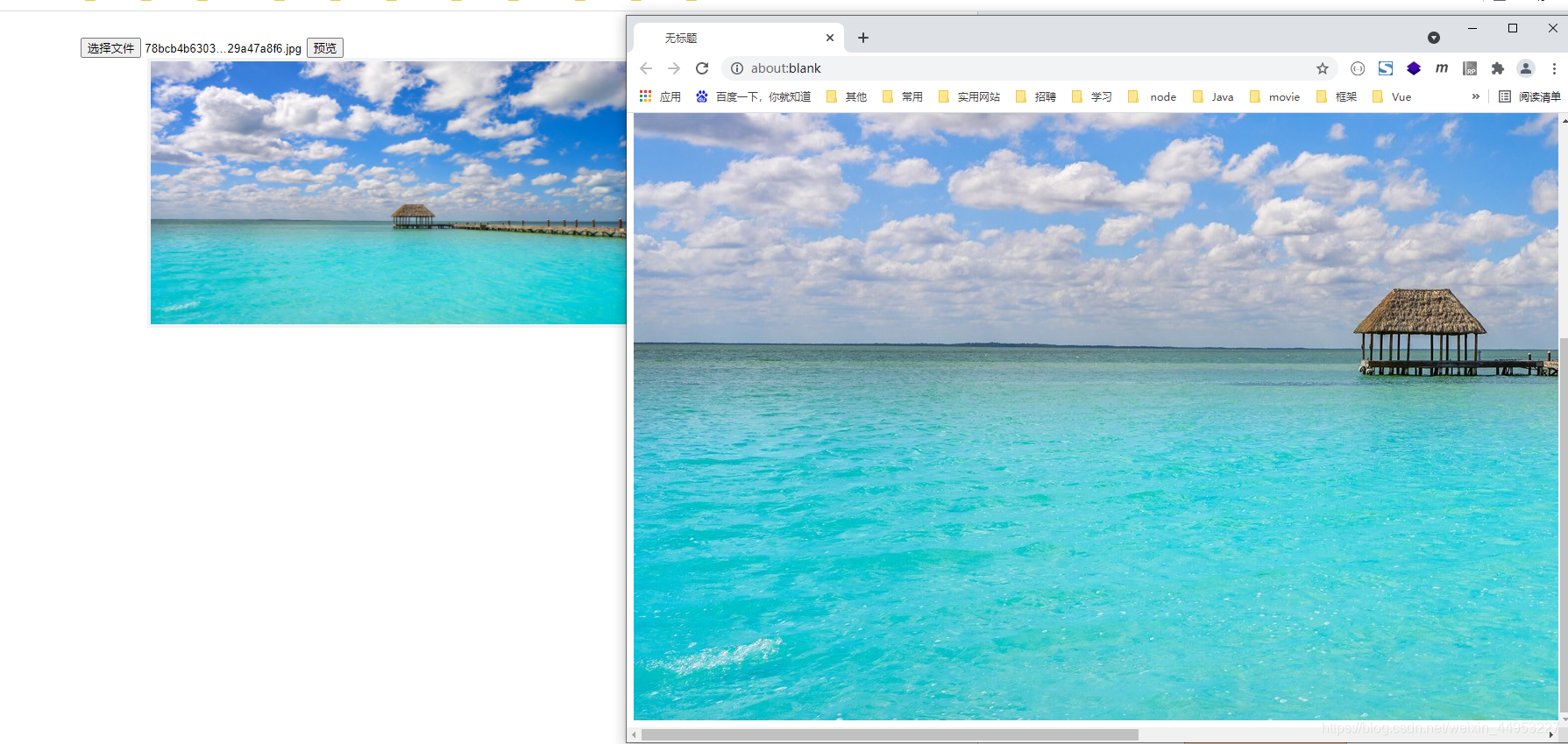
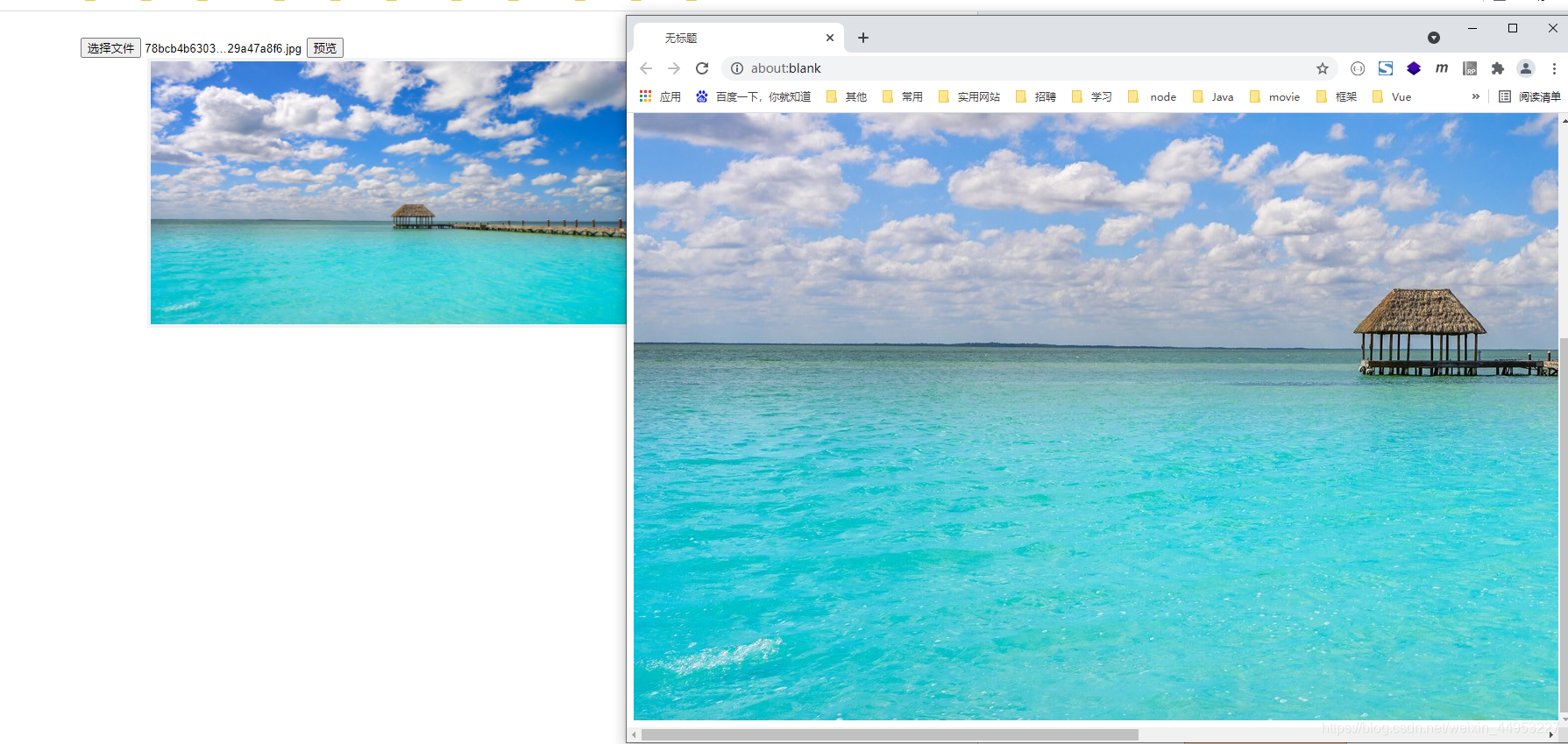
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.uploadBox {
margin: 0px auto;
padding: 4px;
cursor: pointer;
line-height: 20;
width: 80%;
height: 300px;
background-color: rgb(241, 243, 244);
text-align: center;
}
</style>
<body>
<div >
<div style="width: 800px; margin: 30px auto;">
<input
id="fileImg"
accept=".png,.jpg,.jpeg"
onChange="handleChange()"
type="file"
/>
<button onclick="handlePreview(previewSrc)">预览</button>
<div class="uploadBox" onclick="handlePreview(previewSrc)">
<img id="imgSign" width="100%" height="100%" style="display: none;" />
</div>
</div>
</div>
<script>
var previewSrc = null;
async function handleChange() {
const file = document.getElementById("fileImg").files[0];
if (file) {
previewSrc = await new Promise((resolve, reject) => {
const fileReader = new FileReader();
fileReader.readAsDataURL(file);
fileReader.onload = () => resolve(fileReader.result);
fileReader.onerror = err => reject(err);
});
const img = document.getElementById("imgSign");
img.src = previewSrc;
img.style.display = "block";
}
};
function handlePreview(val) {
if (val) {
const image = new Image();
image.src = val;
const imgWindow = window.open(val);
imgWindow.document.write(image.outerHTML);
}
};
</script>
</body>
</html>























 4090
4090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








