需求
当用户选择或者输入错误信息时显示提示信息
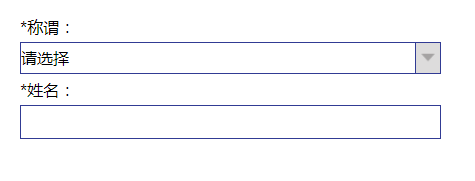
初始化加载的页面

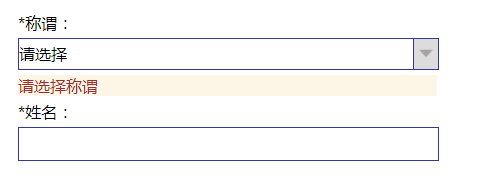
没有选择称谓

没有填写姓名

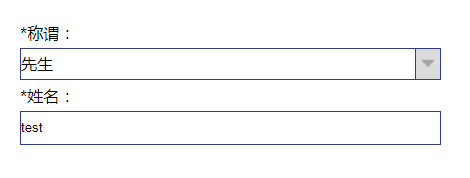
输入正确

代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>selector</title>
<link href="./css/selector.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="content">
<div class="group">
<div class="groupName">*称谓:</div>
<div class="groupValue" id="selector">
<div id="selected">
<span id="sex"></span>
<div id="arrowBotton"><img src="./images/arrow_bot.png"></div>
</div>
<ul class="ul">
<li value="default">请选择</li>
<li value="sir">先生</li>
<li value="lady">女士</li>
</ul>
</div>
<div id="sexWarning" class="warning">请选择称谓</div>
</div>
<div class="group">
<div class="groupName">*姓名:</div>
<div class="groupValue">
<input id="name" type="text">
</div>
<div id="nameWarning" class="warning">请填写姓名</div>
</div>
</div>
<script src="./js/lib/jquery-1.8.2.min.js"></script>
<script src="./js/selector.js"></script>
</body>
</html>
js
(function ($) {
$(document).ready(function () {
$("#sex").text("请选择")
$("#sexWarning").hide();
$("#nameWarning").hide();
});
$("#selected").click(function () {
$(".ul").toggle();
var flag = ($("#sex").text() == "请选择");
isHide(flag, "#sexWarning");
});
$("#selector, .ul").mouseleave(function () {
$(".ul").hide();
});
$(".ul li").click(function () {
$("#sex").html($(this).html())
.attr("value", $(this).attr("value"));
$(".ul").css("display", "none");
var flag = ($("#sex").text() == "请选择");
isHide(flag, "#sexWarning");
})
$("#name").blur(function () {
var flag;
var s = $("#name").val();
if(s == null || s == "" || s == undefined){
flag=true
};
isHide(flag, "#nameWarning");
});
function isHide(flag, hideEle) {
if (flag) {
$(hideEle).show();
} else {
$(hideEle).hide();
}
}
})(jQuery)
css
.content{
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
.group{
width: 90%;
}
.ul{
display: none;
list-style: none;
margin: -2px 0 0;
padding: 5px 0;
border: 1px solid #313b94;
border-top: 0;
width: 100%;
}
.ul li{
display: block;
padding: 2px 5px;
color: #000;
text-decoration: none;
}
.ul li:hover{
background-color: rgba(243, 229, 229, 0.678);
color: #000;
}
#selected{
display: -webkit-flex;
justify-content: space-between;
}
#selected, input{
position: relative;
height: 30px;
line-height: 30px;
border: 1px solid #313b94;
width: 100%;
}
#arrowBotton{
border-left:1px solid #313b94;
margin-right: 1px;
}
#arrowBotton>img{
height: 100%;;
}
.groupName, .groupValue, .warning{
margin: 5px 0;
}
.warning{
color: brown;
background-color: oldlace;
}























 6192
6192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








