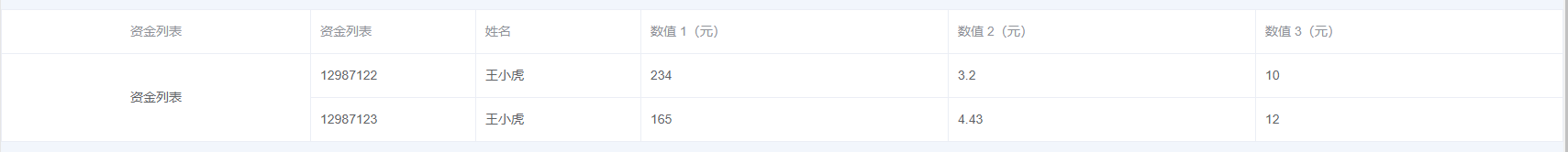
element-ui合并单元格
<template>
<div class="demo">
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px"
>
<el-table-column label="资金列表" align="center">
<template>
<span>资金列表</span>
</template>
</el-table-column>
<el-table-column prop="id" label="资金列表" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="amount1" label="数值 1(元)"></el-table-column>
<el-table-column prop="amount2" label="数值 2(元)"></el-table-column>
<el-table-column prop="amount3" label="数值 3(元)"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: "12987122",
name: "王小虎",
amount1: "234",
amount2: "3.2",
amount3: 10
},
{
id: "12987123",
name: "王小虎",
amount1: "165",
amount2: "4.43",
amount3: 12
},
// {
// id: "12987124",
// name: "王小虎",
// amount1: "324",
// amount2: "1.9",
// amount3: 9
// }
// {
// id: "12987125",
// name: "王小虎",
// amount1: "621",
// amount2: "2.2",
// amount3: 17
// },
],
mergeSpanArr: [], // 空数组,记录每一行的合并数
mergeSpanArrIndex: "" // mergeSpanArr的索引
};
},
methods: {
//合并行或列的计算方法
/**
* row 行 id 姓名 数值 横向
* column 列 id 纵向
* rowIndex 行索引 横向索引
* columnIndex 列索引 纵向索引
*/
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// debugger
// if (columnIndex === 0) {
// // 设置需要合并的列(索引)
// // if (rowIndex % 2 === 0) {
// // // 设置合并多少行
// // return {
// // rowspan: 2, // 需要合并的行数
// // colspan: 1 // 需要合并的列数,设置为0,不显示该列
// // };
// // } else {
// // return {
// // rowspan: 0,
// // colspan: 0
// // };
// // }
// } else
if (columnIndex === 0) {
// 合并第二列所有行
const _row = this.mergeSpanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
};
}
},
// 生成一个与行数相同的数组,记录每一行设置的合并数
setMergeArr(data) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.mergeSpanArr.push(1);
this.mergeSpanArrIndex = 0;
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].name === data[i - 1].name) {
this.mergeSpanArr[this.mergeSpanArrIndex] += 1;
this.mergeSpanArr.push(0);
} else {
this.mergeSpanArr.push(1);
this.mergeSpanArrIndex = i;
}
}
}
// 如果第一条记录索引为0,向数组中push 1,设置索引值
// 如果不是第一条记录,判断与前一条记录是否相等,相等则向mergeSpanArr添加元素0
// 且将前一条记录+1,即需要合并的行数+1,直到得到所有需要合并的行数
}
},
created() {},
mounted() {
this.setMergeArr(this.tableData);
}
};
</script>
<style>
</style>
简单版
//合并单元格
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// console.log(row, column, rowIndex, columnIndex)
// 打印出的数据就是表格当前行的数据,当前列的数据,索引
// debugger
if (rowIndex === 2) {
// 在这里多加一个行的判断就行
// 合并第二行
if (columnIndex === 1) {
// 从第二列开始
return [1, 2];
} else if (columnIndex === 1) {
return [0, 0];
}
}
}























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








