js实现简单虚拟键盘
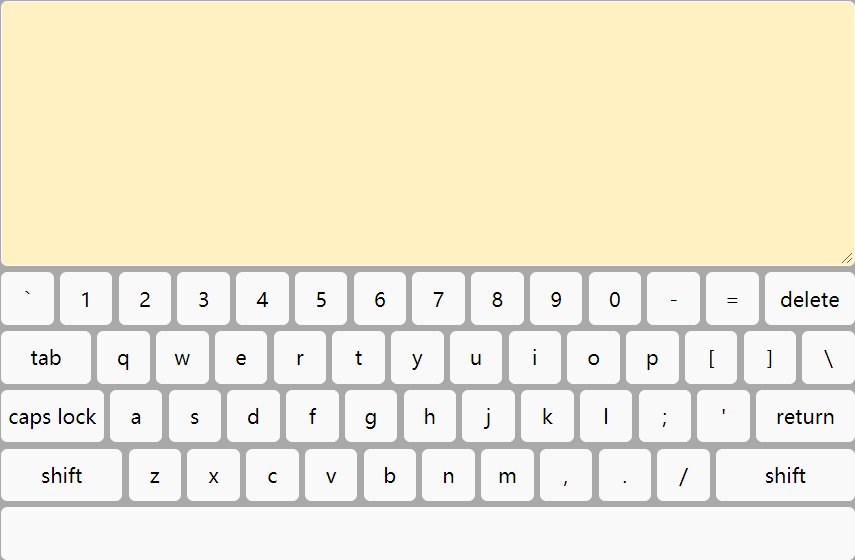
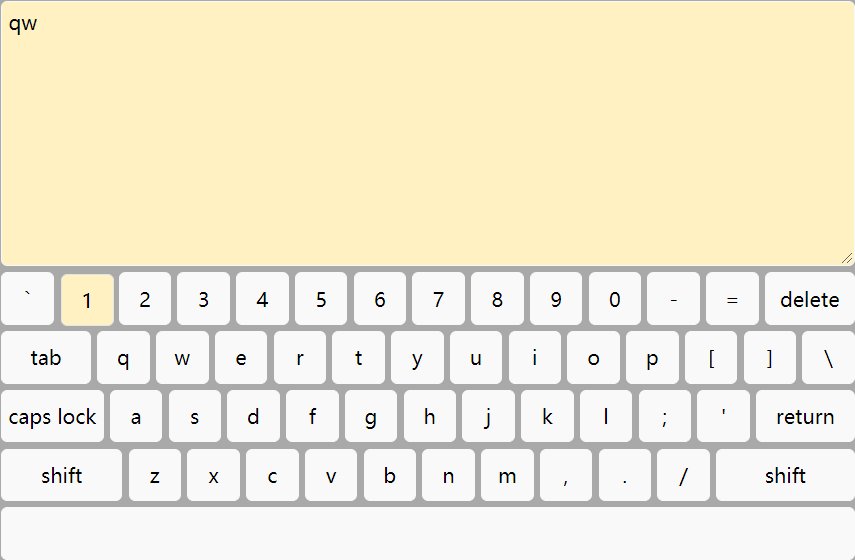
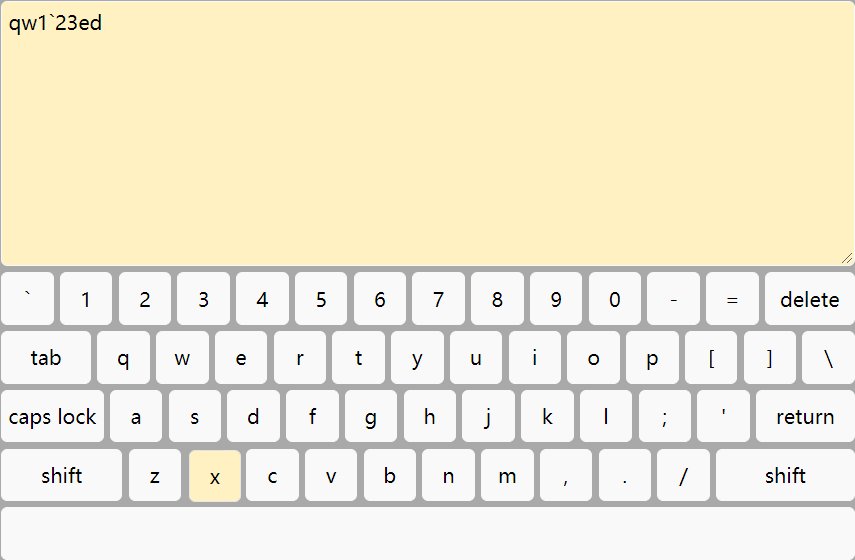
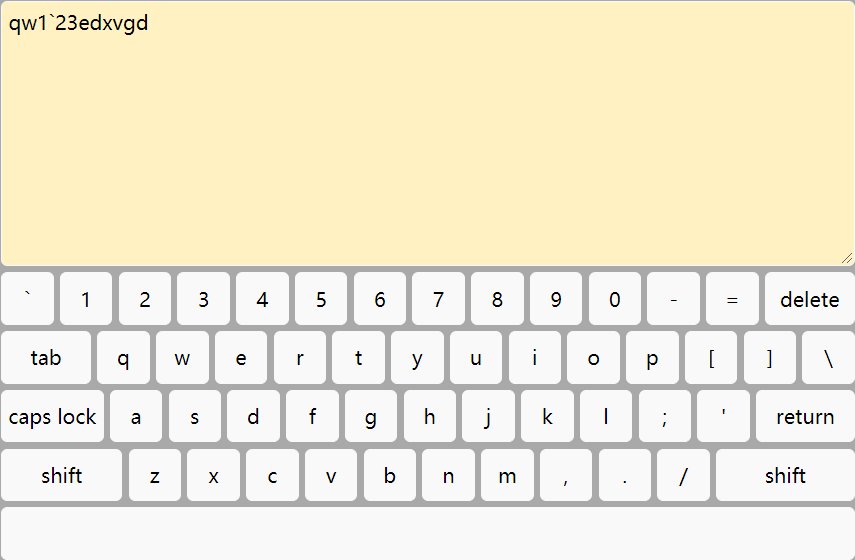
1:效果图

2:项目结构

3:代码
1):jquery.js文件下载地址:https://jquery.com/download/
2):index.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网页输入虚拟键盘软键盘js插件</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<div id="container">
<textarea id="write" rows="6" cols="60"></textarea>
<ul id="keyboard">
<li class="symbol"><span class="off">`</span><span class="on">~</span></li>
<li class="symbol"><span class="off">1</span><span class="on">!</span></li>
<li class="symbol"><span class="off">2</span><span class="on">@</span></li>
<li class="symbol"><span class="off">3</span><span class="on">#</span></li>
<li class="symbol"><span class="off">4</span><span class="on">$</span></li>
<li class="symbol"><span class="off">5</span><span class="on">%</span></li>
<li class="symbol"><span class="off">6</span><span class=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4156
4156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








