1…扩展运算符,谁在后面谁覆盖前面的
let obj ={
a:1,
b:2
}
obj2={
c:3,
a:4,
b:5
}
let obj3={
...obj,
c:3,
a:4,
b:5
}
console.log(obj3);
let obj4={
c:3,
a:4,
b:5,
...obj
}
console.log(obj4);
console.log(obj2 === obj)

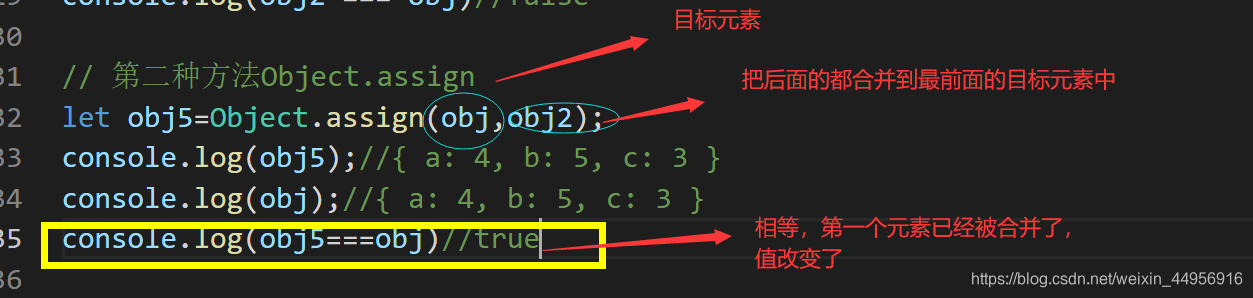
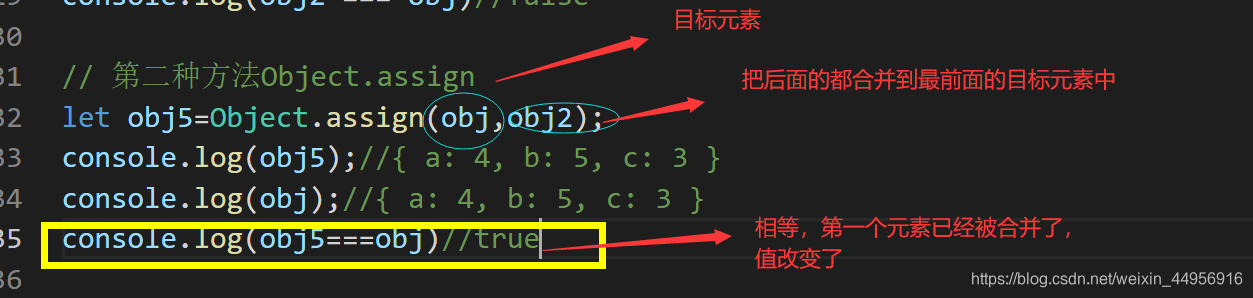
2.Object.assign(target,)把后面的合并到目标对象中,目标对象就是合并之后的结果了
let obj4={
c:3,
a:4,
b:5,
...obj
}
console.log(obj4);
console.log(obj2 === obj)
let obj5=Object.assign(obj,obj2);
console.log(obj5);
console.log(obj);
console.log(obj5===obj)

/*
合并对象的2种方法
1)...扩展运算符,谁在后面谁覆盖前面的
2)Object.assign(target,)把后面的合并到目标对象中,目标对象就是合并之后的结果了
*/
let obj ={
a:1,
b:2
}
obj2={
c:3,
a:4,
b:5
}
let obj3={
...obj,
c:3,
a:4,
b:5
}
console.log(obj3);//{ a: 4, b: 5, c: 3 }
let obj4={
c:3,
a:4,
b:5,
...obj
}
console.log(obj4);//{ c: 3, a: 1, b: 2 }
console.log(obj2 === obj)//false
// 第二种方法Object.assign
let obj5=Object.assign(obj,obj2);
console.log(obj5);//{ a: 4, b: 5, c: 3 }
console.log(obj);//{ a: 4, b: 5, c: 3 }
console.log(obj5===obj)//true






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








