1.拥有一个npm官方账号
在官网进行注册,https://www.npmjs.com/
账号、密码、邮箱
2.编写一个包
webpack 除了可以⽤来打包应⽤,也可以⽤来打包 js 库,如建立一个包的流程如下:
- 创建目录:
mkdir large-number(包名) - 进入目录:
cd large-number - 初始化项目:
npm init -y(package.json文件中依次填入包名、版本、描述、main入口文件路径等) - 安装
webpack:npm i webpack webpack-cli -D - 建立文件目录:如
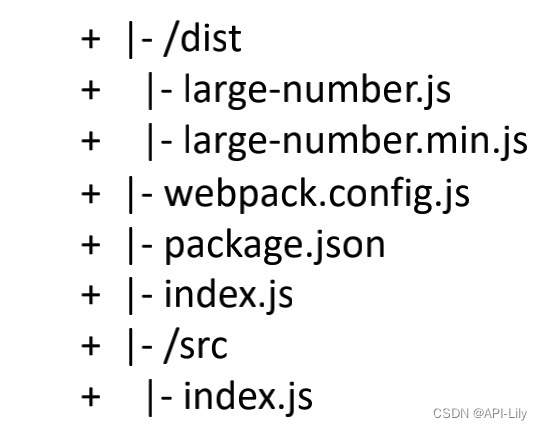
src目录下(包代码文件)、导出包的入口文件,md说明文件等(具体目录如下图)
构建目录如下图:

package.json重点字段说明:
name: 即npm项目包名,发布到npm时就是取的这个name名,你自己取个语义化的名字,和已有的npm库不能重复;version: 版本号,更新npm包时必须修改一个更高的版本号后才能成功发布到npm,版本号最好遵循npm版本管理规范;description: 包的描述,发布到npm后你搜索该npm包时,在搜索联想列表里会显示在包名的下方,作为描述说明;main: 入口文件路径,在你通过import或require引用该npm包时就是引入的该路径的文件;
学习案例:
(1)实现⼀个⼤整数加法库的打包
- 需要打包压缩版和⾮压缩版本
- ⽀持
AMD/CJS/ESM模块引⼊
(2)库的目录结构和打包要求
打包输出的库名称:
- 未压缩版
large-number.js - 压缩版
large-number.min.js
(3)如何将库暴露出去?
library: 指定库的全局变量libraryTarget: ⽀持库引⼊的⽅式
(4)如何指对 .min 压缩
通过 include 设置只压缩 min.js 结尾的⽂件
ps:需提前安装terser插件,npm i terser-webpack-plugun -D
webpack.config.js配置文件设置如下:
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
entry: {
'large-number': './src/index.js',
'large-number.min': './src/index.js'
},
output: {
filename: '[name].js',
library: 'largeNumberXialuoer', // 打包出来的库名字
libraryTarget: 'umd', // 引用库的一个方法
libraryExport: 'default' // ⽀持库引⼊的⽅式
},
mode: 'none',
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
include: /\.min\.js$/ //设置只压缩 min.js 结尾的⽂件
})
]
}
}
(5)设置入口文件
package.json 的 main 字段为 index.js,这样可以保证生产环境用压缩的包,非生产环境用非压缩的包
if (process.env.NODE_ENV === "production") {
module.exports = require("./dist/large-number.min.js");
} else {
module.exports = require("./dist/large-number.js");
}
3.发布npm包
(1)在终端登陆npm账号,npm login,如若报错,指定为官方镜像,执行 npm login --registry https://registry.npmjs.org,输入账号、密码、邮箱、验证码等完成登录(ps: 填写密码没有显示,盲打就行,打完回车键)
(2)执行发布命令 ,npm publish or npm publish --registry https://registry.npmjs.org
ps: 发布有延迟,可能一时半会在npm官网上搜索不到,或者去自己账号下的package下查看
4.删除npm包
(1)删除指定的版本
npm unpublish 包名@版本号
(2)删除整个包
npm unpublish 包名 --force //删除已发布包
5.注意事项
-
npm unpublish命令只能删除 72 小时以内发布的包 -
npm unpublish删除的包,在 24 小时内不允许重复发布 -
发布包的时候要慎重,尽量不要往
npm上发布没有意义的包!
























 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








