一、scroll系列
- (window.onscroll = fun…)
屏幕每滚动一次,哪怕只有1像素都会触发这个事件。这样就可以用来检测屏幕滚动了.只能有一个,写了多个以最后一个为准,同理 window.onload scrollLeftscrollTop滚动条卷走的高度,scrollWidth和scrollHeight请移步‘四、分辨’。- 兼容:
function getScroll() {
return {
left:window.pageXOffset||document.body.scrollLeft||document.documentElement.scrollLeft||0,
top:window.pageYOffset||document.body.scrollTop||document.documentElement.scrollTop||0
}
}
二、client系列
clientWidth:可视区域的宽度(包括padding,不包括border)
clientHeight:可视区域的高度(包括padding,不包括border)
clientLeft:左边框(border)的宽度
clientTop:上边框(border)的宽度
clientX:鼠标在可视区域中的横坐标
clientY:鼠标在可视区域中的纵坐标
三、offset系列
offsetWidth/offsetHeight 是我们设置的宽和高加上内边距,加上边框
offsetLeft/offsetTop 是元素外边距离父级内边距相对于父级,这个父级由定位position:absolute;
offsetParent 返回这个元素的父级元素
offsetTop 参照由父级身上的position:absolute/fixed,如果父级元素身上没有就逐层向上查找,直到body
offset往往和我们做元素的运动有关;
- 注意:
1、offset必须和position配合使用,往往这个值还必须是absolute;
2、 offset由初始值,在标准浏览器下是8,低版本是0;
3、 var t=setInterval (function()){
aa . style . left=aa . offsetLeft+2+“px”}
四、分辨
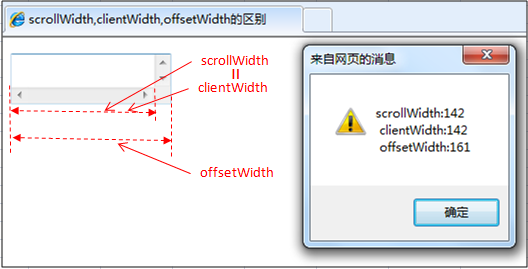
通过一个demo测试这三个属性的差别。
- 说明:
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。
该demo就在页面中放一个textarea元素,采用默认宽高显示。
- 情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

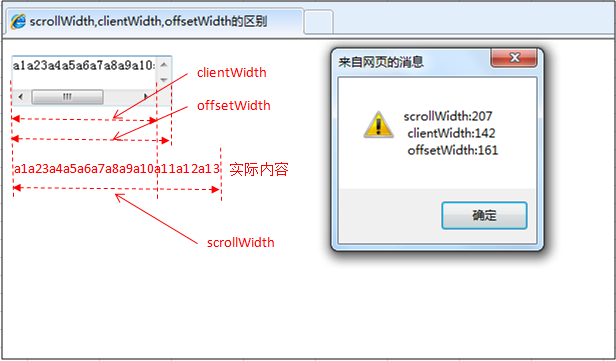
- 情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。

以上。
五、plus:screen系列
screenTopscreenLeft分别表示窗口相对于屏幕左边和上边的位置。- 兼容:使用以下代码可以跨浏览器取得窗口左边和上边的位置:
var leftPos = (typeof window.screenLeft=="number")?
window.screenLeft : window.screenX;
var topPos = (typeof window.screenTop == "number")?
window.screenTop : window.screenY;
六、案例:图片跟着鼠标飞
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 2000px;
}
img{
position: absolute;
}
</style>
</head>
<body>
<img src="images/bird.png" alt="" id="im" />
<script src="common.js"></script>
<script>
//页面的鼠标移动事件
document.onmousemove=function (e) {
//鼠标相对于页面的可视区域的横坐标
//my$("im").style.left=e.clientX+"px";
//鼠标相对于页面的可视区域的纵坐标
//my$("im").style.top=e.clientY+"px";
//因为IE8的浏览器中针对事件参数对象使用的是window.event,那么,事件处理函数中是没有e这个参数的,所以,使用window.event来代替e
// my$("im").style.left=window.event.clientX+"px";
// my$("im").style.top=window.event.clientY+"px";
//火狐浏览器支持的事件参数对象:e,不支持window.event
//1.=======此时window.event和事件参数对象e是需要兼容的
//2. pageX和pageY就是鼠标相对于页面的边界的坐标
//下面的代码在谷歌和火狐支持
// my$("im").style.left=e.pageX+"px";
// my$("im").style.top=e.pageY+"px";
//下面的代码在IE8中不支持,不支持pageX和pageY的属性
// my$("im").style.left=window.event.pageX+"px";
// my$("im").style.top=window.event.pageY+"px";
function getScroll() {
return {
left:window.pageXOffset||document.body.scrollLeft||document.documentElement.scrollLeft||0,
top:window.pageYOffset||document.body.scrollTop||document.documentElement.scrollTop||0
}
}
//可视区域横坐+向左卷曲出去的横坐标
my$("im").style.left=window.event.clientX+getScroll().left+"px";
//可视区域纵坐标+向上卷曲出去的纵坐标
my$("im").style.top=window.event.clientY+getScroll().top+"px";
};
</script>
</body>
</html>
终极兼容版本(可以在任何的浏览器中实现)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 2000px;
}
img{
position: absolute;
}
</style>
</head>
<body>
<img src="images/bird.png" alt="" id="im" />
<script src="common.js"></script>
<script>
//图片跟着鼠标飞,可以在任何的浏览器中实现
//window.event和事件参数对象e的兼容
//clientX和clientY单独的使用的兼容代码
//scrollLeft和scrollTop的兼容代码
//pageX,pageY和clientX+scrollLeft 和clientY+scrollTop
//把代码封装在一个函数
//把代码放在一个对象中
var evt={
//window.event和事件参数对象e的兼容
getEvent:function (evt) {
return window.event||evt;
},
//可视区域的横坐标的兼容代码
getClientX:function (evt) {
return this.getEvent(evt).clientX;
},
//可视区域的纵坐标的兼容代码
getClientY:function (evt) {
return this.getEvent(evt).clientY;
},
//页面向左卷曲出去的横坐标
getScrollLeft:function () {
return window.pageXOffset||document.body.scrollLeft||document.documentElement.scrollLeft||0;
},
//页面向上卷曲出去的纵坐标
getScrollTop:function () {
return window.pageYOffset||document.body.scrollTop||document.documentElement.scrollTop||0;
},
//相对于页面的横坐标(pageX或者是clientX+scrollLeft)
getPageX:function (evt) {
return this.getEvent(evt).pageX? this.getEvent(evt).pageX:this.getClientX(evt)+this.getScrollLeft();
},
//相对于页面的纵坐标(pageY或者是clientY+scrollTop)
getPageY:function (evt) {
return this.getEvent(evt).pageY?this.getEvent(evt).pageY:this.getClientY(evt)+this.getScrollTop();
}
};
//最终的代码
document.onmousemove=function (e) {
my$("im").style.left=evt.getPageX(e)+"px";
my$("im").style.top=evt.getPageY(e)+"px";
};
// var obj={
// sayHi:function () {
// console.log("考尼奇瓦");
// this.eat();//this就是obj这个对象
// },
// eat:function () {
// console.log("饭以ok,下来密西吧");
// }
//
// };
// //调用sayHi方法的同时,调用eat方法,是否可以在一个方法中调用另一个方法?
// //在对象的方法中调用另一个方法如何调用?
//
// obj.sayHi();
</script>
</body>
</html>






















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








