轮播图是现代网页设计中常见且引人注目的元素之一。它以其动态性和吸引力而在各种网站上广泛应用,从电子商务到新闻门户网站,再到艺术和摄影领域。
下面我们一起看看在Axure中如何用中继器实现一个动态轮播图
预览地址:http://www.axuredesign.com/index.php?m=content&c=index&a=lists&catid=19&id=28
一、元件准备
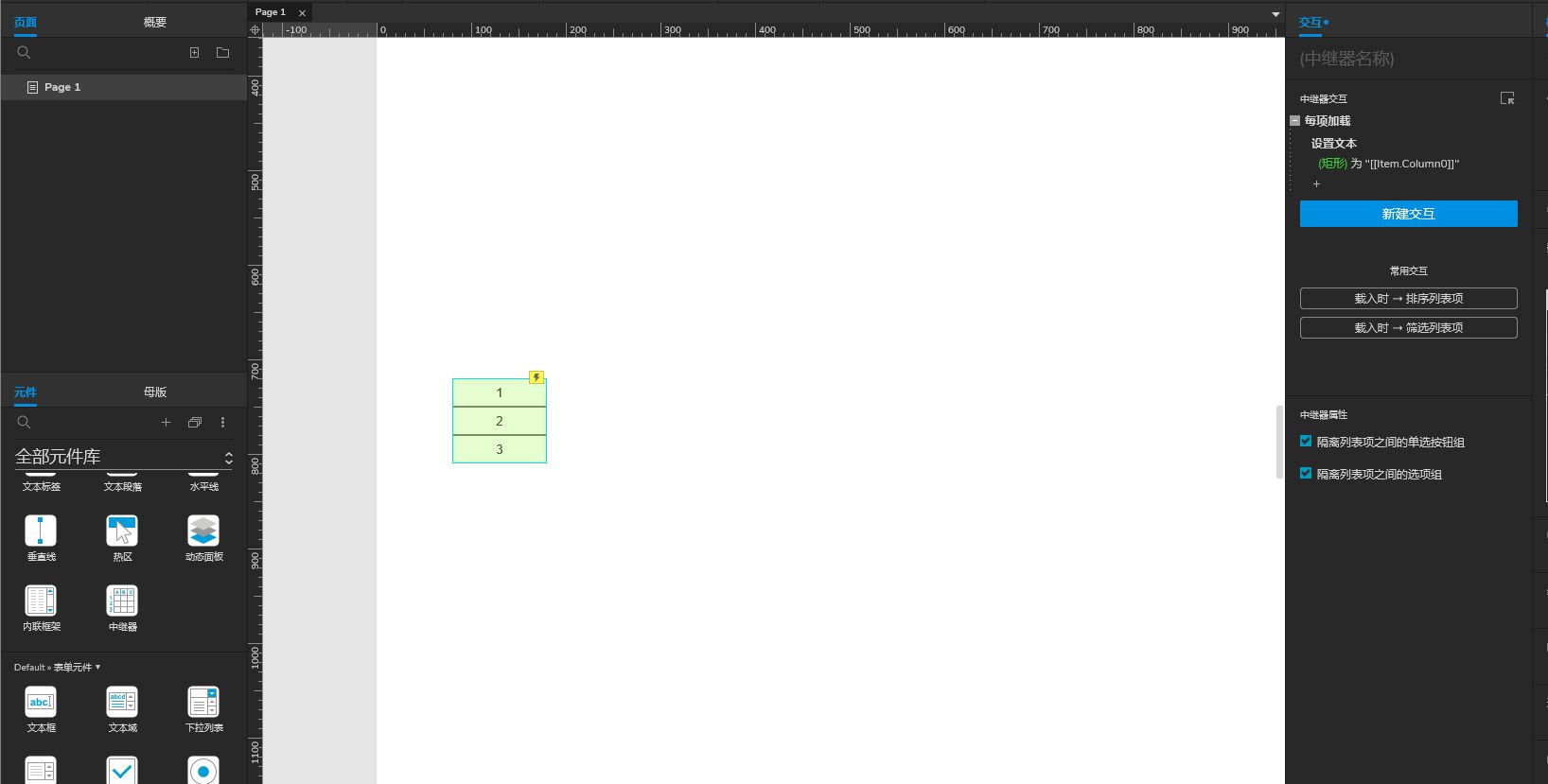
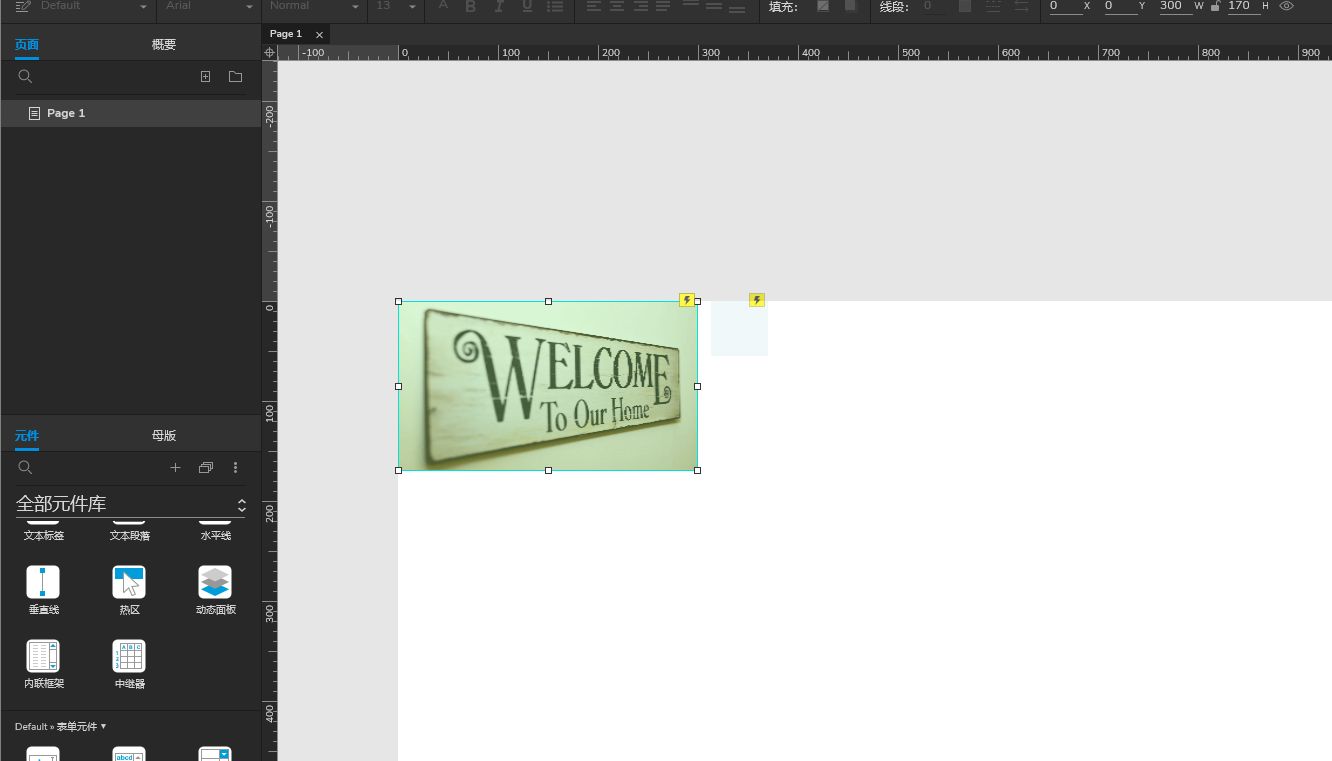
1. 在画布中拖入一个中继器

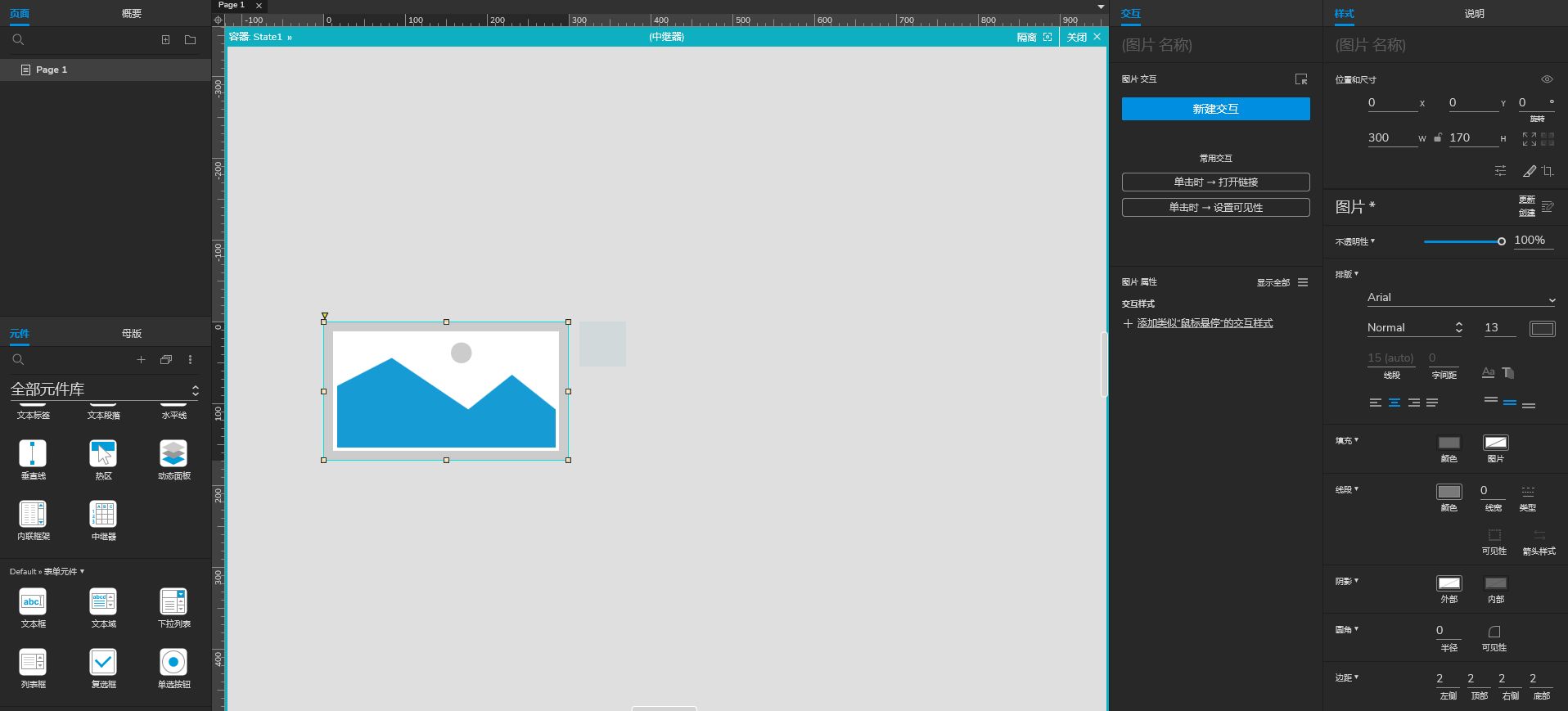
2. 双击进入中继器,将中继器内部元件更换为图片

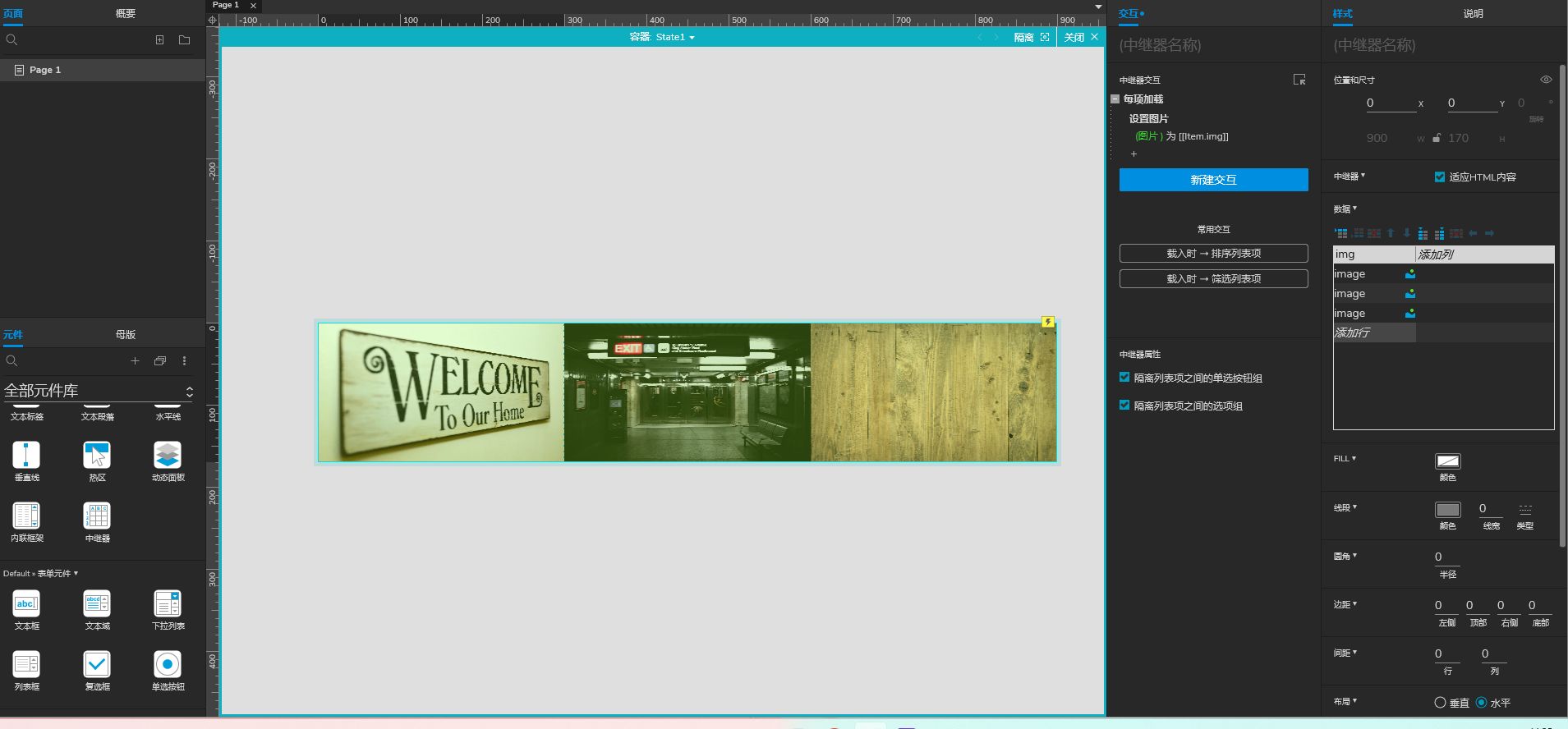
3. 中继器的配置项中配置一列作为需要展示的图片(右键引入图片)

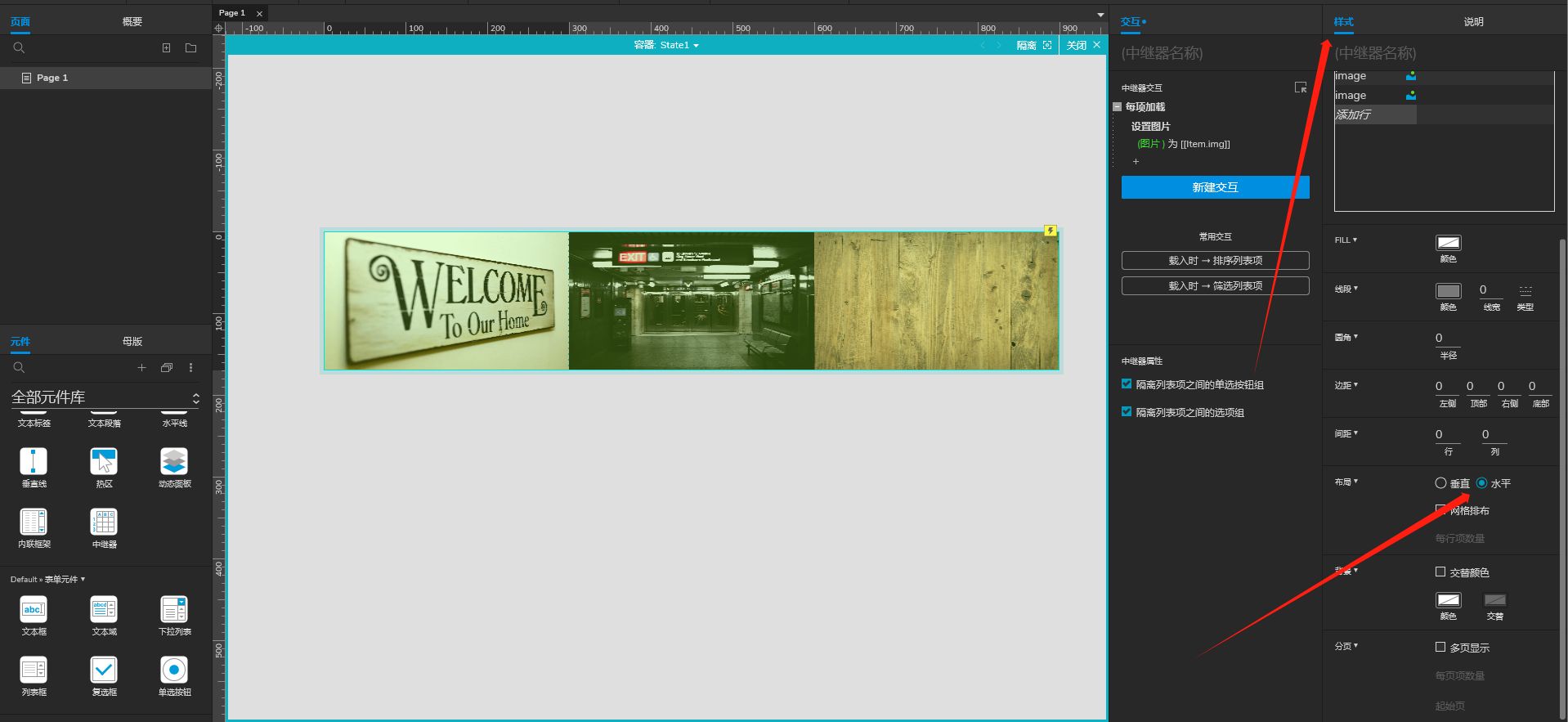
4. 将中继器改为水平布局

5. 右键点击中继器,设置为一个组合,在右键点击中继器组合(命名为内容器),再次转为动态面板(命名为外容器),然后设置动态面板宽度为中继器内单个图片宽度。

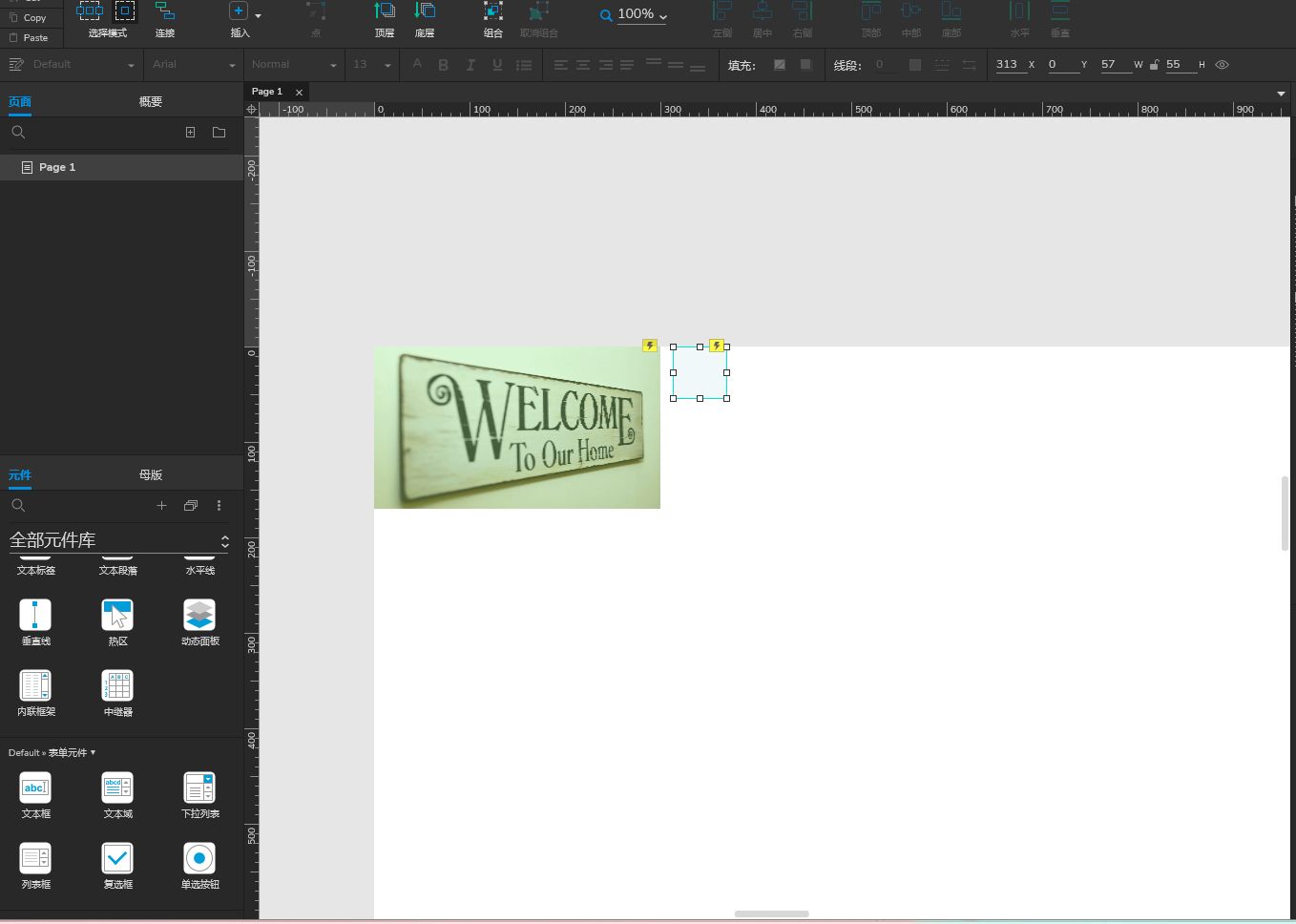
6. 在新建一个动态面板,命名为计时器(用于触发轮播效果)

二、交互设置
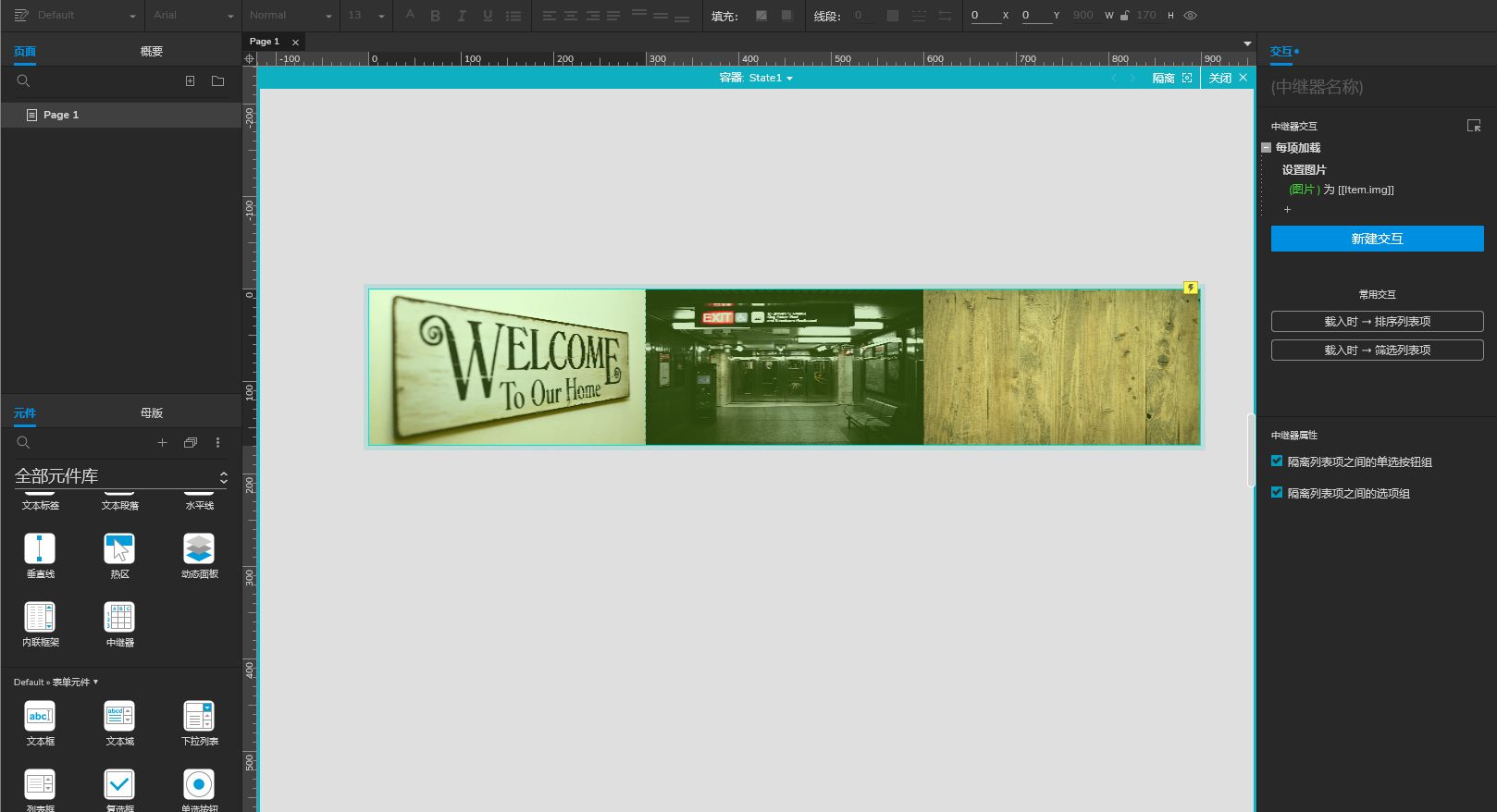
1. 进入动态面板,点击中继器,新增中继器每项加载时设置图片为每项的值。

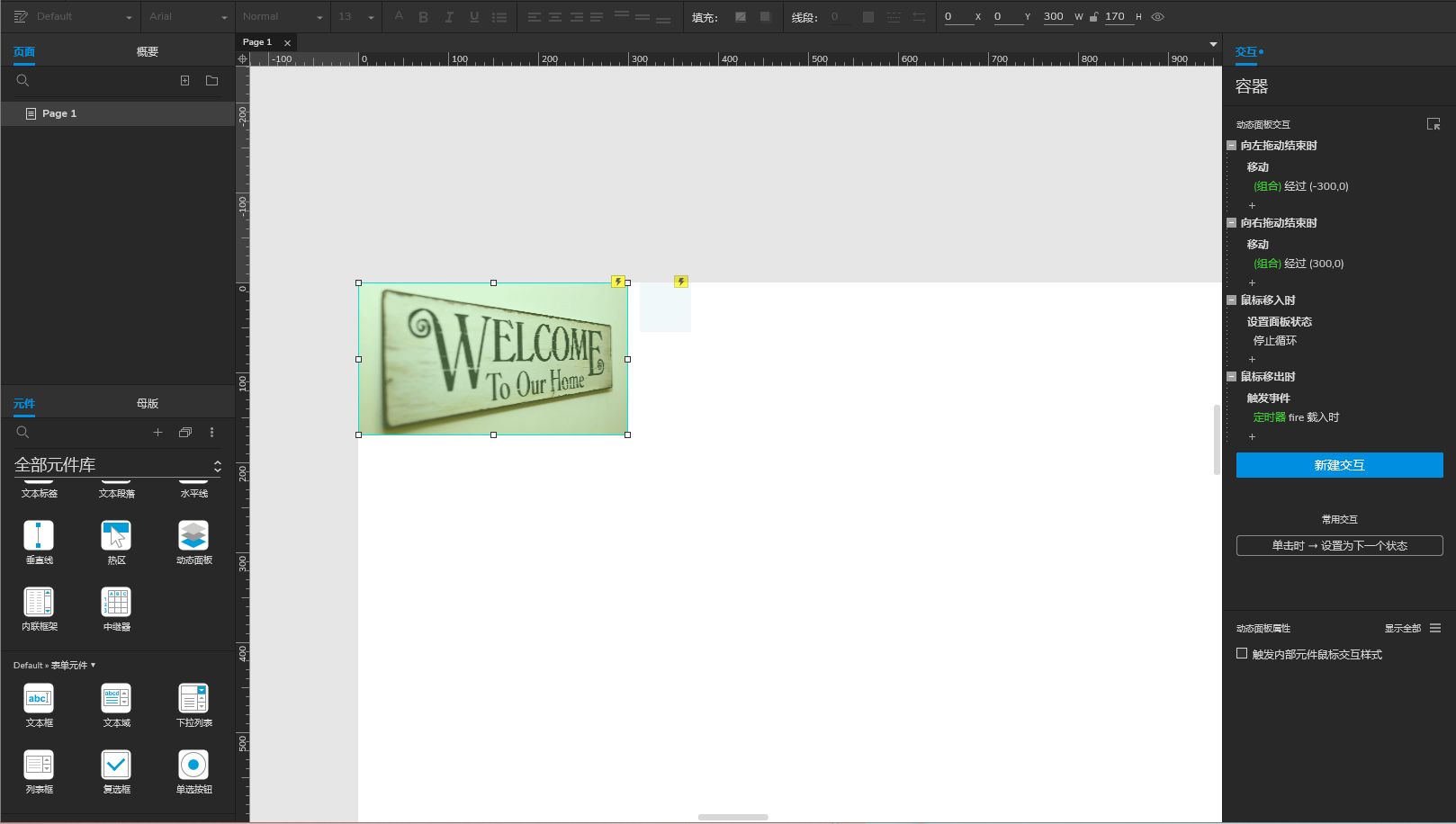
2. 设置 外容器 动态面板交互
向左拖动时,移动 内容器 的X坐标 为 减去一个内容图片宽度
向右拖动时,移动 内容器 的X坐标 为 加上一个内容图片宽度
鼠标移入时,停止定时器的循环
鼠标移出时,触发定时器载入时的循环

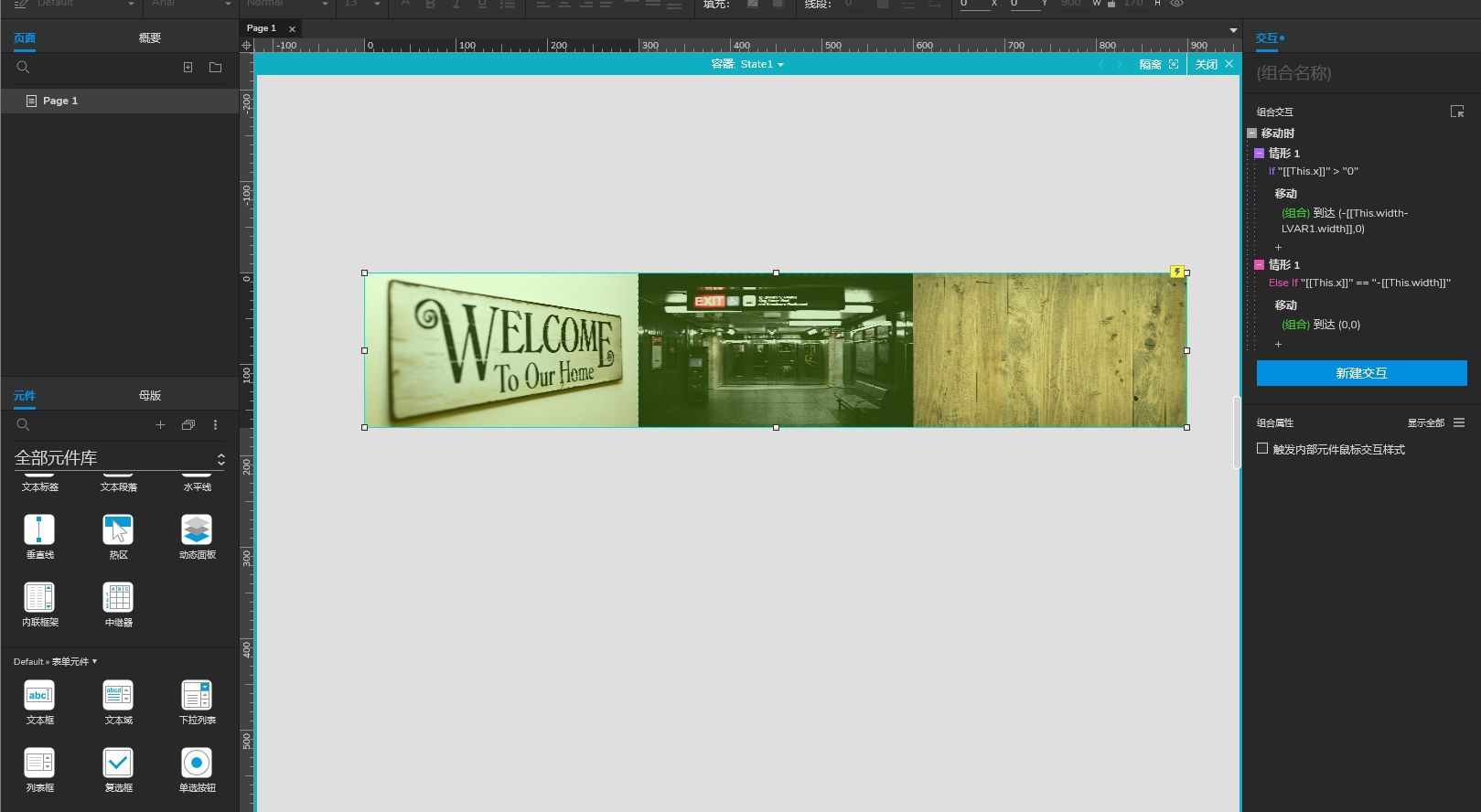
3. 设置中继器外部组合的交互。
元件移动时交互:
当坐标轴>0的时候,移动 内容器 到达 负的(内容器的宽度-内容图片宽度),实现第一张图向右滑动的时候移动到最后一个图片
当坐标轴==负的内容器宽度时,则已经时最后一张图,然后直接移动内容器的X到0,实现循环

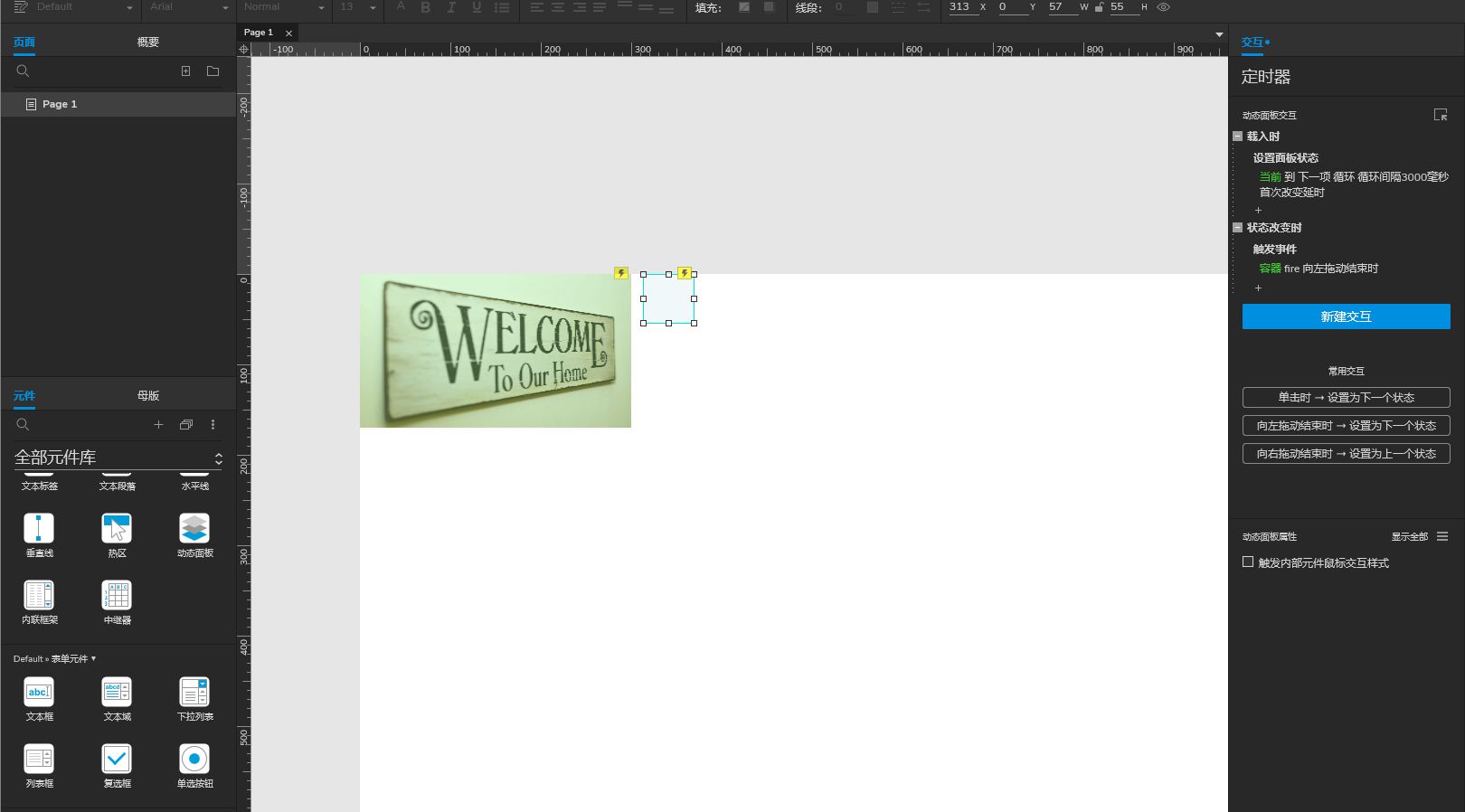
4. 设置计时器交互
定时器载入时交互: 循环 设置当前动态面板为下一项,然后循环间隔为3000毫秒
状态改变时:触发外容器向左滑动时

到此处就完成啦~~~赶快去试试吧
预览地址:http://www.axuredesign.com/index.php?m=content&c=index&a=show&catid=1&id=28








 本文详细介绍了如何在Axure中使用中继器和动态面板创建一个具有轮播效果的图片展示,包括元件准备、交互设置和预览地址。
本文详细介绍了如何在Axure中使用中继器和动态面板创建一个具有轮播效果的图片展示,包括元件准备、交互设置和预览地址。














 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








