一、状态
什么是状态

import React, { Component } from "react";
export default class App extends Component {
state = {
mytext: "收藏",
myShow: true,
};
render() {
return (
<div>
<h1>状态学习调试</h1>
<button
onClick={() => {
this.setState({
// mytext: "取消收藏",
myShow: !this.state.myShow,
});
if (this.state.myShow) {
console.log("收藏的逻辑");
} else {
console.log("取消收藏的逻辑");
}
}}
>
{this.state.myShow ? "收藏" : "取消收藏"}
</button>
</div>
);
}
}
另一种写法:构造函数—快捷键 rcs
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
mytext: "收藏",
myShow: true,
myname: true,
};
}
render() {
二、循环渲染
.map()映射
import React, { Component } from "react";
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
list: ["111", "222", "333"],
};
}
render() {
return (
<div>
<ul>
{this.state.list.map((item) => {
return <li key={item}>{item}</li>;
})}
</ul>
</div>
);
}
}
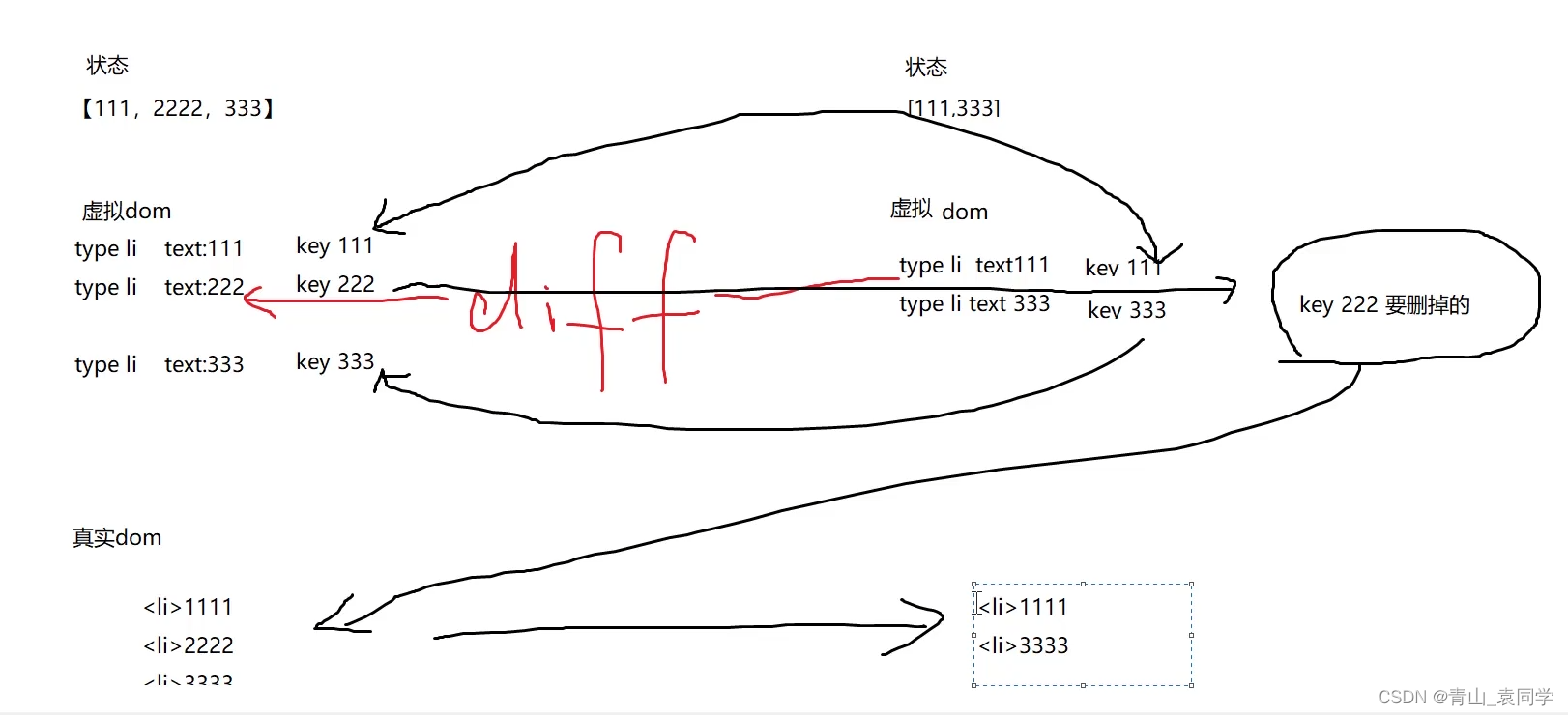
加Key的原因
为了列表的复用和重排

避免key值相同的改法:
更改接受的数据
import React, { Component } from "react";
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
// list: ["111", "222", "333"],
list: [
{
id: 1,
text: "1111",
},
{
id: 2,
text: "2222",
},
],
};
}
render() {
return (
<div>
<ul>
{this.state.list.map((item) => {
return <li key={item.id}>{item.text}</li>;
})}
</ul>
</div>
);
}
}





















 2362
2362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








