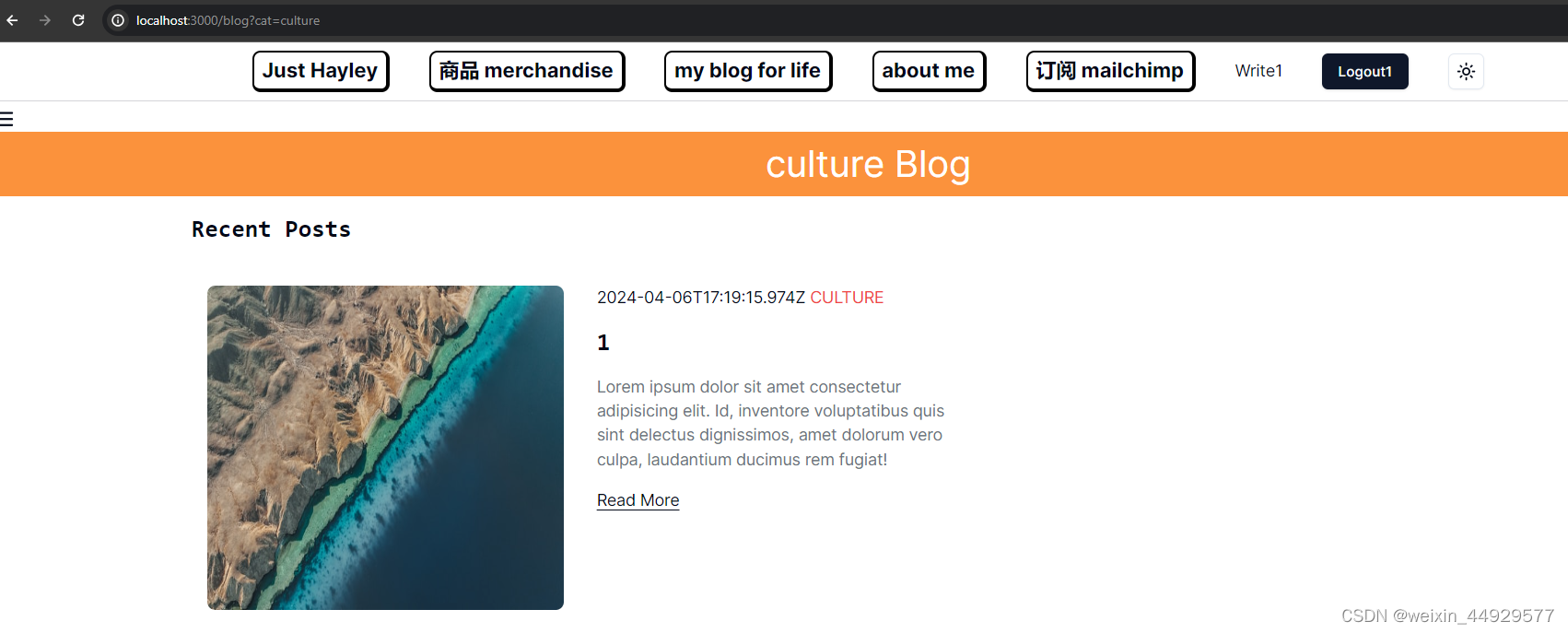
要求效果:
用Tailwind CSS将 <h1> 元素居中、设置大字号、并将背景颜色设置为橙色
代码实现:
import React from 'react';
const CatBlogHeader = ({ cat }) => {
return (
<h1 className="text-center text-4xl bg-orange-500 text-white p-4">
{cat} Blog
</h1>
);
};
export default CatBlogHeader;
Tailwind css 具体解释
text-center: 将文本水平居中对齐。text-4xl: 设置大字号,4xl 是 Tailwind CSS 中预定义的一个大字号bg-orange-500: 设置背景颜色为橙色,500是一个强度等级text-white: 设置文本颜色为白色,在橙色背景上可见。p-4: 给元素增加 1rem 的填充(padding),提供一些间距。
效果展示:























 5217
5217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








