照着下面的代码输入进去,更改下你需要变换的数据就可以啦!不要扣代码细节,能跑的通的代码就是好代码
this.projectList[i].speakerConf=JSON.parse(this.projectList[i].speakerConf)

🏜将后端给来的时间格式:2023-04-27T10:38:02.000+0800 转换为 2023-04-27 10:38:02

🏜axios无法加载响应数据
- 方法1:后端:在对应的controller上增加注解 @CrossOrigin
- 方法2:前端

🏜Element-UI的el-select组件功能
可以同时实现单选、多选、搜索功能,只需要在标签处添加 multiple 和 filterable ,⚠️发送给后端的数据是 数组 形式,需要进行转换,并且在接收后端返还的数据时还需要 再次转换成数组。























 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








