上节讲了调用微信公众平台获取Access token,有了Access token就可以进行平台接口测试了。
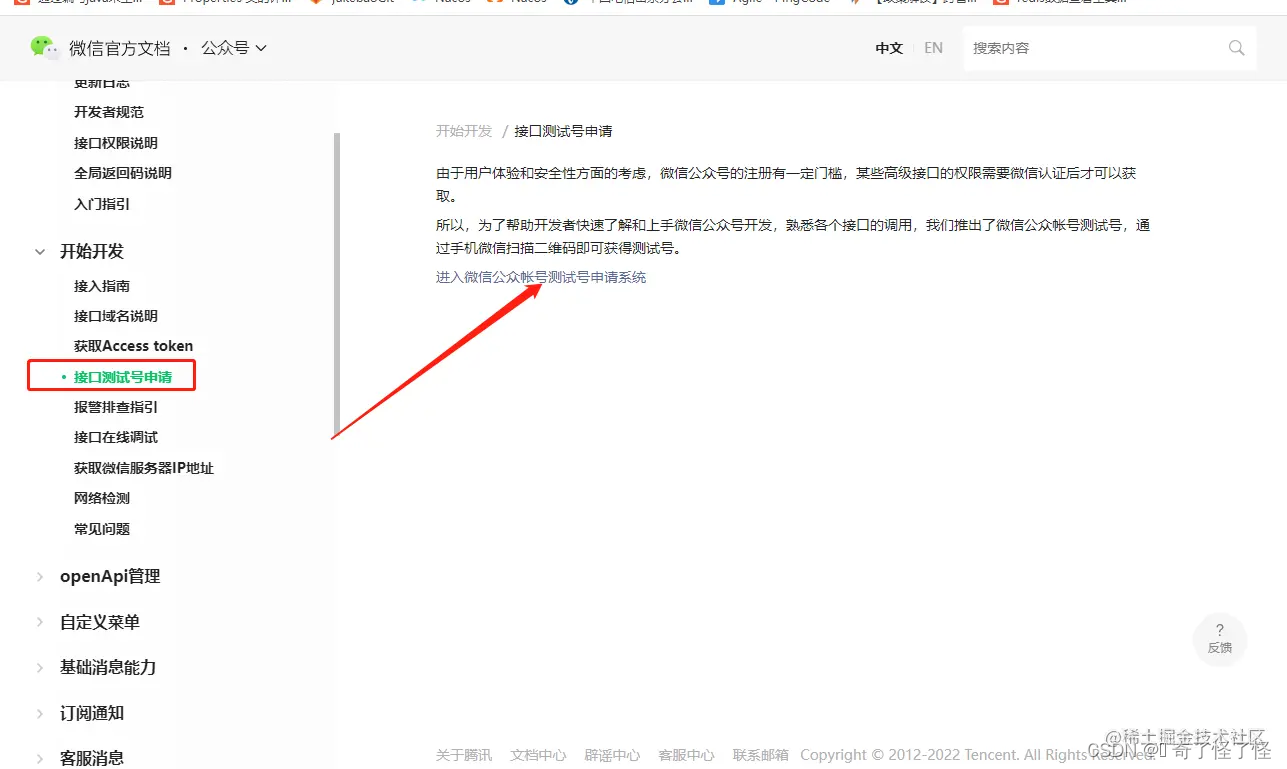
当然在此之前还需要自己的测试号来查看自己接口调用的效果。测试号申请如下:

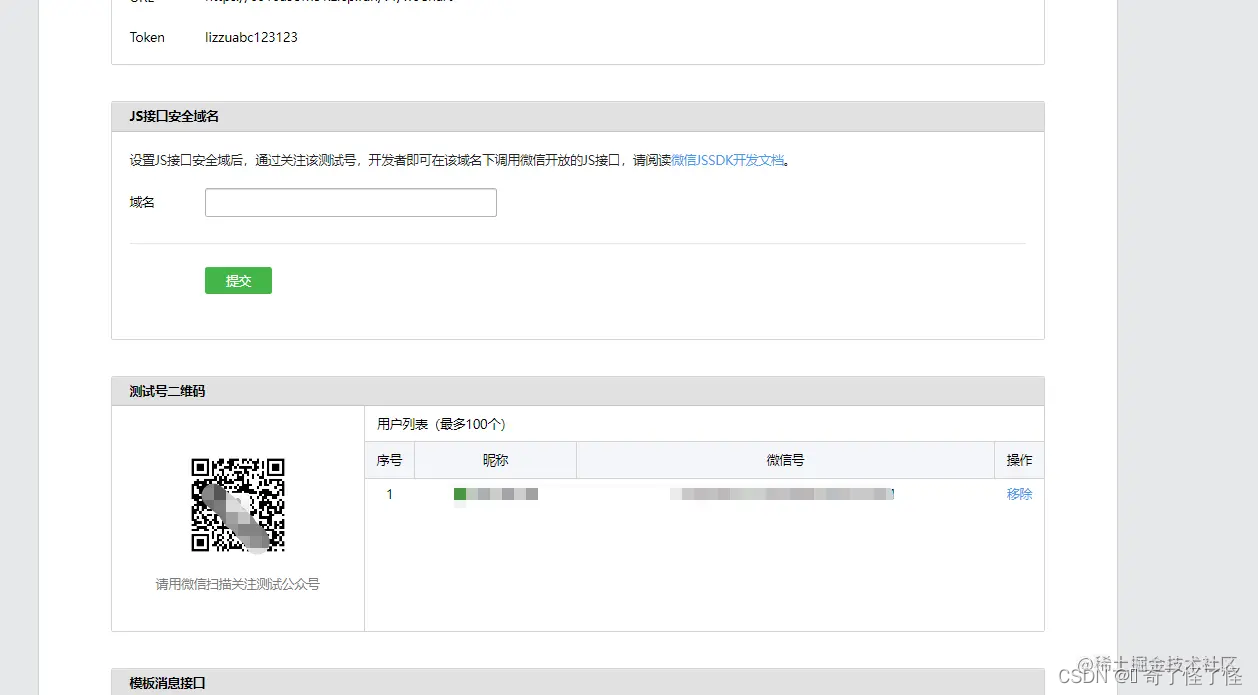
进入测试号,里面有一个测试号二维码,手机扫码即可浏览测试号情况

这样就有了一个空白的测试公众号了

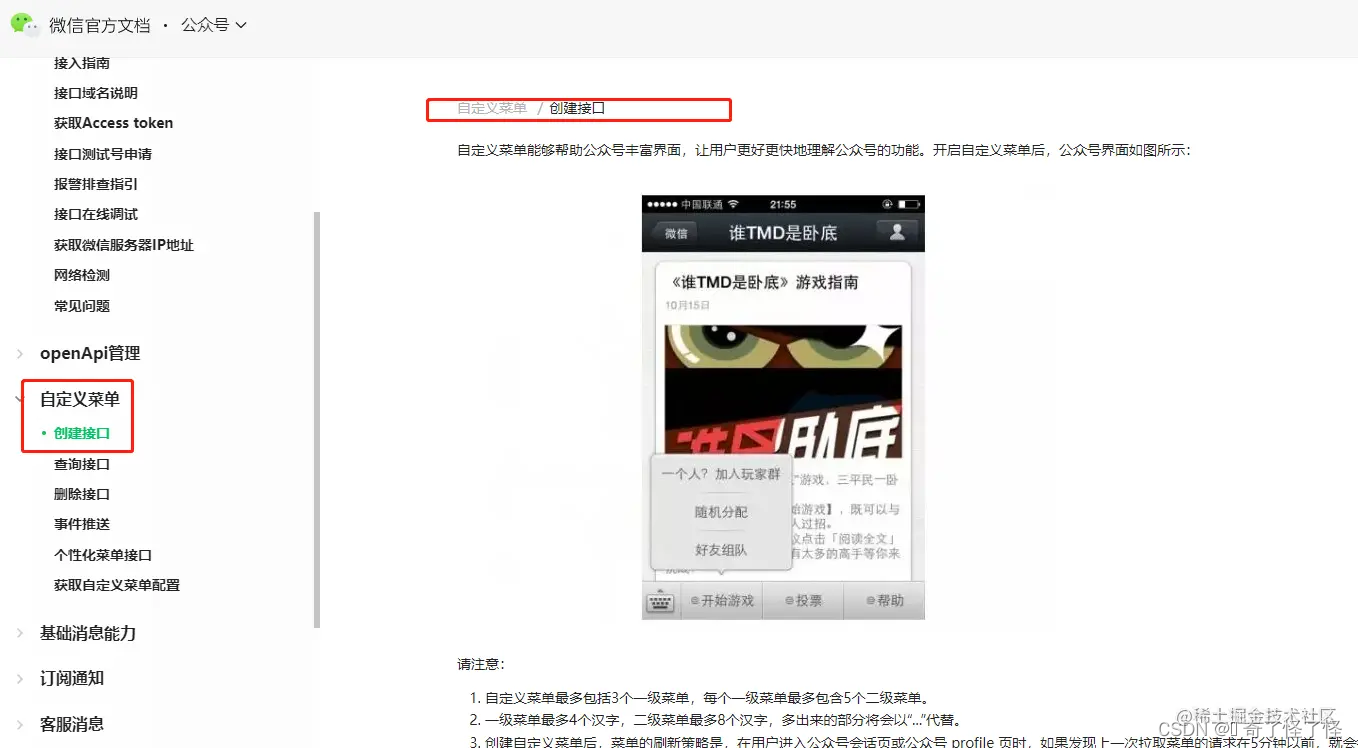
自定义菜单开发
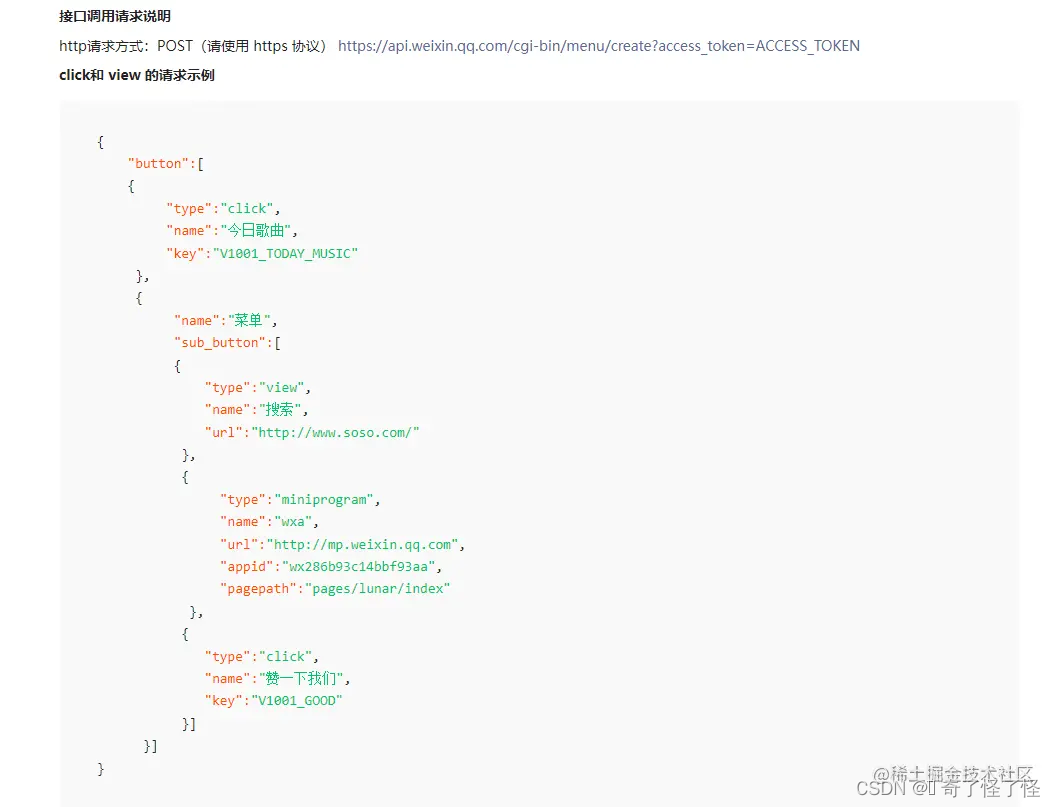
参考微信接口文档可以看到按钮的类型有很多(click点击推事件、view跳转 URL、scancode_push:扫码推事件、scancode_waitmsg:扫码推事件且弹出“消息接收中”、pic_sysphoto:弹出系统拍照发图、pic_photo_or_album:弹出拍照或者相册发图、pic_weixin:弹出微信相册发图器、location_select:弹出地理位置选择器、media_id:下发消息(除文本消息)。。。。)

根据请求实例可以看出 url需要携带access_token(后面所有必然都要携带) 并上送json格式请求数据

1.json请求格式上送数据测试
HttpClientUtils请求工具类
/**
* 封装HTTP POST方法
*
* @param
* @param (如JSON串)
* @return
* @throws ClientProtocolException
* @throws IOException
*/
public static String post(String url, String data) throws ClientProtocolException, IOException {
HttpClient httpClient = HttpClients.createDefault();
HttpPost httpPost = new HttpPost(url);
//设置请求和传输超时时间
RequestConfig requestConfig = RequestConfig.custom().setSocketTimeout(5000).setConnectTimeout(5000).build();
httpPost.setConfig(requestConfig);
httpPost.setHeader("Content-Type", "text/json; charset=utf-8");
httpPost.setEntity(new StringEntity(data, "UTF-8"));
HttpResponse response = httpClient.execute(httpPost);
String httpEntityContent = getHttpEntityContent(response);
httpPost.abort();
return httpEntityContent;
}
常量类WeCharConstant增加 创建菜单请求url常量
/**
* 创建菜单URL
*/
public static final String CREATE_MENU_URL = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN";
菜单:MenuService
import cn.org.spring.common.util.HttpClientUtils;
import com.ctsi.sddx.constants.WeCharConstant;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.io.IOException;
/**
* @Author : lizzu
* @create 2022/9/25 15:19
*/
@Service
public class MenuService {
private static final String CREATE_URL = WeCharConstant.CREATE_MENU_URL;
@Resource
private AccessTokenService accessTokenService;
/**
* 创建菜单
*
* @param json
* @throws IOException
*/
public String createMenu(String json) throws IOException {
return sendPost(json);
}
/**
* 发送POST请求
*
* @param data 请求数据
* @return
* @throws IOException
*/
private String sendPost(String data) throws IOException {
return HttpClientUtils.post(CREATE_URL.replace("ACCESS_TOKEN", accessTokenService.getAccessToken()), data);
}
}
MenuController
import java.io.IOException;
/**
* @Author : lizzu
* @create 2022/9/25 15:24
*/
@RestController
@RequestMapping("/v1/weChart")
public class MenuController {
@Autowired
MenuService menuService;
@GetMapping("/createMenuToJson")
public String createMenuToJson(String json) throws IOException {
return menuService.createMenu(json);
}
@GetMapping("/deleteMenu")
public String deleteMenu() throws IOException {
return menuService.deleteMenu();
}
}
上送json报文:
{
"button": [
{
"key": "20",
"name": "拍照",
"sub_button": [
{
"name": "搜索",
"type": "view",
"url": "http://www.soso/com/"
},
{
"name": "搜索1",
"type": "view",
"url": "http://www.baidu.com/"
}
],
"type": "click"
},
{
"key": "20",
"name": "个人中心",
"sub_button": [
{
"name": "百度",
"type": "view",
"url": "http://www.baidu.com/"
}
],
"type": "click"
},
{
"key": "20",
"name": "我的会员",
"type": "click"
}
]
}
返回
{
“errcode”: 0,
“errmsg”: “ok”
}
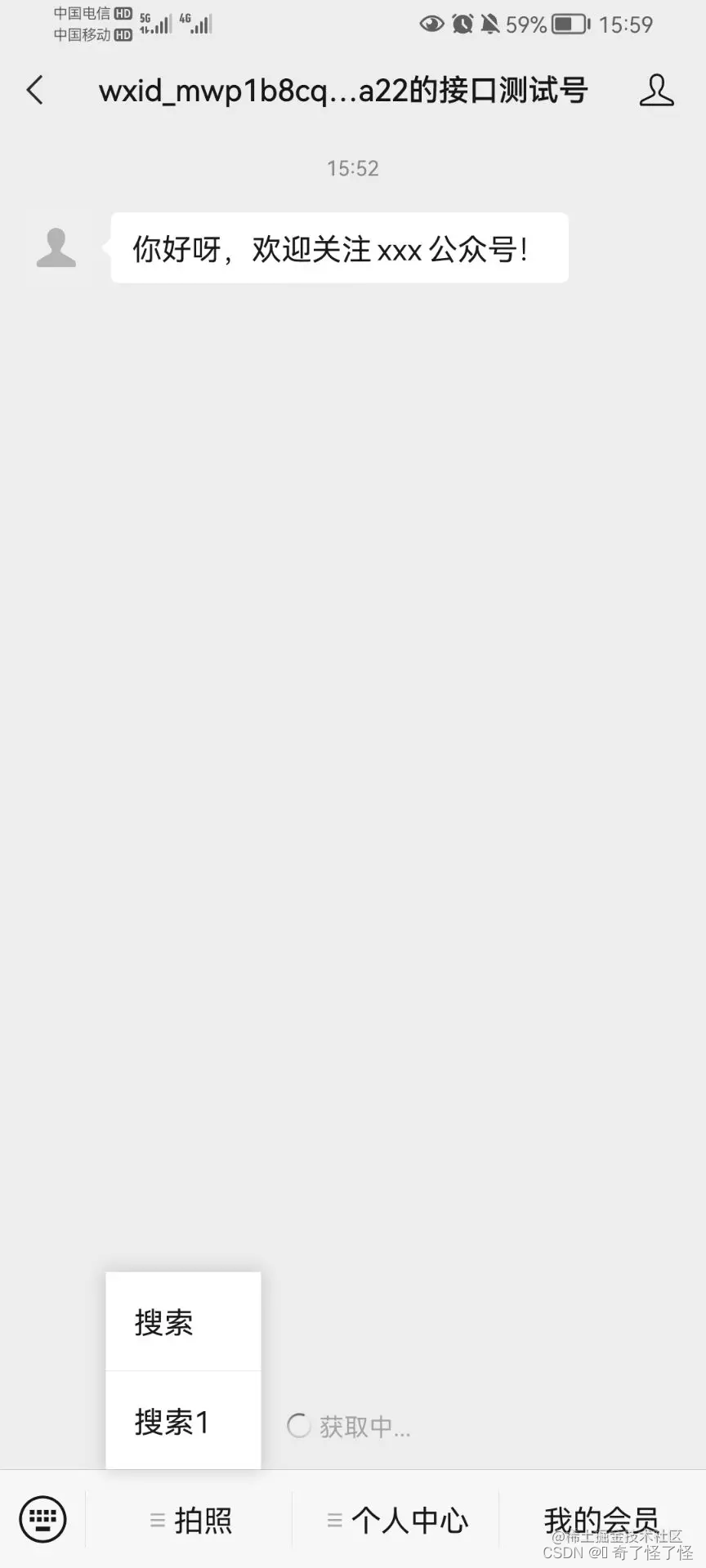
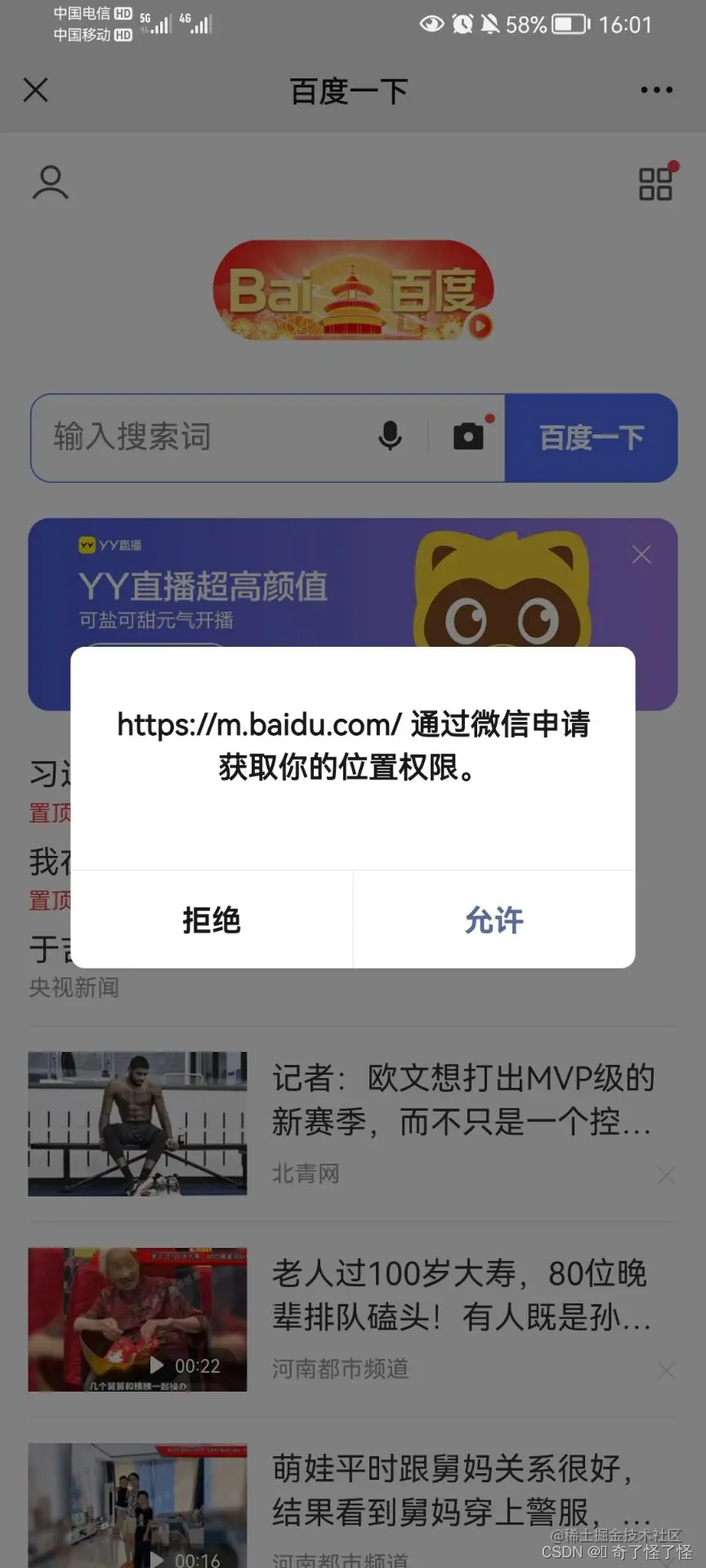
查看效果


json请求格式 完成
下篇讲创建Button类 组织json上送数据





















 3581
3581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








