简单的自定义按钮
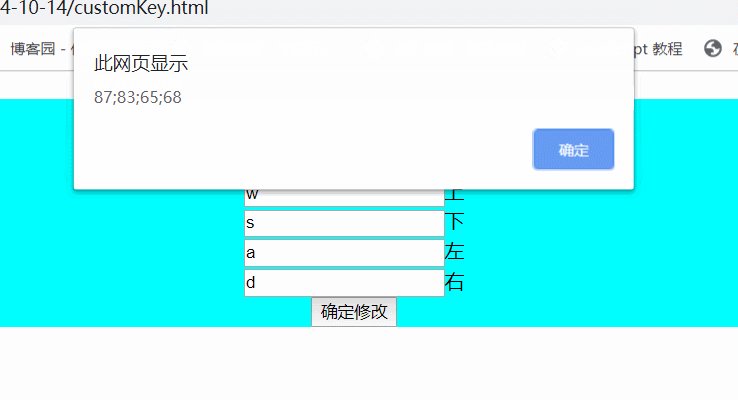
1:效果图

2:代码
1):HTML代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>自定义按键</title>
<script type="text/javascript" src="js/customKey.js"></script>
</head>
<body>
<div style="text-align: center; background-color: aqua">
<h1>自定义按键</h1>
<input type="text" onkeyup="myFunction('up')" maxlength="1">上<br>
<input type="text" onkeyup="myFunction('down')" maxlength="1">下<br>
<input type="text" onkeyup="myFunction('left')" maxlength="1">左<br>
<input type="text" onkeyup="myFunction('right')" maxlength="1">右<br>
<button onclick="confirm()">确定修改</button>
</div>
</body>
</html>
2):js代码
/**
* Created by Administrator on 2019/10/15.
*/
var obj = document.getElementById("img");
obj.left = 0;
obj.top = 0;
var up,down,left,right;
var up1,down1,left1,right1;
// 点击确认修改按钮,所有的键值被显示出来
function confirm(){
up = up1;
down = down1;
left = left1;
right= right1;
alert(up+";"+down+";"+left+";"+right);
}
// 获取键盘键按下之后的键值
function myFunction(str){
if( str == "up") {
up1 = event.keyCode;
}
if(str== "down") {
down1= event.keyCode;
}
if(str== "left") {
left1= event.keyCode;
}
if(str== "right") {
right1 =event.keyCode;
}
}






















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








