标签的显示模式(display)
目录
个人总结四种显示机制:
- 标准流:block,inline,inline-block
- 浮动(float)
- 定位(absolute)
- 弹性盒子(flex)
一、三种元素
1.1 块级元素(block)
常见的块级元素:
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
特点:
- 独占一行
- 高度、宽度、内外边距可以控制
- 宽度默认为容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内元素或块级元素
注意:
- 同理还有这些标签
<h1>~<h6>、<dt>、<p>,他们都是文字类块级标签,里面不能放其他块级元素
1.2 行内元素(inline)
常见的行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
特点:
- 一行显示多个
- 高度、宽度、内外边距设置是无效的
- 宽度默认为本身内容的宽度
- 行内元素只能容纳文本或则其他行内元素
注意:
- 链接里面不能再放链接
- 特殊情况
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
1.3 行内块元素(inline-block)
在行内元素中有几个特殊的标签,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
常见的行内块元素:
<img />、<input />、<td>
特点:
- 一行显示多个(但元素间默认有空隙)
- 高度、宽度、内外边距可以控制
- 宽度默认为本身内容的宽度
1.4 三种元素总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
二、浮动(float)
什么是浮动?
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
2.1 作用:
-
主要作用让多个块级盒子一行显示

-
可以实现盒子的左右对齐等

-
浮动最早是用来控制图片,实现文字环绕图片的效果。
2.2 特点:
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。 |
| 特 | 特别注意:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
2.3 注意点:
- float会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。

- 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
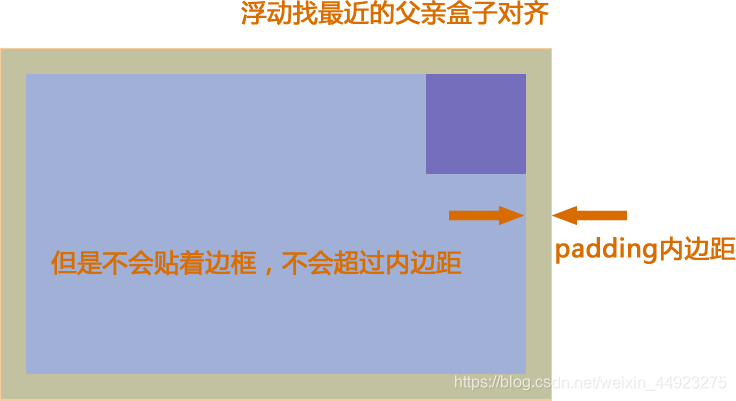
- 子盒子的浮动参照父盒子对齐,不会与父盒子的边框重叠,也不会超过父盒子的内边距。

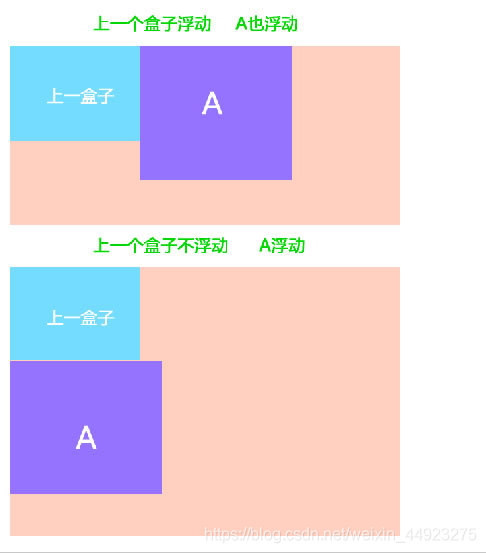
- 在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。

- 浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
如下图,盒子1和盒子3为块级元素,盒子2设置了{float:left},而盒子2不会影响盒子1,只会导致盒子3的覆盖。

2.4 应用:
浮动和标准流的父盒子搭配: 浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
父元素负责大体定位(如居中),父元素内部元素的排列可以通过float来实现。

2.5 清除浮动:
1)原因:
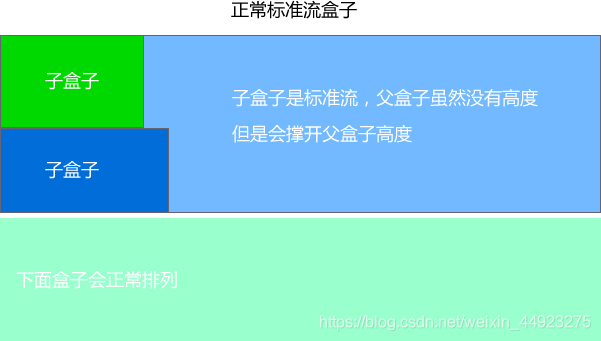
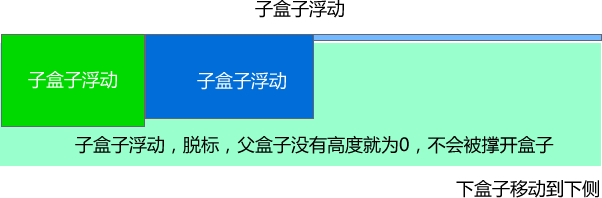
- 父元素高度无法撑开
- 与浮动元素同级的非浮动元素会被覆盖


2)清除浮动本质:
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
3)方法:
1. 额外标签法(隔墙法)
在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
2. 父级添加overflow属性方法
可以给父级添加:overflow:hidden/auto/scroll
- 优点: 代码简洁
- 缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3. 使用after伪元素清除浮动
给父元素设置after伪类,即在一组浮动子元素最后添加新块级盒子
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {*zoom: 1;} /* IE6、7 专有 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等
4. 使用双伪元素清除浮动
即在一组浮动子元素前后都添加新盒子,更符号闭合浮动的思想。
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 小米、腾讯等
2.6 总结:
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
三、定位(position)
有层叠的概念,就是可以让多个盒子前后叠压来显示。
定位 = 定位模式 + 边偏移
3.1 边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
3.2 定位模式 (position)在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
选择器 { position: 属性值; }
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static | 静态定位 |
relative | 相对定位 |
absolute | 绝对定位 |
fixed | 固定定位 |

1. 静态定位(static)
- 是元素的默认定位方式,无定位的意思。
- 按照标准流特性摆放位置,它没有边偏移(即四个定位偏移属性left,rigth,bottom,top无效)。
2. 相对定位(relative)
- 遵循标准流,即原来的位置一直占据着标准流某个部分,但四个定位属性进行偏移是不会影响其他标准流中的任何元素(视觉上会覆盖其他标准流元素)。
- 偏移属性参照自身原来在标准流中的位置。
3. 绝对定位(absolute)
- 脱标
- 偏移属性参照 最近的已经定位(绝对、固定或相对定位)的父元素(祖先) 。
- 如果父元素没有定位,则以body为准定位。
4. 固定定位(fixed)
- 脱标
- 偏移属性参照 浏览器可视窗口
四、弹性布局(flex)
- flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
- 采用 Flex 布局的元素,称为 Flex 容器(flex
container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex
item),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
常见属性:
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
























 1605
1605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








