
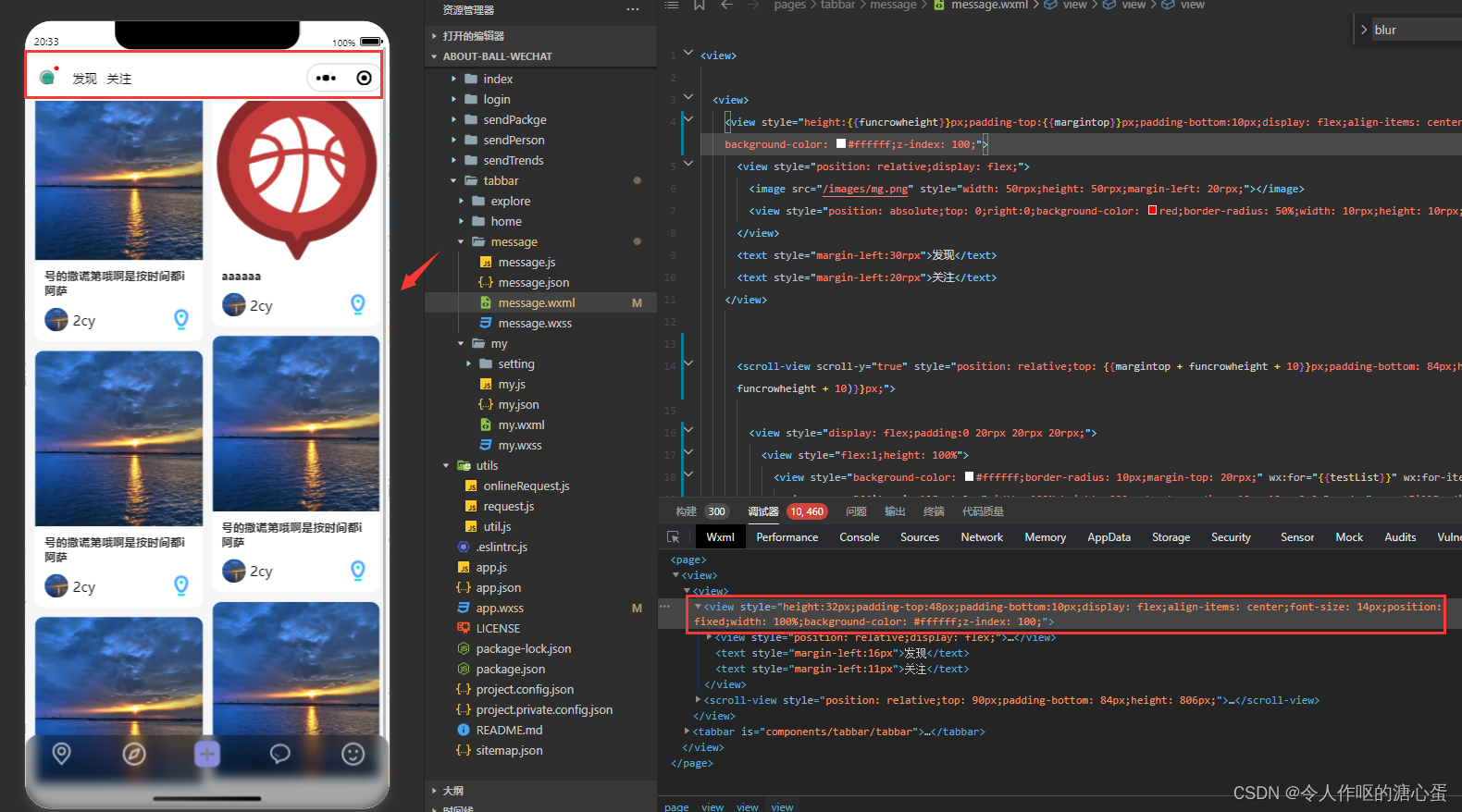
设置了z-index: 100; 滑动view的时候,里面的那个view也会跟着滑动,view被穿透了,不知道是不是我布局的问题。。
解决方法
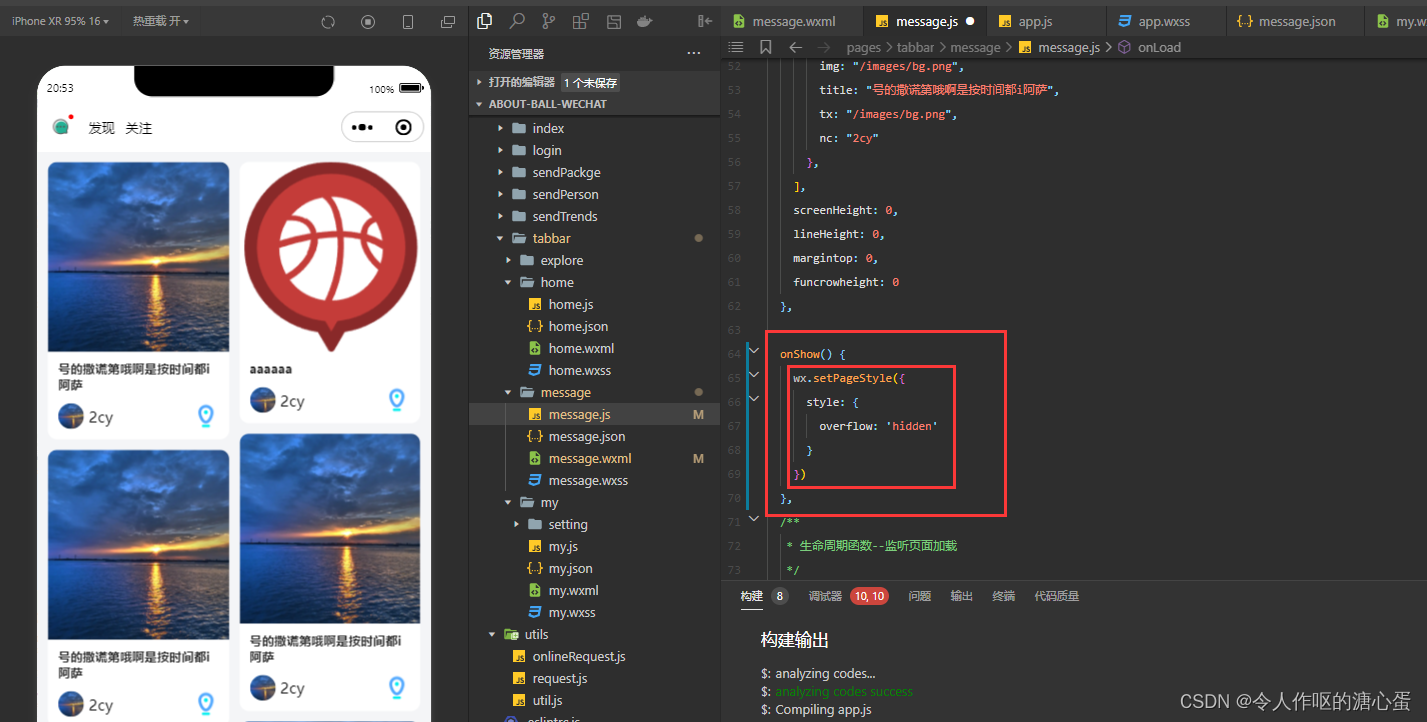
最简单的解决办法,只需要在该页面的js里面onShow中加上下面代码即可
wx.setPageStyle({
style: {
overflow: 'hidden'
}
})

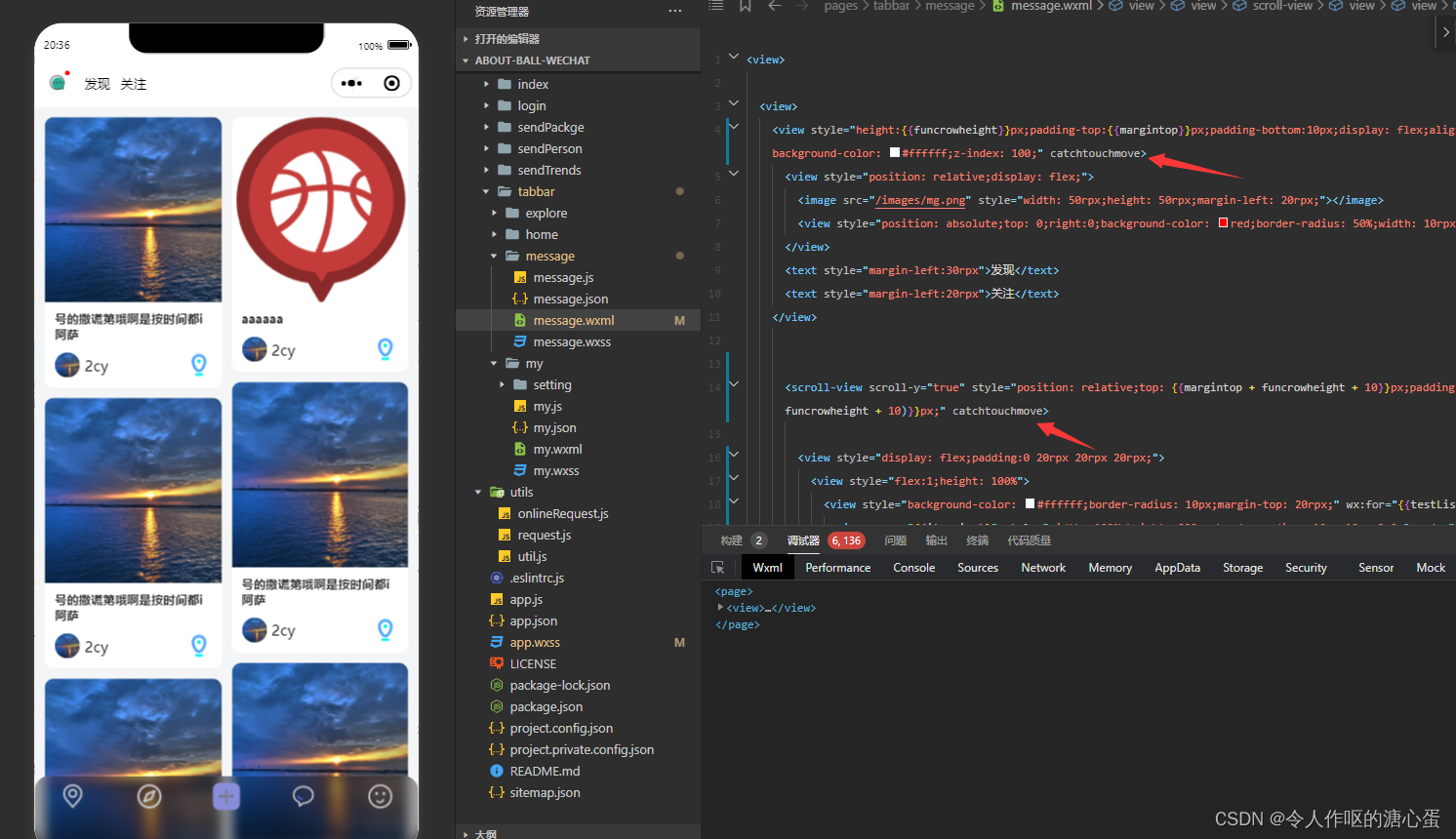
错误的解决方法
之前以为直接在view上面加上catchtouchmove就可以了,确实滑动事件不会被传递到其他元素。。。但是当我松开滑动,再次滑动的时候已经不能滑动了。。事件已经被禁止掉了。。。。

其他解决方法
微信社区有个大佬好像有多个解决方案,可以参考下:
https://developers.weixin.qq.com/community/develop/article/doc/000886e3d182a8c8d00ca216e5fc13


























 3323
3323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










